Se supone que la consola debería mostrar este tipo de advertencias y errores por ejemplo: cuando defino una constante y no se utiliza la misma debería aparecer un Warning, que me indica que la constante no se esta utilizando, pero no lo muestra! :/
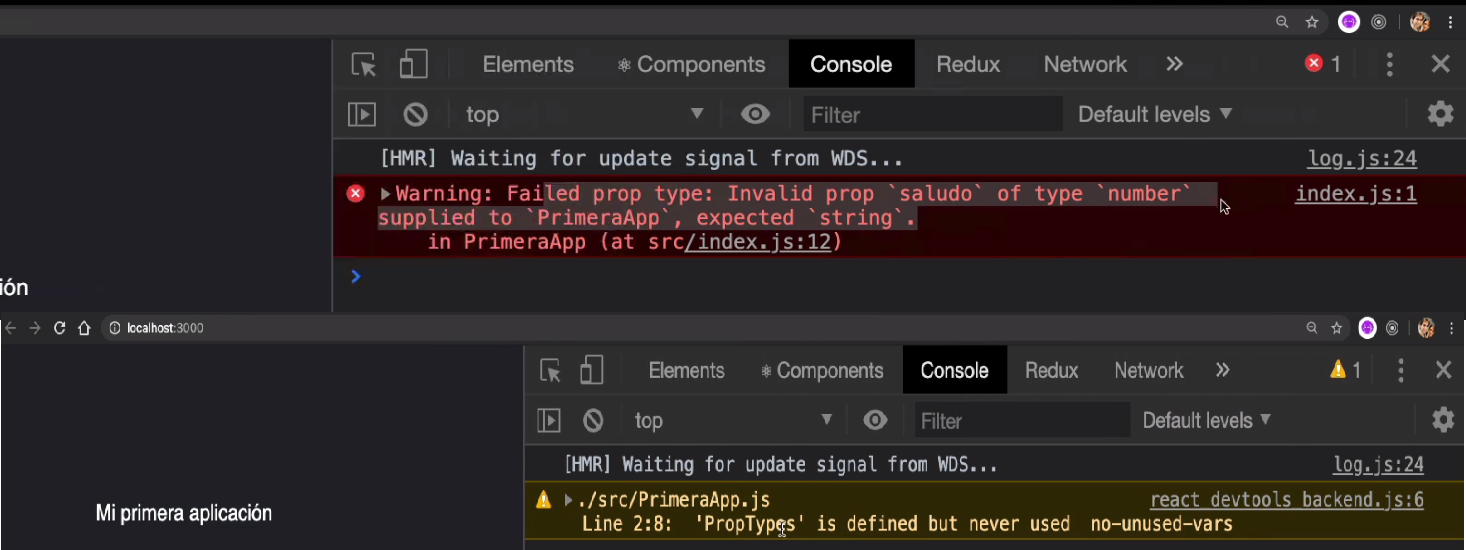
--> Lo que se supone que se debe de mostrar en la consola del navegador Capturas realizadas de un video
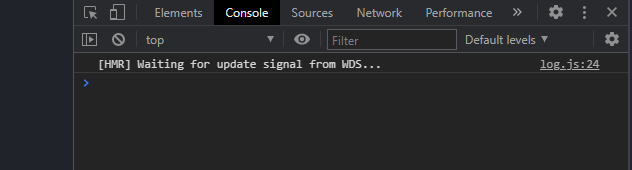
--> Lo que veo en mi navegador web:
He restablecido la configuración por default de chrome (tanto navegador como consola)
Los console.log() se muestran con normalidad y la página se refresca normalmente
Lo he probado con diferentes navegadores, pero en todos sucede lo mismo
No he cambiado ni modificado ningún modulo o configuración por defecto de React (npx create-react-app my-app)
Tengo 2 extensiones de react instaladas en mi navegador (React Developer Tools y Redux DevTools)
Tengo "react-scripts": "4.0.2"
Tengo la versión de node v14.15.4
Sistema operativo Windows 10 (actualizado)
Utilizo Visual Studio Code (actualizado)
He intentado utilizando el modo incognito del navegador pero sigue igual
-Sospecho que podría ser el editor o el propio React-
--------- NO ES PROBLEMA DE QUE NO REFRESCA LA PAGINA--------
--> La página refresca normalmente al modificar cualquier cosa desde el editor de textos (Es decir, los cambios se muestran a tiempo real en el navegador web)
--> Repito nunca me muestra este tipo de warnings ni errores
¿Alguna solución, sugerencia o idea de que puede estar sucediendo?