Estoy intentando realizar una petición ajax en un proyecto en Laravel 8 y no logro resolverlo, tengo un archivo llamado detenido.js y ahí dentro es donde quiero hacer lo siguiente:
$(document).ready(function(){
var cmbProvincias = document.querySelector('select[name=provincia_id]')
cmbProvincias.addEventListener('change', function(e){
console.log(e.target.value);
$.ajax({
type: "GET",
url: "{{route('lstComisFilt')}}",
data: {
varAnio: 2021,
varIdProv: 2
},
dataType: "JSON",
success: function(respu){
console.log(respu);
}
});
});
});
Lo que necesito es que cuando el usuario selecciona un item de un select, se dispare esta petición ajax para luego cargar otro select en el lugar donde dice console.log(respu), esta parte del código no la he escrito aún, ya que sigo sin poder acceder a la ruta que por otro lado, he testeado y se ejecuta bien.
También he chequeado que el evento se captura correctamente, el tema, creo está en la línea donde defino la url, los valores de varAnio y varIdProv están jarcodeados a efectos de verificar que todo funciona ok.
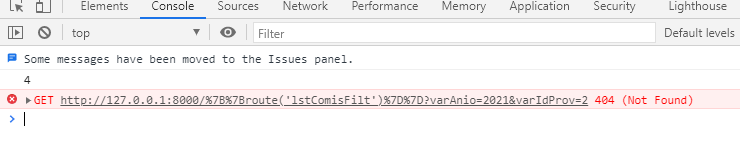
Este es el error que me sale por la consola.
Gracias y Saludos.