Tengo un problema con las fechas. Cuando obtengo un valor de tipo date de BBDD, lo muestro en el value de un input de type='date' no muestra la fecha, solo muestra dd/mm/aaaa.
<div class="col-xs-6 col-sm-6">
<label for="inputBirthday" class="control-label">Fecha de Nacimiento</label>
<input name='birthday' type="date" class="form-control" id="birthday" value="<?php
if(isset($_SESSION["birthday_patient"])) {
echo $_SESSION["birthday_patient"];
}?>" required>
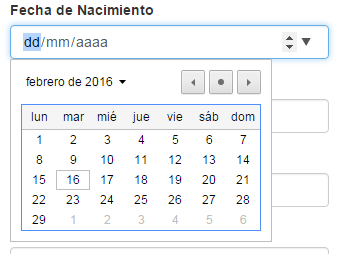
Esta imagen hace referencia al input de tipo fecha:
Sin embargo, si pongo el input de tipo text, muestra correctamente la fecha pero cuando se va a editar no aparece el calendario de BootStrap.
¿Alguien sabe qué puede ser? He probado formatear la fecha en el value pero no hay manera.


<input type="date" />el formato de la fecha está controlado por el navegador. Si lo quieres cambiar, tendrás que usartype="text"y JavaScript.echo $_SESSION["birthday_patient"];también fuera del input y enséñanos qué se muestra en ese caso.