Hago una consulta Fetch a la página Json Placeholder, y en un principio funciona perfectamente, pero después de un tiempo (No tarda siempre lo mismo, a veces son unos minutos a veces segundos) se empiezan a repetir los mismo errores en la consola muchísimas veces (a veces se repiten más de 10000 veces), esto genera que la página se congele y tenga que cerrar la pestaña.
Errores:
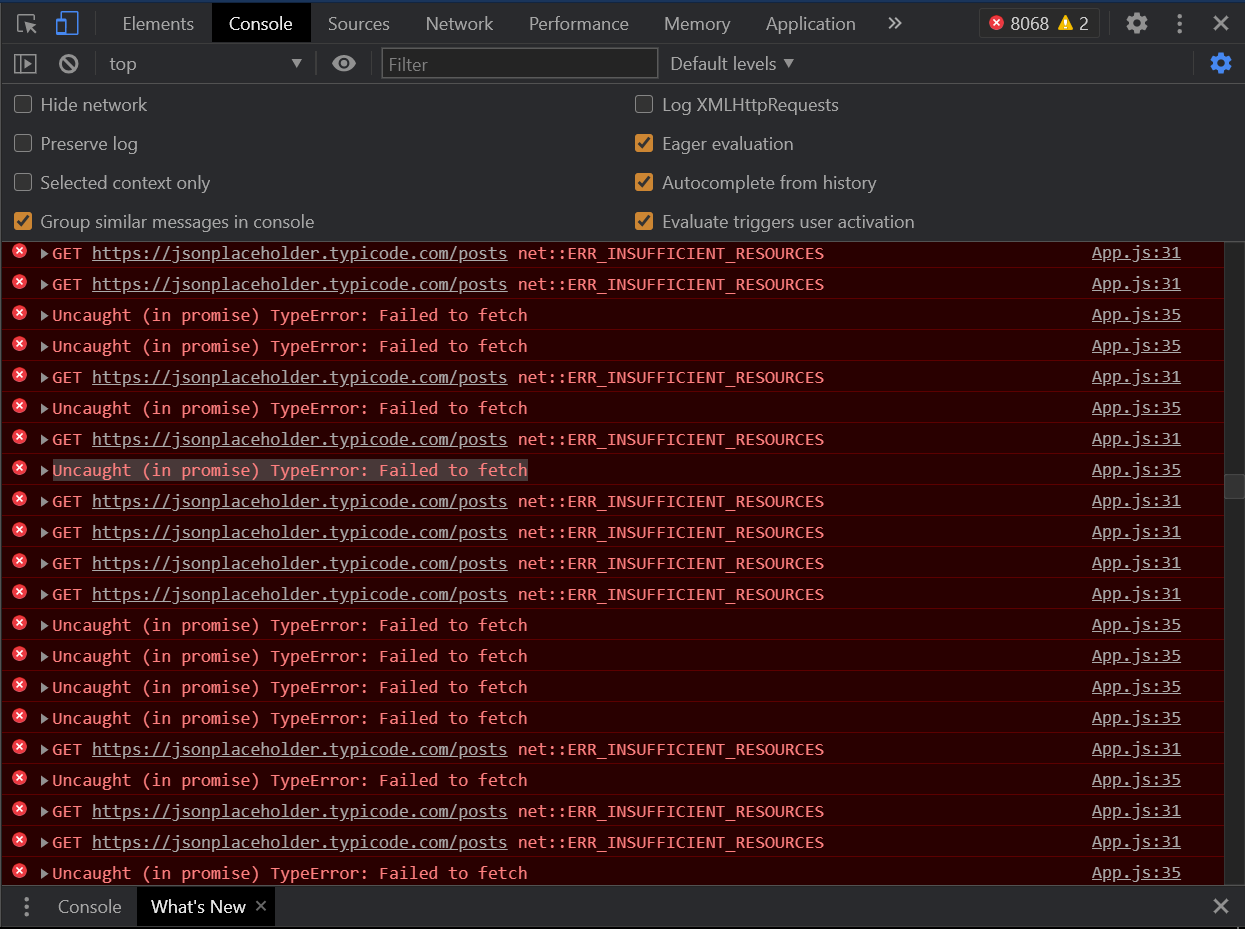
- App.js:31 GET https://jsonplaceholder.typicode.com/posts net::ERR_INSUFFICIENT_RESOURCES
- Uncaught (in promise) TypeError: Failed to fetch
Función que realiza la consulta:
jsonPlaceHolder = async() =>{
let cons = await fetch('https://jsonplaceholder.typicode.com/posts')// Consulta de jsonplaceholder
cons = await cons.json() // Transformacion de JSON a JS
this.setState({posts:cons}) //Guarda la array de Posts en el stat
}
Esto lo realizo en el componente principal, App.js.