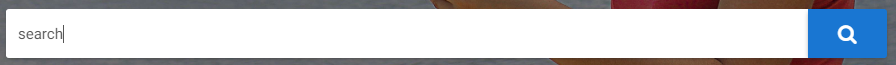
¿Cómo puedo lograr un estilo para un editText en Android como el de la siguiente imagen?
La parte de la lupa es un botón, también el editText tiene una sombra muy similar a la que está usando el editText del buscador Google (el editText de la imagen tiene una pequeña sombra que en la imagen no se logra observar muy bien).
Ese diseño lo hice para web y estoy comenzando en Android (usando Android Studio).
Y si es posible, me gustaría poder hacer la misma animación que la barra de google animación: cuando se coloca el mouse encima o se le da tap (en caso del móvil) entonces que la sombra se muestre más grande.