hola estoy intentando desplegar un array de colores en un alertdialog, y quiero poder usar el color seleccionado para poder cambiar cosas en la UI por ejemplo el color de un ListTile.
este es mi código, por ahora soy capaz de desplegar un ListTile llamado Farbe, cuando aprieto sobre Farbe me muestra la lista de colorNames. pero no tengo claro como podría seguir.
final List<String> colorNames = [
"Green",
"Purple",
"Red",
"Orange",
"Caramel",
" Light Green",
"Blue",
"peach",
"Gray"
];
Future<String> _selectColor()async{
Map <String, Color> _finalcolor = {
"Green" : Color(0xFF0F8644),
"Purple": Color(0xFF8B1FA9),
"Red": Color(0xFFD20100),
"Orange" : Color(0xFFFC571D),
"Caramel" : Color(0xFF85461E),
"Light Green" : Color(0xFF36B37B),
"Blue" : Color(0xFF3D4FB5),
"Peach" : Color(0xFFE47C73),
"Gray" : Color(0xFF636363),
};
return showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text('Favorite Color'),
content: Container(
width: double.minPositive,
child: ListView.builder(
shrinkWrap: true,
itemCount: colorNames.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text(colorNames[index]),
onTap: () {
Navigator.pop(context, colorNames[index]);
},
);
},
),
),
);
});
}
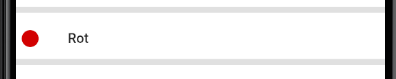
mi meta es poder tener un listtile igual que este:

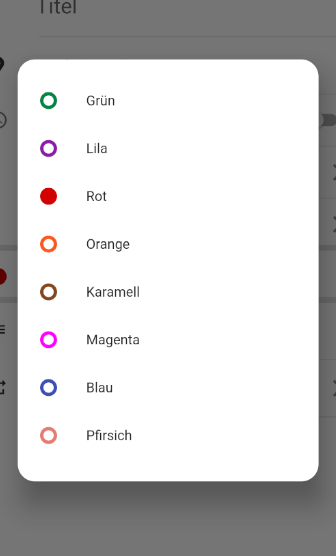
y cuando le doy click que me despliegue este tipo de alert donde el leading es el color y el titulo del listtile sea el nombre del color.