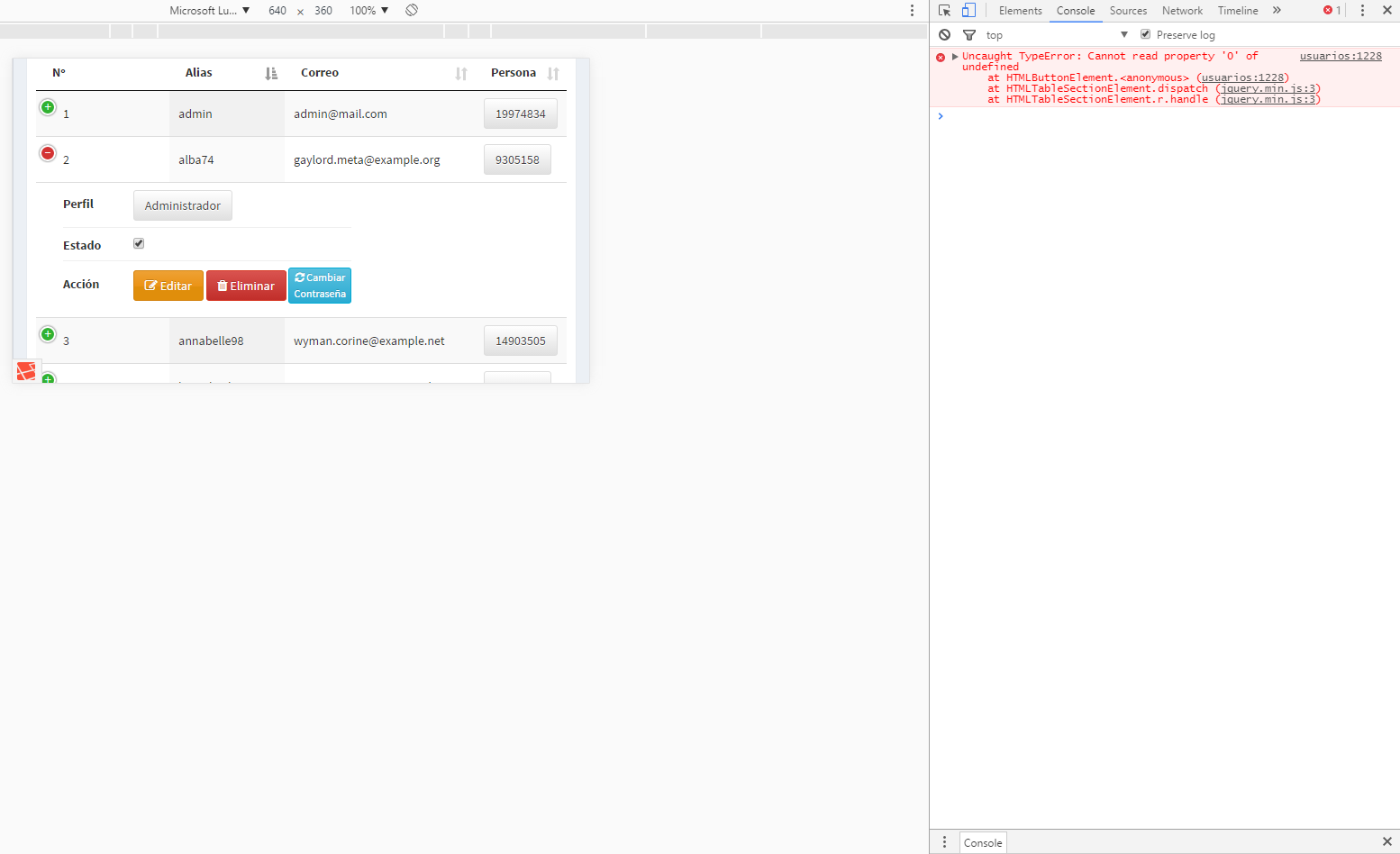
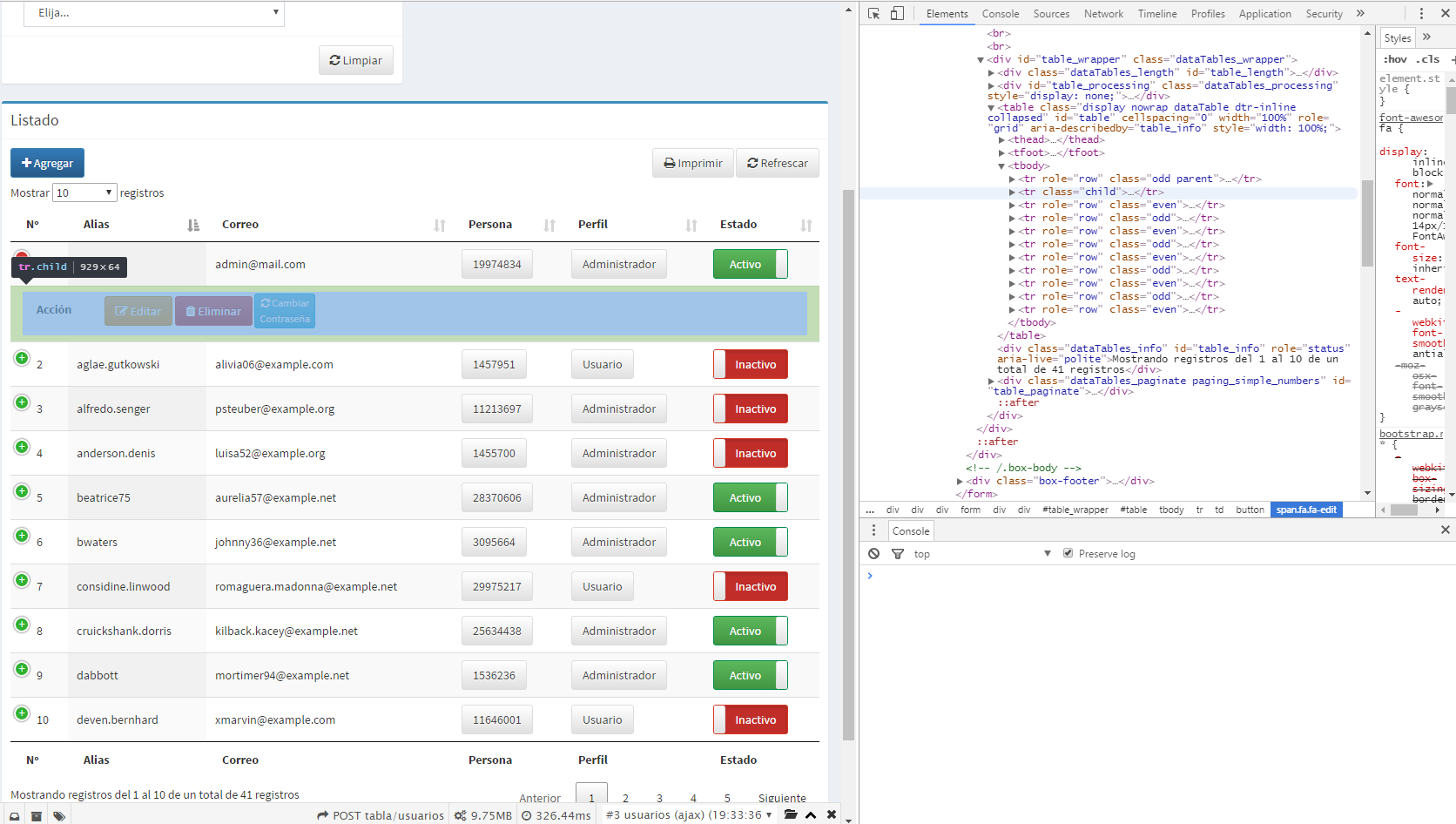
Tengo mi datatables funcional cuando esta en una resolución alta, pero cuando esta en una pantalla chica no captura los datos del servidor.
Como sino reconociera cada fila correctamente.
Acá la forma en la que creo la tabla con datatables:
var table = $('#table').DataTable({
destroy: true,
filter: false,
processing: true,
serverSide: true,
autoWidth: true,
ajax: {
url: 'tabla/usuarios',
global: false,
method: 'POST',
data: function (d) {
d.campo = $('input[name=filter_campo]').val();
d.perfil = $('select[name=filter_perfil]').val();
d.estados = $('select[name=filter_estados]').val();
}
},
columns: [
{data: 0, searchable: false, orderable: false, render: function( data, type, full, meta ){
return meta.row+1;
}
},
{data: 1},
{data: 2},
{data: 10},
{data: 11},
{data: 5,
render: function( data, type, full, meta ){
if (data) {
return '';
}else {
return '';
}
}
},
{data: 9, searchable: false, orderable: false},
],
search: {
"regex": true
},
order: [[1, 'asc']],
fnDrawCallback: function() {
$("[name='my-checkbox']").bootstrapToggle();
$('[data-toggle="popover"]').popover({
placement : 'top',
html : true
});
}
});
editar("#table tbody",table);
Como obtengo los datos de la tabla al hacer clic en uno de los botones, ej "Editar":
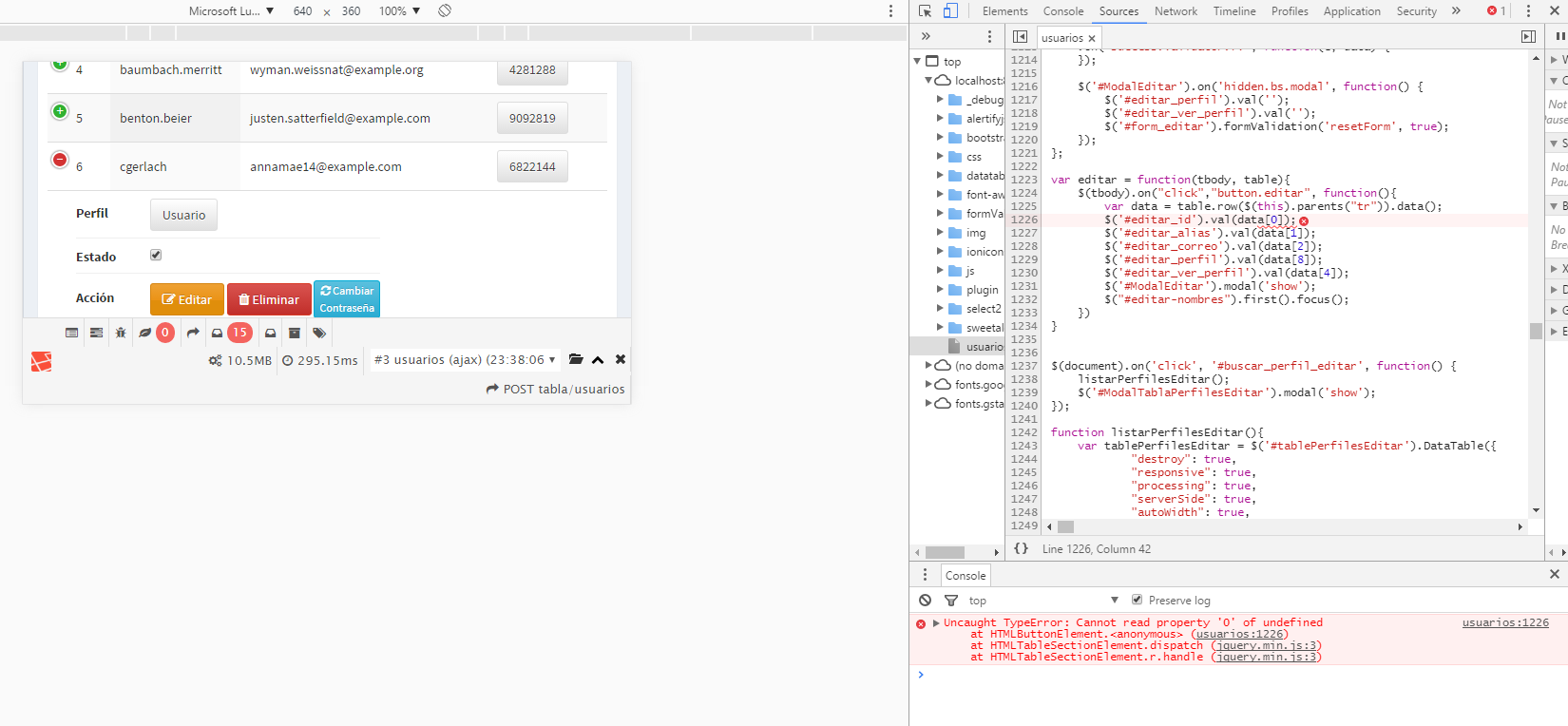
var editar = function(tbody, table){
$(tbody).on("click","button.editar", function(){
var data = table.row($(this).parents("tr")).data();
$('#editar_id').val(data[0]);
$('#editar_alias').val(data[1]);
$('#editar_correo').val(data[2]);
$('#editar_perfil').val(data[8]);
$('#ModalEditar').modal('show');
$("#editar-alias").first().focus();
})
}
La demostración de la web del plugin
Nota: en el responsive pierde la propiedad el botón tipo switch




usuarios:1228, ¿puedes por favor actualizar tu pregunta resaltando la línea de código del error?datano tiene datos y antes de esta línea:$('#editar_id').val(data[0]);debes validar quedatasea diferente deundefined. Revisa bien qué valores llegan aquí:var data = table.row($(this).parents("tr")).data();