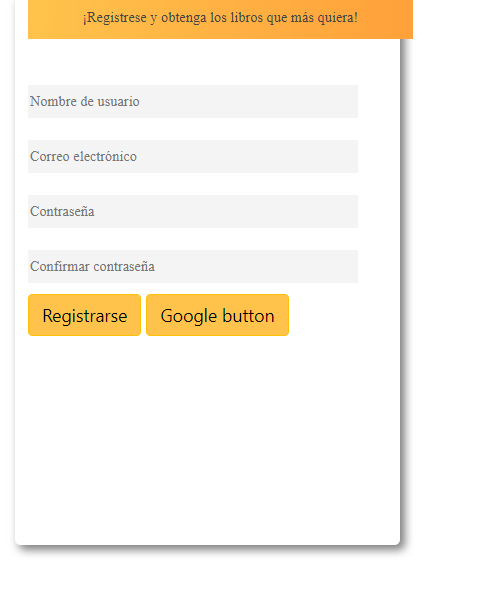
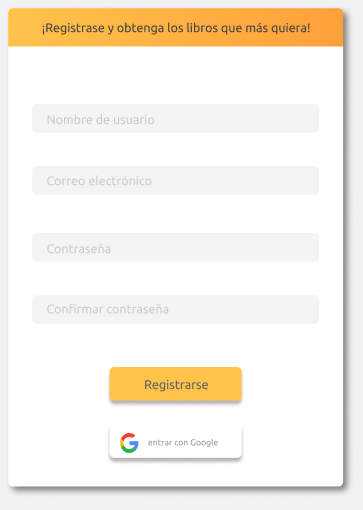
No logro centrar el header de este form, estoy trabajando con Bootstrap por primera vez, quisiera que quede todo centrado como en el prototipo (imagen #2)
Este es todo el CSS:
.login-header {
background: radial-gradient(
95.14% 7284.37% at 2.57% 20%,
#ffc24b 0%,
#ffa13a 100%
);
width: 350px;
height: 40px;
}
.login-header,
.login p {
font-family: Ubuntu;
text-align: center;
line-height: 40px;
color: #444444;
font-style: normal;
font-weight: normal;
font-size: 13.0408px;
}
#regForm {
height: 500px;
width: 350px;
border-radius: 5px;
left: 100px;
box-shadow: 4px 4px 8px rgba(0, 0, 0, 0.5);
}
Este es el código HTML del form:
<div class="container" id="regForm">
<h2 class="login-header rounded-top ">
¡Registrese y obtenga los libros que más quiera!
</h2>
<form class="box pt-4 text-lg-start">
<input class="rounded" type="text" placeholder="Nombre de usuario" />
<input type="email" placeholder="Correo electrónico" />
<input
type="password"
placeholder="Contraseña"
id="password"
required
/>
<input
type="password"
placeholder="Confirmar contraseña"
id="confirm_password"
required
/>
<button type="submit" class="btn btn-warning shadow p-2 rounded" id="submit">
Registrarse
</button>
<button type="submit" class="btn btn-warning" id="submit">
Google button
</button>
</form>
</div>
Muchas gracias y felices fiestas.