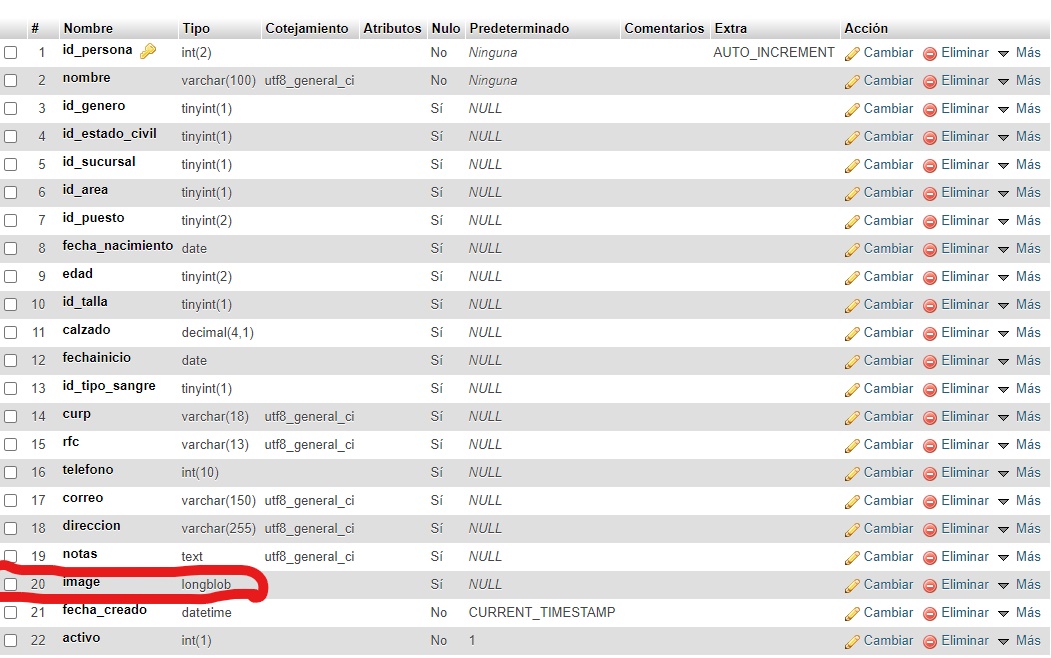
Tengo la base de datos con image como longblob.
En html lo tengo de esta forma usando bootstrap5:
<div class="col-md-3 position-relative" title="Fotografia">
<figure class="figure">
<figcaption class="figure-caption">
<label for="image" id="contenedor_img">
<img id="img" class="image" src="noimagen.png">
<input type="file" name="image" id="image" class="figure-img img-fluid rounded form-control form-control-sm" aria-label="file example" required accept="image/*" onchange="mostrar()" style="display:none;"/>
</label>
</figcaption>
</figure>
<div class="invalid-feedback">Ingresa una foto</div>
<div class="invalid-tooltip">
Ingresa una foto.
</div>
</div>
<button class="btn btn-primary" type="submit" id="btn_salvar" onclick="salvar();">Salvar</button>En un archivo separado de funciones.js tengo el ajax:
function salvar(){
var id_nombre = $("#id_nombre").val();
var id_genero = $('input[name="radio-stacked"]:checked').val();
var id_estado_civil = $("#id_estado_civil").val();
var id_sucursal = $("#id_sucursal").val();
var id_area = $("#id_area").val();
var id_puesto = $("#id_puesto").val();
var id_fecha_nacimiento = $("#id_fecha_nacimiento").val();
var edad = $("#edad").val();
var id_talla = $("#id_talla").val();
var calzado = $("#calzado").val();
var fechainicio = $("#fechainicio").val();
var id_tipo_sangre = $("#id_tipo_sangre").val();
var id_curp = $("#id_curp").val();
var id_rfc = $("#id_rfc").val();
var telefono = $("#telefono").val();
var correo = $("#correo").val();
var direccion = $("#direccion").val();
var notas = $("#notas").val();
var image = document.getElementById('image');
$.ajax({
url: "salvar.php",
type: "POST",
data: {
id_nombre: id_nombre,
id_genero: id_genero,
id_estado_civil: id_estado_civil,
id_sucursal: id_sucursal,
id_area: id_area,
id_puesto: id_puesto,
id_fecha_nacimiento: id_fecha_nacimiento,
edad: edad,
id_talla: id_talla,
calzado: calzado,
fechainicio: fechainicio,
id_tipo_sangre: id_tipo_sangre,
id_curp: id_curp,
id_rfc: id_rfc,
telefono: telefono,
correo: correo,
direccion: direccion,
notas: notas,
image: image
},
success: function(respuesta_actualiza) {
alert("Registrado");
},
error: function() {
console.log("No se ha podido obtener la información");
}
});
}En el archivo salvar.php tengo el codigo siguiente:
<?php
$pdo = new PDO('mysql:host=localhost;dbname=backend', 'root', '');
$id_nombre = $_POST['id_nombre'];
$id_genero = $_POST['id_genero'];
$id_estado_civil = $_POST['id_estado_civil'];
$id_sucursal = $_POST['id_sucursal'];
$id_area = $_POST['id_area'];
$id_puesto = $_POST['id_puesto'];
$id_fecha_nacimiento = $_POST['id_fecha_nacimiento'];
$edad = $_POST['edad'];
$id_talla = $_POST['id_talla'];
$calzado = $_POST['calzado'];
$fechainicio = $_POST['fechainicio'];
$id_tipo_sangre = $_POST['id_tipo_sangre'];
$id_curp = $_POST['id_curp'];
$id_rfc = $_POST['id_rfc'];
$telefono = $_POST['telefono'];
$correo = $_POST['correo'];
$direccion = $_POST['direccion'];
$notas = $_POST['notas'];
$image = $_POST['image'];
$sql = "INSERT INTO personal (
nombre,
id_genero,
id_estado_civil,
id_sucursal,
id_area,
id_puesto,
fecha_nacimiento,
edad,
id_talla,
calzado,
fechainicio,
id_tipo_sangre,
curp,
rfc,
telefono,
correo,
direccion,
notas,
image
) VALUES ( ?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?, ? )";
$pdo->prepare($sql)->execute([
$id_nombre,
$id_genero,
$id_estado_civil,
$id_sucursal,
$id_area,
$id_puesto,
$id_fecha_nacimiento,
$edad,
$id_talla,
$calzado,
$fechainicio,
$id_tipo_sangre,
$id_curp,
$id_rfc,
$telefono,
$correo,
$direccion,
$notas,
$image
]);
?>Pero al final no logro guardar la imagen blob en la base de datos. Solo requiero como pasar correctamente del input file a ajax y de ahi a php y salvarlo en la base de datos. Pero no quiero usar el form por el momento me causa mas problemas.
Soy nuevo en este tipo de programación.
Si alguien puede asesorarme se lo agradecere.

datade Ajax tienes que enviar un objetoFormData; 3. En el servidor, los archivos (entre ellos la imagen) no se encontrarían en el$_POST, si no en$_FILES(eso es lo que significa multipart), cuando van adjuntos, los datos van en varias partes, digamos, por un lado los datos simples y por otro los archivos.FormDataes que, si lanzas la petición Ajax desde un evento submit del formulario y necesitas enviar todos los datos del formulario, haciendo esto los estarías recogiendo todos:var formData = new FormData(this);y luego pasarías la variableformDataen el parámetrodatade la petición Ajax (eso se explica en la Resp. 1) . En el primer bloque de código de esa respuesta hay un ejemplo completo sobre esa forma de trabajar conFormData.