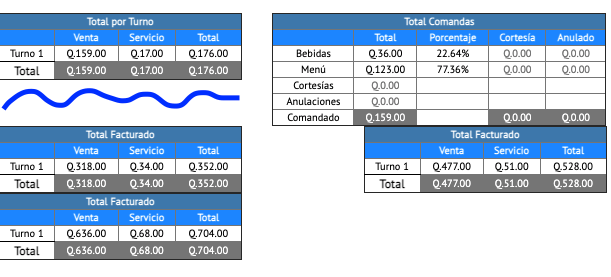
Tengo unMi problema con la alineación de dosson las 2 tablas de la Izquierda, las cuales quisiera que quedaran juntas como las de la Derecha y así aprovechar el espacio que queda marcado ende azul en este reporte:
Estoy usando el siguiente código de¿Cómo puedo hacer que la tabla de abajo se pegue a la de arriba y no donde acabe la tabla de la otra columna?
Código CSS para agrupar todas las tablas:
.tables-container{
display: flex;
justify-content: space-between;
}
La estructura de las tablas es la siguiente:
<div class="tables-container">
<table border="1" width="40%">
</table>
<table border="1" width="55%">
</table>
<table border="1" width="40%">
</table>
<table border="1" width="40%">
</table>
</div>
Alguna idea de cómo puedo aprovechar el espacio que está entre las tablas y cada una se alinee con la superior y no en donde termina la de la columna de la par?