Los arrays de firestore no soportan opreaciones basadas en índices debido a los problemas de concurrencia que podría causar.
Imagina que envias una petición para modificar el elemento que está en el índice 1 y en ese momento otro usuario elimina el primer elemento del array. Ahora el elemento que querías modificar quedó en el lugar 0 entonces la petición que enviaste acabaría modificando un elemento que no era el que querías.
Para evitar esto decidieron que los arrays se comportarían como lo que en kotlin conocemos como Set. Las operaciones de modificación que soporta son FieldValue.arrayUnion() y FieldValue.arrayRemove()
y las de consulta son whereArrayContains() y whereArrayContainsAny().
Hay una forma de "modificar" un elemento de un array sin usar índices pero en realidad es eliminar el elemento actual y crear uno nuevo con los datos actualizados:
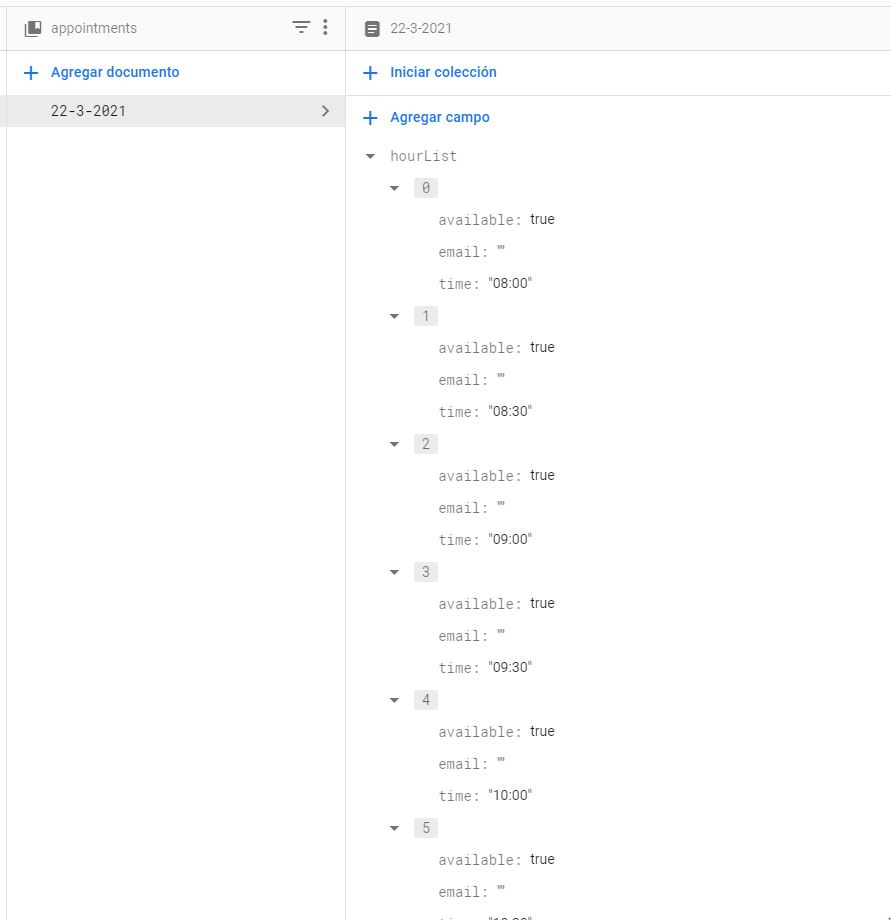
val currentValue = mapOf(
"available" to true,
"email" to "",
"time" to "08:00"
)
val newValue = mapOf(
"available" to false,
"email" to "",
"time" to "08:00"
)
firebaseFirestore.collection(APPOINTMENTS_PATH).document(selectedDay).update(
"hourList", FieldValue.arrayRemove(currentValue),
"hourList", FieldValue.arrayUnion(newValue),
)
Esta opción no es recomendada porque puedes tener problemas si varios usuarios intentan moficar el documento al mismo tiempo. Además debes enviar todos campos del map lo que se traduce en un desperdicio de ancho de banda. Por supuesto el nuevo elemento tampoco tendrá el mismo índice que el que eliminaste sino que se agregará al final de la lista.
Por todo esto NO se recomienda usar arrays en casos como el tuyo. En su lugar puedes reemplazarlo por un map o por documentos independientes en una subcollection. La sintaxis que usaste funcionaría correctamente en un map.