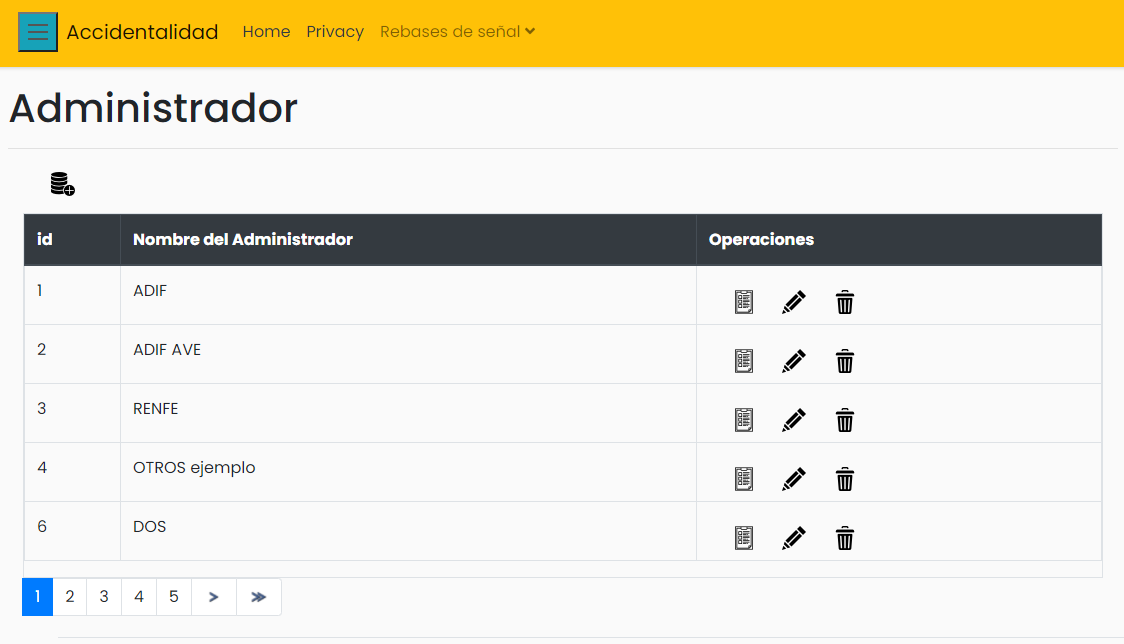
Buenas tardes a todos Tengo un problema que lo mas probable es por mi inexperiencia en VUE espero puedan ayudarme o darme una luz donde ir a leer o ver un ejemplo, tengo una aplicación desarrollada en ASP mvc CORE 3.1 Y VUE, localmente me va bien funciona sin problema
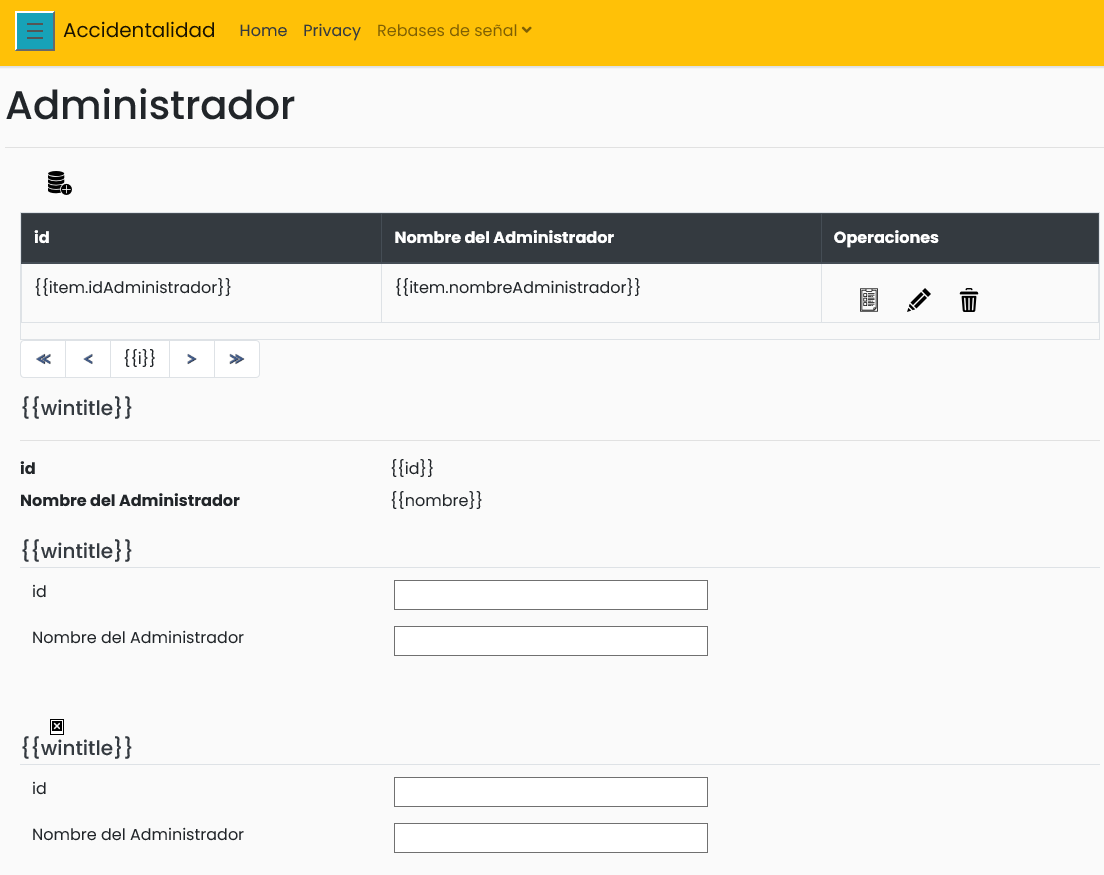
pero he estado intentado implementarla en un IIS y si me publica el sitio pero cuando ingreso a las paginas el vue no funciona
Si alguien tiene una idea de si debo de configurar algo en el startup.cs o instalar algo al IIS por favor hechadme una mano
Importante no es vue-cli estoy llamando directamente desde _layout
<script src="~/lib/Vue/Dist/vue.js"></script>
<script src="~/lib/Vue/Dist/vue-router.js"></script>
<script src="~/lib/Vue/vuelidate/validators.min.js"></script>
<script src="~/lib/Vue/vuelidate/vuelidate.min.js"></script>
<script src="~/lib/Axios/axios.min.js"></script>
<script src="~/lib/jquery/dist/jquery.min.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js"></script>
<script src="~/js/site.js"></script>
@RenderSection("Scripts", required: false)
gracias por su ayuda de antemano