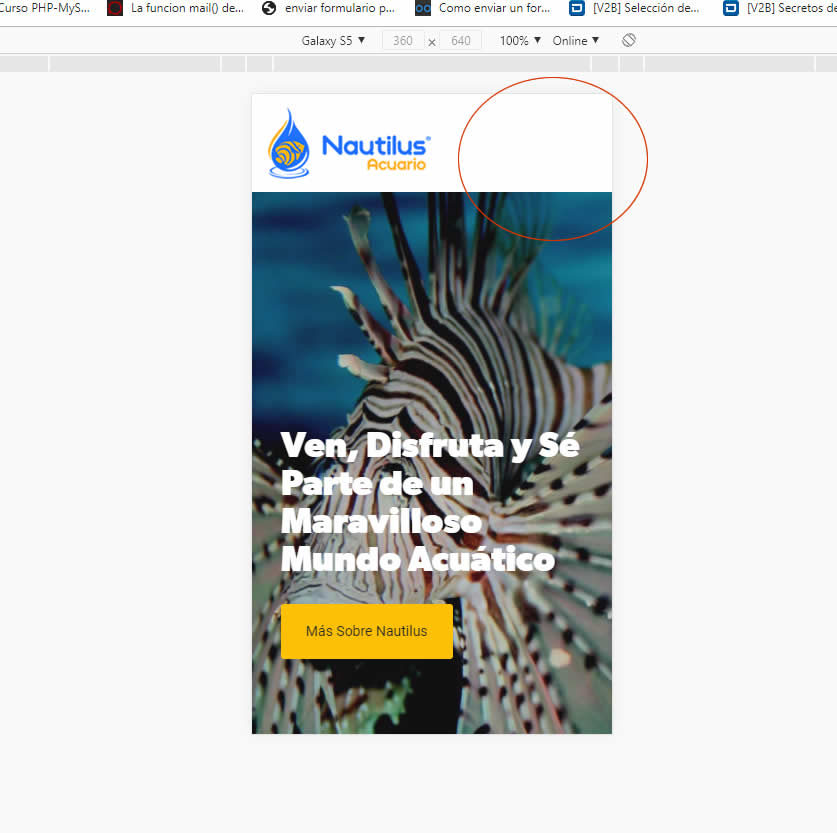
cómo podría cambiar el color del icono del menú que se me quedó blanco al cambiar de fondo el nav, ahora no le puedo dar color 
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>Lo quisiera hacer con css. Gracias