Tengo diferentes imágenes en formato PNG que muestran objetos parecidos pero de diferente tamaño y que uso para superponerlas con una de forma semitransparente para comparar sus tamaños.
¿Es posible hacer que una imagen PNG se vea solo como una sombra/silueta negra usando CSS?
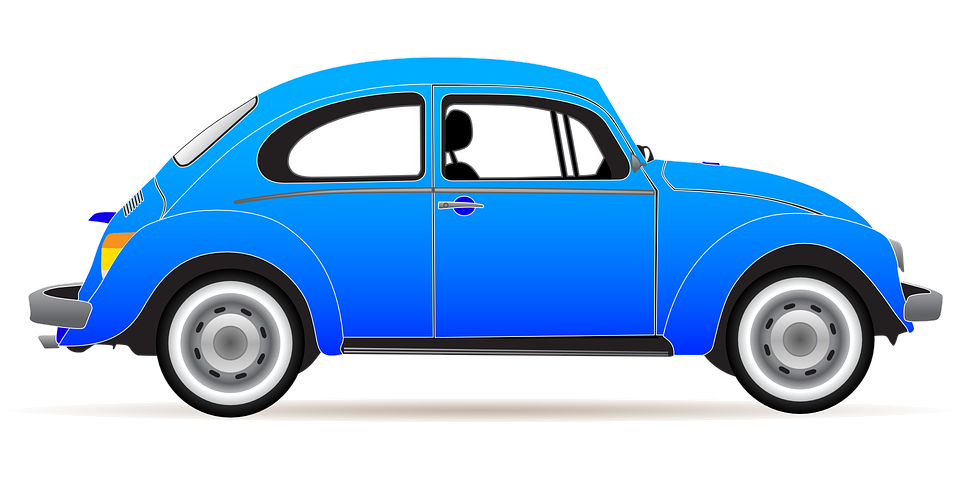
Por ejemplo, que una imagen como ésta:
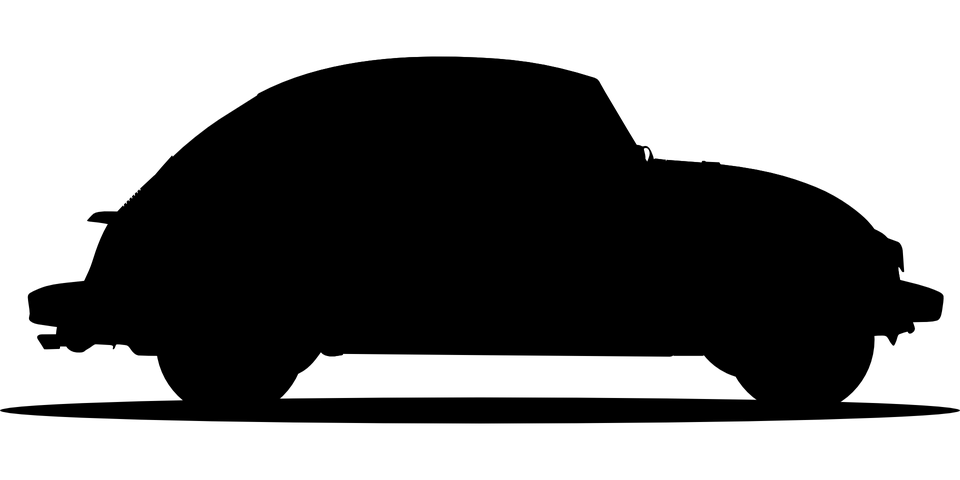
Se vea así: