Hola muchachos soy nuevo en prime-ng he usado primefaces por mucho tiempo pero tengo un problema ahora con esta tecnologia, quiero usar un p-dropdown de prime-ng este se alimenta de una lista de servicio http, esa parte esta bien pero el problema esta en que al formulario reactivo al abrirse en pantalla a traves de un dialog el mismo no trae cual es la opcion que viene por defecto seleccionada en bd a pesar de que si la imprimo por console.log si aparece, y no se si es el componente y no existe forma de hacer esto.
componente.html.
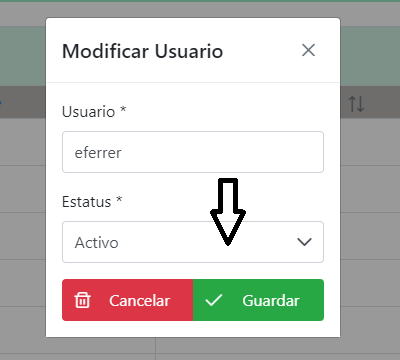
<p-dialog [(visible)]="userDialogMod" [style]="{heigth: '700px'}" header="Modificar Usuario" [modal]="true" styleClass="p-fluid">
<form class="p-fluid" novalidate [formGroup]="formMod" (submit)="updateUser()">
<div class="p-field">
<label for="name">{{'home.login.user' | translate}} *</label>
<input type="text" autocomplete="false" style="text-transform: lowercase;" pInputText id="name" formControlName="username" required />
<small><app-validacion-auth [formaGeneric]="formMod.get('username')"></app-validacion-auth></small>
</div>
<div class="p-field">
<label for="estatus">{{'generic.option.status' | translate}} *</label>
<p-dropdown dataKey="code" appendTo="body" inputId="estatus" [options]="statuses" optionLabel="name" optionValue="code" placeholder="Seleccione..." formControlName="nameStatus"></p-dropdown>
</div>
<span class="p-buttonset">
<button pButton type="button" class="p-button-danger" label="Cancelar" icon="pi pi-trash" (click)="hideDialog()"></button>
<button pButton type="submit" class="p-button-success" label="Guardar" icon="pi pi-check" [disabled]="!formMod.valid"></button>
</span>
</form>
componente.ts
@Component({
elector: 'app-usuario',
templateUrl: './usuario.component.html',
styleUrls: ['./usuario.component.scss']
})
export class UsuarioComponent implements OnInit {
formAdd:FormGroup;
formMod:FormGroup;
constructor() {
console.log("Constructor Usuario");
this.formAdd = new FormGroup({
"username": new FormControl("", [Validators.required,ValidatorCustom.valid_user]),
"bandera": new FormControl(false,Validators.required)
});
this.formMod = new FormGroup({
"id": new FormControl(),
"username": new FormControl(),
"codeStatus": new FormControl(),
"nameStatus": new FormControl()
});
}
openUpdate(usuario: SsUser) {
this.refreshMod();
this.formMod.patchValue(usuario);
console.log("valor mod: "+this.formMod.get("nameStatus").value);
this.userDialogMod = true;
}
}
class
export class SsUser {
id: number;
username: string;
passwordUser: string;
passwordNew: string;
attempt: number;
idStatus: number;
codeStatus: string;
nameStatus: string;
typeStatus: number;
encryptKey: string;
codUser: string;
registryNew: boolean;
}