Tengo un slider con cards como estas:
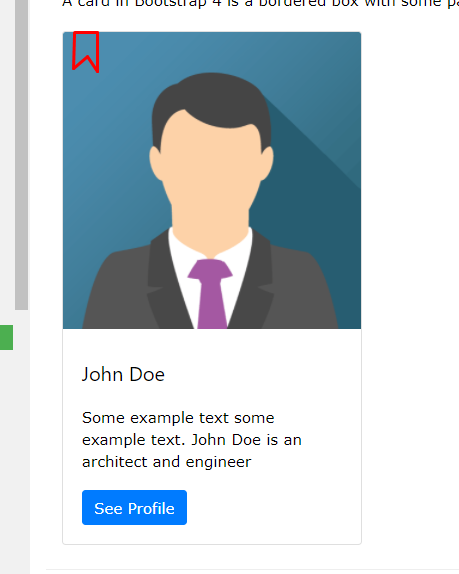
<div class="card" style="width:400px">
<img class="card-img-top" src="img_avatar1.png" alt="Card image">
<img class="card-img-top" src="https://img1.freepng.es/20180420/eew/kisspng-bookmark-computer-icons-like-button-instagram-face-5ada502d8d70c7.2117741815242568135794.jpg" alt="Card image">
<div class="card-body">
<h4 class="card-title">John Doe</h4>
<p class="card-text">Some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>
Necesito añadirle un icono de guardado como este:
Le he puesto a ambas imagene sposicion absoluta, pero se me descuadra el texto de abajo. Si solo le pongo posición absoluta al icono, logro ponerlo bien, pero cuando voy ajustando la imágenes a resoluciones móvil, se va desplazando el icono hasta perderse. ¿Cuál sería la forma más efectiva de conseguir que el icono se sitúe sobre la imagen y que no se descuadre al cambiar de resolución?
Espero que entendáis mi duda. Mi ejemplo como tal es muy parecido al que os he puesto, epro en un slider y las imágenes las tengo en local.

position: absolutey deberías jugar con las propiedadestopyleften medidas absolutaspxen lugar de medidas relativas%. Si pusieras el css sería más fácil ayudarte