Quiero hacer esta variable que esta dentro de un metodo each array pero no lo logro, son datos dinamicos.
cuando lo intento salen vacios
por que estoy tratando de hacer array anidados
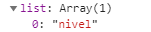
pero como se ve en la imgen nivel aparece en o, pero necesito hacerlo un array

Lo estoy tratando de hacer asi. List es un array estatico.
Todas estas imagenes son formas en que estoy tratando de hacerlo
$('.JSON').each(function () {
var data = [];
var acciones = $(this).attr('accion');
var subacciones = $(this).attr('subaccion');
for (var i = 3; i <= 4; i++) {
var array = [acciones];
data.push(array);
data.push({ list: [] });
data[data.length - 1].list.push(new Array(subacciones));
}
console.log(data);
});