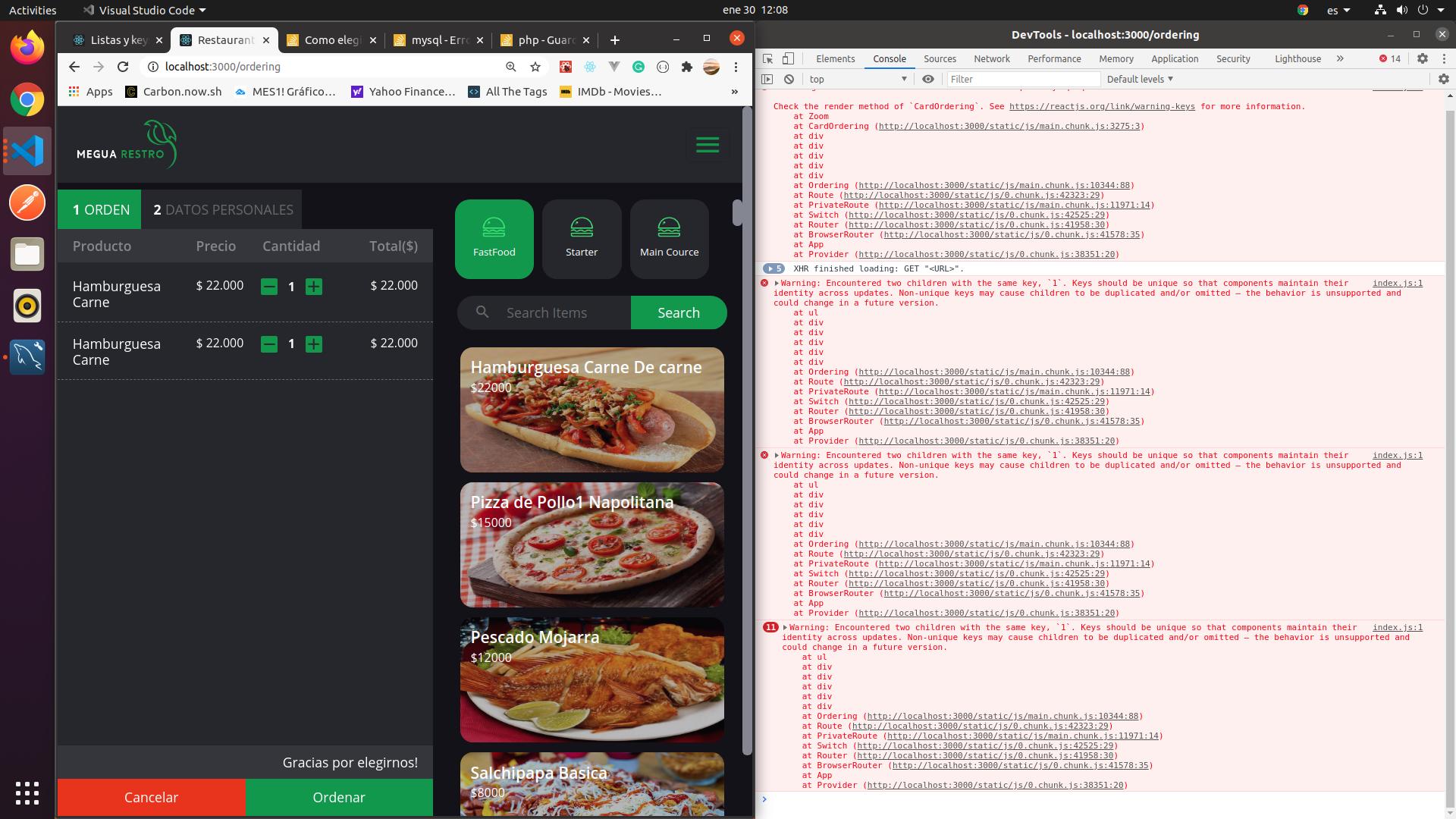
Lo que quiero hacer es que cuando un producto tenga adicionales poder elegir en dos ocasiones ese mismo producto pero con diferentes adicionales o es su defecto sin ellos, me ocurre que como uso ReactJS, me detecta que tengo dos hijos iguales porque como lo traigo de una API obviamente cuando escojo dos veces el producto me lanza el mismo key, la pregunta final es la siguiente
¿Cómo modificar la variable quantity sin alterar todos los productos?
const modifyQuantity = (product_id, qty) => {
const newCart = carrito.map(i => {
if (i.product_id === product_id) {
return { ...i, quantity: i.quantity + qty }
}
return i;
})
const cartWithoutZeros = newCart.filter(i => i.quantity !== 0)
saveCarrito(cartWithoutZeros)
}

carOrderingo los métodos involucrados en pintar el carrito? Puede que el problema se encuentre al seleccionar un alimento de la lista de la derecha e insertarlo en el carrito.