Hola buenas noches con todos quiero cargar datos dentro de un select que está hecho con materializecss, estoy probando vuejs haciendo uso de componentes, los datos los traigo gracias a axios. Este es el código en mi archivo js.
const app = Vue.createApp({});
app.component('principal-pagina', {
template:
`<div class="container input-field" style="margin-top:3rem">
<select>
<option value="" selected="selected">Choose your option</option>
<option :value="mesa.codigo" v-for="mesa in mesas" :key="mesa.codigo">{{ mesa.numero }}</option>
</select>
<label>Materialize Select</label>
</div>`,
data() {
return {
mesas: []
}
},
created() {
axios.post('../controller/MesasController.php?accion=listar')
.then(res => {
this.mesas = res.data;
})
.catch(error => {
console.log(error);
});
}
});
app.mount('#aplicacion');
document.addEventListener('DOMContentLoaded', function () {
var select = document.querySelectorAll('select');
var instances = M.FormSelect.init(select);
});
Los datos si llegan y al inspeccionar elementos veo que si me aparecen dentro de la etiqueta select pero no se visualizan. Espero me entiendan con las imágenes siguientes.
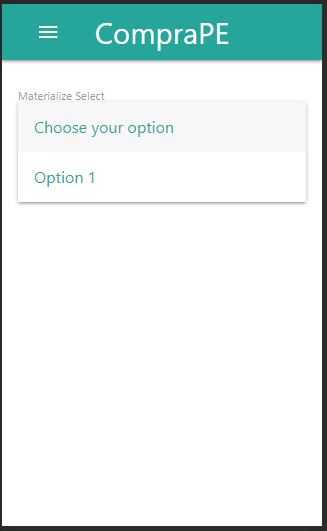
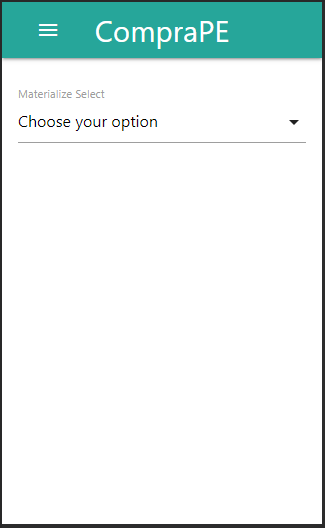
 Seleccionamos alguna opción pero no se muestran los datos traídos de la bd, sólo está el que dejé para comprobar
Seleccionamos alguna opción pero no se muestran los datos traídos de la bd, sólo está el que dejé para comprobar

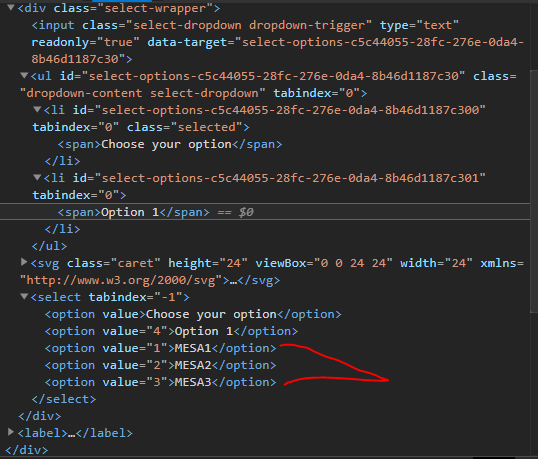
En el inspector de elementos marqué de rojo los datos traídos de la bd que si aparecen dentro de la etiqueta select pero no en la página como se muestra en la segunda imágen.
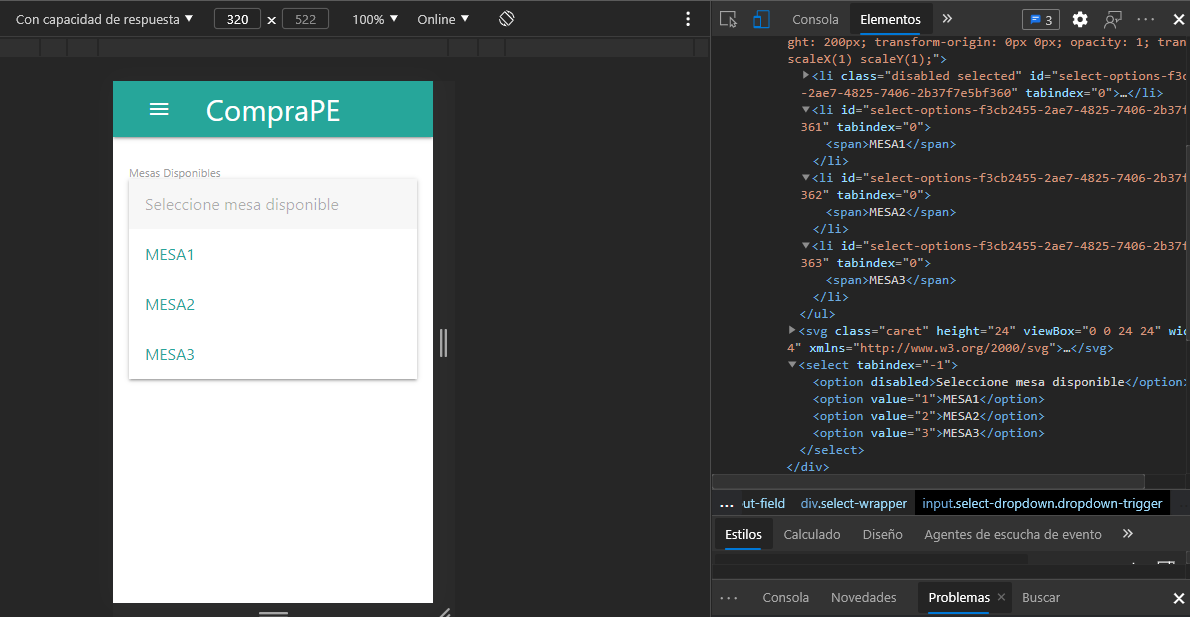
Cómo podría solucionar esto? tendría que llegar hasta la lista para cargar ahí los datos? porque según lo de la imagen3 tendría que agregar los datos dentro de la lista para que se puedan visualizar en la página
Bueno en el html solo tengo esto:
<div id="aplicacion">
<principal-pagina></principal-pagina>
</div>
Gracias y espero me hayan entendido.



asyncy, delante del axios.postawait; para indicar al código que hasta que no se complete eso, no continúe con la transpilación de código.