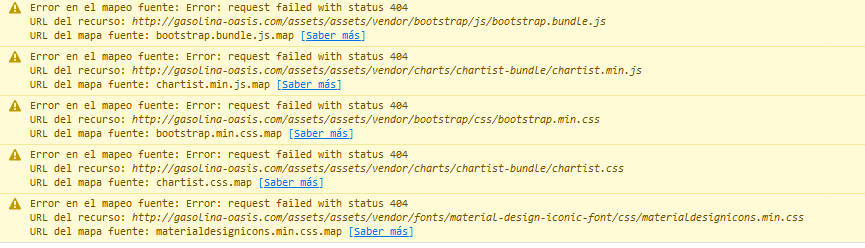
EL mensaje no es un error grave, solo esta indicando que no se ha podido encontrar el sourcemap (archivo .map) asociado al recurso .js o .css (pero los archivos js y css si se estan cargando)
Normalmente, los archivos minificados tienen una linea final que indica la presencia de un archivo sourcemap:
Por ejemplo: en https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js su ultima linea:
//# sourceMappingURL=bootstrap.min.js.map
Esto indica que hay un sourcemap asociado en https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js.map
EL navegador automaticamente trata de descargar este archivo adicional (no es escencial, pero sirve para depurar o acceder la fuente del codigo minificado)
Por lo tanto, puede que solo se hayan subido al sitio los archivos escenciales (.js y .css) pero no sus archivos .css.map y .js.map asociados. Puedes buscar la manera de incluir estos archivos en la carga del sitio, quitar esta ultima linea de los archivos, o simplemente descartar estos mensajes.


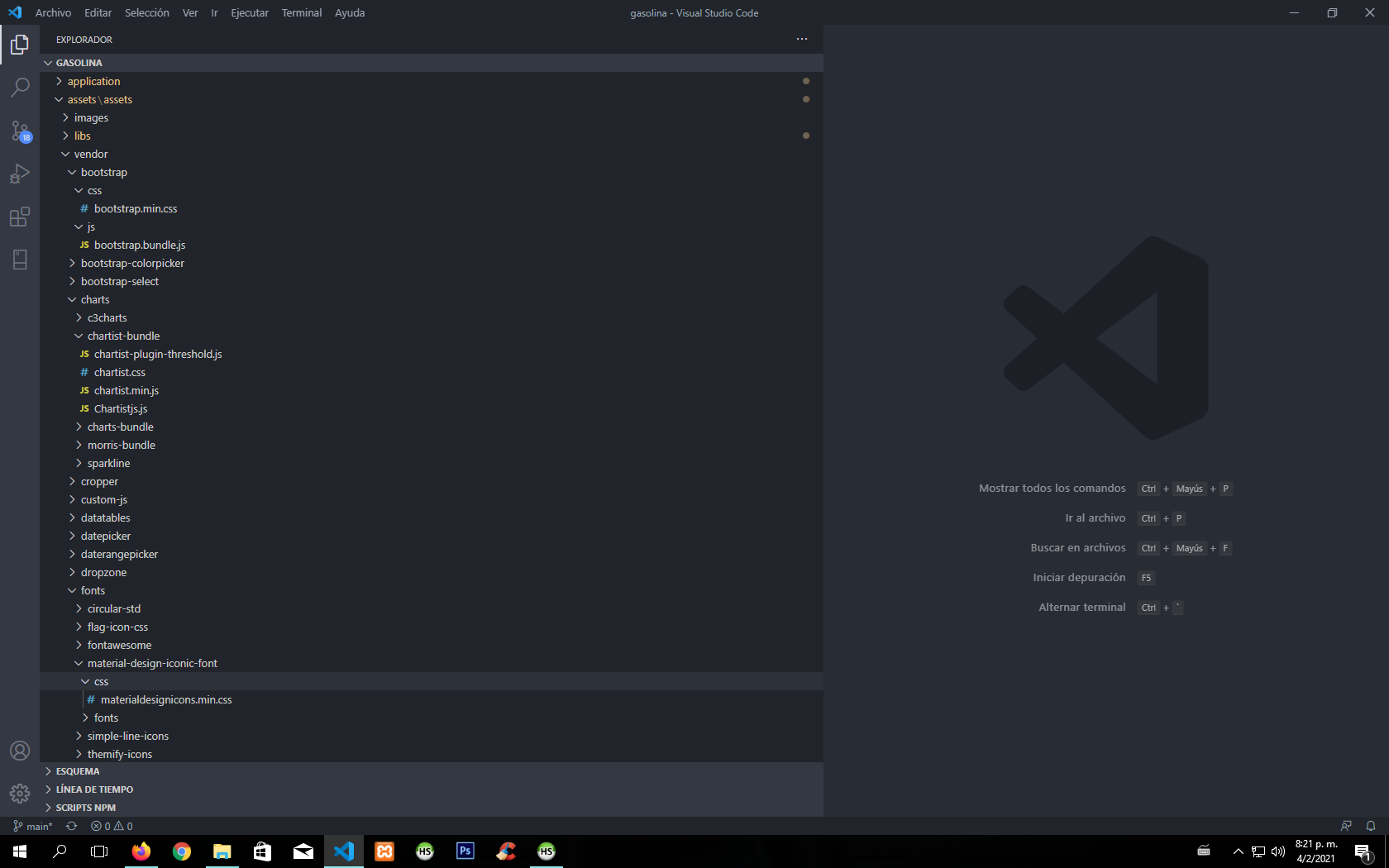
assets¿realmente tienes una carpetaassetsy dentro de ella otra carpetaassets?assets? Los errores 404 son inequívocos, se trata de un recurso que no existe. Otra cosa podría ser que tu dominio seahttpsy esté refiriendo ahttpy el.htaccesshaga redirecciones o cosas de ese tipo.