He visto esta pregunta en ingles Javascript - add a span for each letter y siguiendo los comentarios he logrado que mis palabras se agreguen perfectamente a etiquetas <span> a las cuales les agrego una animación de Entrada y Salida.
Lo que pasa es que mi carácter coma (,) no lo reconoce como letra y por lo tanto esta animación que tienen los <span> no la incluye y la animación no se ve bien. animación
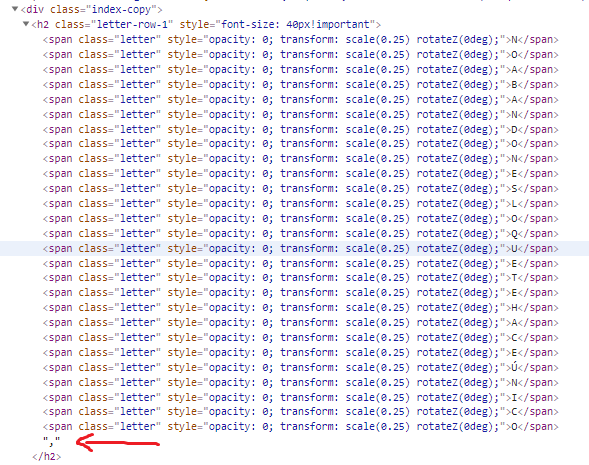
En consola me muestra como texto.

Lo que he intentado:
Quise agregar el Unicode de la coma (,) que es -002C dentro del rango de caracteres permitidos, pero ni aun así me la reconoce.
código original: JS:
$('.index-copy .letter-row-1, .index-copy .letter-row-2').each(function(){
$(this).html($(this).text().replace(/([^\x00-\x80]|\w)/g, "<span class='letter'>$&</span>"));
});
HTML:
<div class="index-copy">
<h2 class="letter-row-1" style="font-size: 40px!important">NO ABANDONES LO QUE TE HACE ÚNICO,</h2>
<h2 class="letter-row-2" style="font-size: 40px!important">REFUERZA TU MARCA</h2>*texto en itálica*
</div>
código con unicode de la coma (,) agregado:
$('.index-copy .letter-row-1, .index-copy .letter-row-2').each(function(){
$(this).html($(this).text().replace(/([^\x00-\x80-\002]|\w)/g, "<span class='letter'>$&</span>"));
});
Cualquier comentario sobre como lograr solucionar esto lo agradeceria.