Estoy haciendo una pagina web en la que mediante javascript puedo insertar datos en una tabla HTML, pero ahora lo que necesito es obtener esos datos para guardarlos con PHP en una base de datos MYSQL.
Buscando por internet encontre este codigo:
function GrabarFila() {
var dgvDetalleFactura = document.getElementById('sampleTbl');
var TableData = new Array();
$('#sampleTbl tr').each(function (row, tr) {
TableData[row] = {
"IDProducto": $(tr).find('td:eq(0)').text()
, "NombreProducto": $(tr).find('td:eq(1)').text()
, "Cantidad": $(tr).find('td:eq(2)').text()
, "PrecioVentaSinIV": $(tr).find('td:eq(3)').text()
}
});
TableData.shift();
$.ajax({
url: '../guardar.php',
type: 'post',
data:
{
DetalleFactura: TableData,
},
dataType: 'json',
success: function (response) {
var len = response.length;
if (len > 0) {
alert("Exito");
}
}
});
return false;
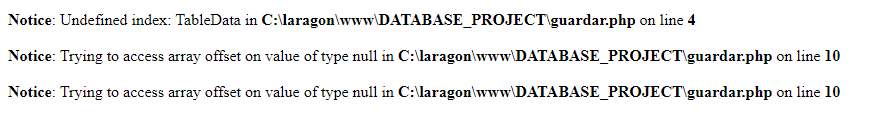
} Pero no me funciona, ya que cuando hago el llamado en mi función me marca error:

Esta es mi tabla:
<table id="sampleTbl" class=" content-table">
<thead>
<tr>
<th>Rank</th>
<th>Name</th>
<th>Points</th>
<th>Team</th>
</tr>
</thead>
<tbody>
<tr class="fila">
<td>1</td>
<td>Domenic</td>
<td>88.118</td>
<td>dcode</td>
</tr>
<tr class="fila">
<td>2</td>
<td>Sally</td>
<td>72.400</td>
<td>Students</td>
</tr>
<tr class="fila">
<td>3</td>
<td>Esdras</td>
<td>42.568</td>
<td>Dormin</td>
</tr>
</tbody>
</table>mi boton:
<div class="button">
<input id="guardar" onclick="GrabarFila()" type=submit value="Ingresar Orden" name="guardar">
</div>y esto es lo que tengo en la pagina que se supone que recibe los datos:
<?php
$tableData = stripcslashes($_POST['TableData']);
$tableData = json_decode($tableData,TRUE);
echo $tableData[1]['description'];
?>Me gustaria saber si alguno me puede decir que estoy haciendo mal y como corregirlo o si hay algún otro método de realizar esto.
Gracias de antemano