tengo el siguiente problema, estoy intentado editar la informacion de un usuario mediante un modal utilizando ajax, todo funciona muy bien la peticion ajax me devuelve un objeto listo para poder quemar esos datos en el html pero el problema radica en el select2 no me esta mostrando el valor a editar en el html pero cuando inspeciono el select el Id junto con el nombre si estan en dicho select, cabe destacar inicializo el select2 mediante un document ready function
Este es mi codigo html
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text"><i class="fas fa-university"></i></span>
</div>
<select class="form-control selectedituser" name="carrerauseredit">
<option id="carrerauseredit"></option>
</select>
</div>
y este es mi codigo js donde inicializo el select2 y tambien la funcion que realiza la peticion ajax
$(document).ready(function () {
$('.selectedituser').select2({
placeholder: 'Selecione el programa de estudio del Usuario',
theme: 'bootstrap4'
})});
y esta es la forma en que estoy tratando de quemar los datos en el select
var datoscarrera = new FormData();
datoscarrera.append("idcarrera", respuesta["Id_carrera"]);
$.ajax({
url: 'ajax/carreras.php',
method: 'POST',
data: datoscarrera,
cache: false,
contentType: false,
processData: false,
dataType: "json",
success: function (respuesta1) {
console.log(respuesta1);
$("#carrerauseredit").val(respuesta1["Id_carrera"]);
$("#carrerauseredit").html(respuesta1["Nombre"]);
}
});
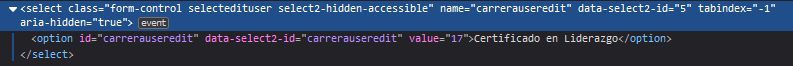
realizado lo anterior el select me aparece completamente en blanco me lo muestra sin resultados pero al inspecionar el elemento efectivamente ahi esta la informacion que necesito mostrar en el html.

realice las pruebas con las lineas de codigo proporcionadas y el resultado fue el siguiente. No logro resolver este detalle