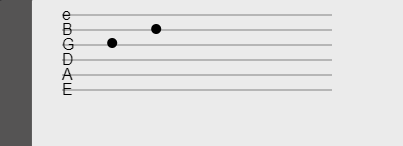
Estoy intentando hacer una aplicación web con React para escribir tablaturas de guitarra, las tablaturas las estoy haciendo con SVG. Creo saber como obtener las coordenadas pero no sabría como insertar la etiqueta text con un valor ya que esta no tiene un atributo value donde pasarle el valor (o eso creo).
la funcion que tengo es:
// No hace nada
//supongamos que quiero agregar un 2
const clicked = (evt) =>{
const { currentTarget: svg, pageX, pageY } = evt
const coords = svg.getBoundingClientRect() //<---- Obtengo las coordenadas
const text = document.createElementNS('http://www.w3.org/2000/svg','text') //<--Creo el svg
text.setAttribute('x', `$pageX - coords.x`) //<---seteo los atributos X e Y con las coordenadas del mouse
text.setAttribute('y', `$pagey - coords.y`)
text.setAttribute('value', '2') //<-------- Esto de acá no sirve
svg.appendChild(text)
}
la funcion la saque de otro post para crear circulos con svg, seria la siguiente:
//Esta si sirve
clicked(evt) {
const {currentTarget: svg, pageX, pageY} = evt;
const coords = svg.getBoundingClientRect();
const circle = document.createElementNS('http://www.w3.org/2000/svg', 'circle');
circle.setAttribute('cx', `${pageX - coords.x}`);
circle.setAttribute('cy', `${pageY - coords.y}`);
circle.setAttribute('r', '5');
svg.appendChild(circle);
}