estoy realizando un proyecto en ionic con React. Puedo subir las imagenes con multer. El problema viene cuando quiero recorrer todas las imagenes y mostrarlas. Lo que hago es enviar desde express la ruta absoluta de la imagen para añadirla en el src. Pero cuando lo intento me sale el tipico icono de imagen no encontrada.
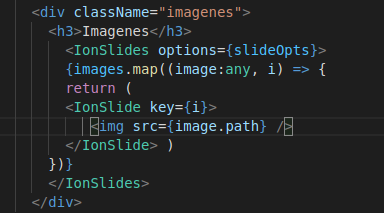
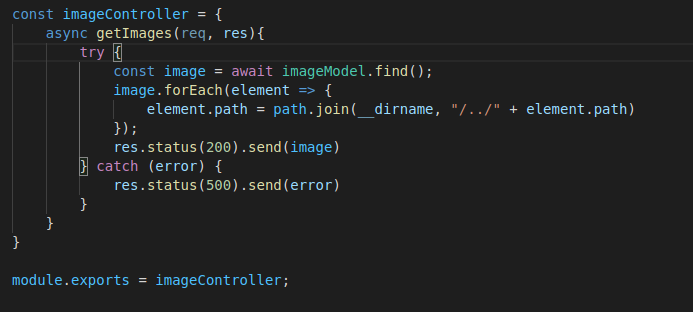
Adjunto pantallazos de mi codigo.
La ruta que me devuelve es correcta porque si la copio en el navegador me muestra la imagen, pero desde el codigo no... ¿Alguna solucion?
Gracias!!
Sigo atascado con el mismo problema, ¿alguien tiene alguna idea de lo que pasa? Como decía, el string que le envío al src de la imagen es algo como:
file:///home/carlos/etc...
Y al inspeccionar la ruta me aparece delante del trozo de código:
http://localhost:3000/file:///etc...
Si alguien sabe algo, lo agradecería, estoy muy atascado. Gracias!