Intenté crear una página web muy simple con un base.html y home.html pero sólo lo que se pone en base.html parece ser mostrado:
{% extends "todo/base.html" %}
<body>
<!-- Header -->
<header class="intro-header">
<div class="container">
<div class="intro-message">
<h1>ScentMate</h1>
<h2>Le parfumeur personnel</h2>
<h5>Prêt à trouver le prochain parfum ? <br> Voici trois façons de trouver le parfum qui vous convient le mieux</h5>
<hr class="intro-divider">
<ul class="list-inline intro-social-buttons">
<li class="list-inline-item">
<a href="/quiz" class="btn btn-secondary btn-lg">
<span class="network-name">Take a quiz</span>
</a>
</li>
<li class="list-inline-item">
<a href="/predict" class="btn btn-secondary btn-lg">
<span class="network-name">Find similar</span>
</a>
</li>
<li class="list-inline-item">
<a href="/signin" class="btn btn-secondary btn-lg">
<span class="network-name"> Sign in </span>
</a>
</li>
</ul>
</div>
</div>
</header>
<!-- Page Content -->
<section class="content-section-a" id="about">
<div class="container">
<div class="row">
<div class="col-lg-5 ml-auto">
<hr class="section-heading-spacer">
<div class="clearfix"></div>
<h2 class="section-heading">Personalized recommendations<br>Machine learning backed up</h2>
<p class="lead">No need to do research and try out everything at beauty stores.
We believe there's an easier way for you to find your best match.</p>
</div>
<div class="col-lg-5 mr-auto">
<img class="img-fluid" src="img/ipad.png" alt="">
</div>
</div>
</div>
<!-- /.container -->
</section>
<section class="content-section-b">
<div class="container">
<div class="row">
<div class="col-lg-5 mr-auto order-lg-2">
<hr class="section-heading-spacer">
<div class="clearfix"></div>
<h2 class="section-heading">The more ratings you give<br>The better we know you</h2>
<p class="lead">Register and rate 5 perfumes you have tried.
You'll be surprised that we know you too well.</p>
</div>
<div class="col-lg-5 ml-auto order-lg-1">
<img class="img-fluid" src="img/dog.png" alt="">
</div>
</div>
</div>
<!-- /.container -->
</section>
<!-- /.content-section-b -->
<section class="content-section-a">
<div class="container">
<div class="row">
<div class="col-lg-5 ml-auto">
<hr class="section-heading-spacer">
<div class="clearfix"></div>
<h2 class="section-heading">Explore the world of<br>Fine fragrances</h2>
<p class="lead">The idea comes from our love and passion for fragrances.
Our goal is to select best fragrances just for you...</p>
</div>
<div class="col-lg-5 mr-auto ">
<img class="img-fluid" src="img/phones.png" alt="">
</div>
</div>
</div>
<!-- /.container -->
</section>
<!-- /.content-section-a -->
<aside class="banner" id=contact>
<div class="container">
<div class="row">
<div class="col-lg-6 my-auto">
<h2>Connect to Antoine Coppin:</h2>
</div>
<div class="col-lg-6 my-auto">
<ul class="list-inline banner-social-buttons">
</li>
<li class="list-inline-item">
<a href="https://www.linkedin.com/in/antoine-c-261029b9/" class="btn btn-secondary btn-lg">
<i class="fa fa-linkedin fa-fw"></i>
<span class="network-name">Linkedin</span>
</a>
</li>
<li class="list-inline-item">
<a href="https://github.com/antoinecomp" class="btn btn-secondary btn-lg">
<i class="fa fa-github fa-fw"></i>
<span class="network-name">Github</span>
</a>
<li class="list-inline-item">
<a href="https://twitter.com/KellyYuweiPeng" class="btn btn-secondary btn-lg">
<i class="fa fa-twitter fa-fw"></i>
<span class="network-name">Twitter</span>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- /.container -->
</aside>
<!-- /.banner -->
<!-- Footer -->
<footer>
<div class="container">
<ul class="list-inline">
<li class="list-inline-item">
<a href="/">Home</a>
</li>
<li class="footer-menu-divider list-inline-item">⋅</li>
<li class="list-inline-item">
<a href="#about">About ScentMate</a>
</li>
<li class="footer-menu-divider list-inline-item">⋅</li>
<li class="list-inline-item">
<a href="#contact">Contact</a>
</li>
</ul>
<p class="copyright text-muted small">Copyright © ScentMate 2020. All Rights Reserved</p>
</div>
</footer>
<!-- Bootstrap core JavaScript -->
<script src="static/vendor/jquery/jquery.min.js"></script>
<script src="static/vendor/popper/popper.min.js"></script>
<script src="static/vendor/bootstrap/js/bootstrap.min.js"></script>
</body>
Aqui esta base.html:
{% load static %}
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>ScentMate Perfume Recommender</title>
<!-- Bootstrap core CSS -->
<link href="static/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom fonts for this template -->
<link href="static/vendor/font-awesome/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="https://fonts.googleapis.com/css?family=Cormorant:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Allura" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Alex+Brush" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="static/css/style.css" rel="stylesheet">
</head>
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-light bg-light fixed-top">
<div class="container">
<a class="navbar-brand" href="#">ScentMate</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="/signin">Sign In</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about">About ScentMate</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#contact">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
</html>
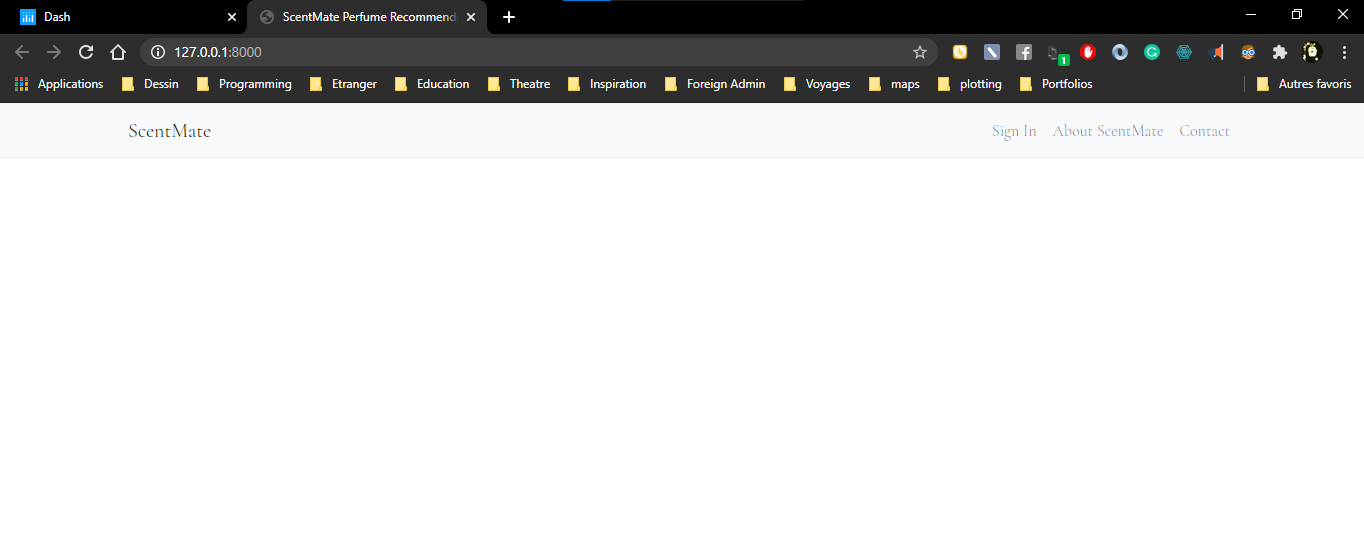
Pero me devuelve:
De hecho, sólo lo que se pone en base.html parece ser mostrado ...