Tengo que hacer una modificación CSS dentro de un componente para una sola página. Es solo ponerle un display:none para que desaparezca.
He intentado llamarlo por su clase y por su clase y la que añade Angular pero no me hace caso.
¿Es posible modificarlo de alguna manera o es imposible?
Os dejo lo que tengo actualmente.
Gracias de antemano
HTML
<app-header></app-header>
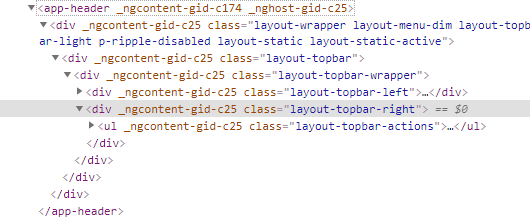
HTML del componente en el navegador
El CSS que me gustaría modificar corresponde a esta etiqueta
<div _ngcontent-gid-c25="" class="layout-topbar-right">

ngIf.AfterViewInitpuedes buscar el div concreto por clase con el métodoselectRootElement. La manera que @Isaac menciona se suele preferir, porque esto provoca que todo el Subarbol DOM dentro delifno se cree, ni los procesos de estos, mejorando el rendimiento.app-headero dónde invoco? Si es dentro del componente no me vale ya que ese componente se usa en más páginas. Si tenéis algún ejemplo, @Mario / Isaac, os lo agradecería mucho. Soy muy nuevo con Angular y ando perdido