(no se si es un problema de MUI, de Emotion, de Webpack, de Next.js, de React... asi que no se bien como orientar la pregunta)
Tengo un proyecto en next.js 12.2.5 y react 18.2.0.
Entre las dependencias, tengo mui y emotion:
"@mui/icons-material": "^5.8.4",
"@mui/lab": "^5.0.0-alpha.94",
"@mui/material": "^5.5.1",
"@mui/x-data-grid": "^5.15.2",
"@mui/x-date-pickers": "^5.0.0-beta.5",
"@emotion/cache": "^11.10.1",
"@emotion/react": "^11.10.0",
"@emotion/server": "^11.10.0",
"@emotion/styled": "^11.10.0",
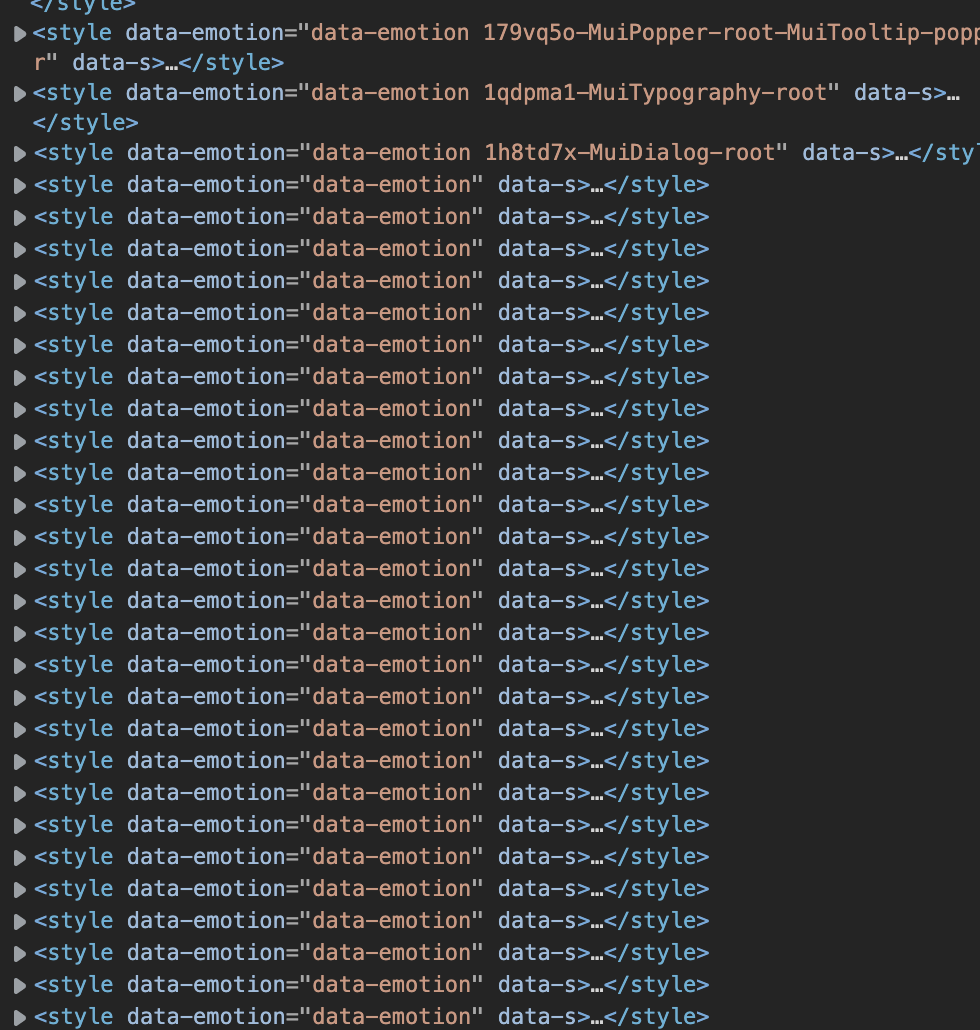
Ahora lo que sucede es que en el explorador, si abro el inspector puedo ver dentro de la etiqueta <head></head> una cantidad impresionante de etiquetas CSS.
En desarrollo, las etiquetas aparecen al principio. Si armo la build, las etiquetas se van al fondo del head, cosa que supongo que está bien para cuestiones de SEO, pero yo quisiera que mi proyecto de Next tenga un unico CSS, o al menos que se generen algunos pero no esa cantidad exagerada. Hay alguna forma de unificar todos los estilos desde la configuracion?