Hola buen día tengo esta tabla de productos
class Producto extends Model
{
protected $table = 'productos';
protected $fillable = [
'category_id',
'titulo',
'precio'
];
protected $primarykey = 'id';
}y en su controlador le hice una consulta para traer los datos según su id
public function byProducto($id){
return DB::table('productos as p')
->select('p.id','p.titulo','p.precio','p.created_at','p.updated_at')
->where('p.id', '=', $id)
->get();;
}
y en la ruta api puse lo siguiente
Route::get('/producto/{id}/producto','ProductoController@byProducto');y si me ejecuta bien la consulta pero ahora lo que quiero es traer esos datos que tengo y rellenarlos en mis inputs, la idea es que cuando se seleccione un producto, los demás campos se rellenen con la información que tiene ese producto (titulo, precio)
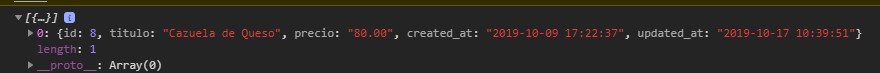
esto es lo que me retorna en la consola


y quiero llamar esos datos que tengo pero aun no logro hacerlo
este es mi script
$(function(){
$('#pid_articulo').on('change',onSelectProducto);
});
function onSelectProducto(){
var id = $(this).val();
$.get('api/producto/' + id + '/producto', function(data){
console.log(data);
$.each(data, function(id, opt) {
var html = '';
html = '<input value="' + data.titulo +'">'
$('#input_1').val(html);
$("#input_2").val(data.precio);
});
});
}lo intente de esa manera pero no logro tener éxito
Agradezco todas las respuestas