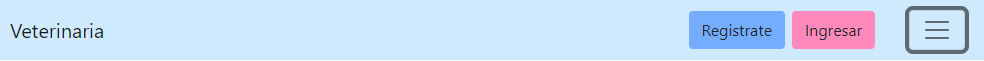
estoy diseñando mi pagina web, y le agregue un toggler con bootstrap al nav bar, luego de posicionarlo como yo queria, que es asi:
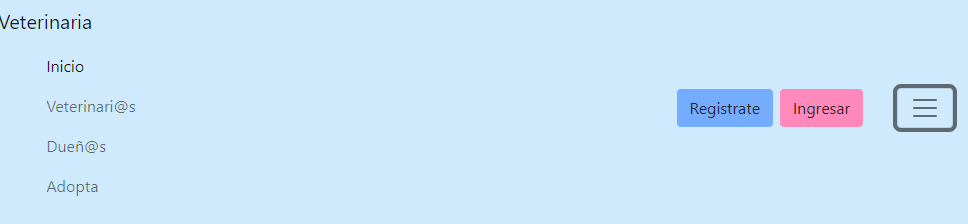
Al abrirlo, queda asi:
No se porque sucede esto, el CSS para el posicionamiento es el siguiente:
@media(max-width:990px){
.button-margin{ /* Separacion entre los botones */
margin-right:90px;
}
.navbar-light .navbar-toggler{ /* Posicionamiento absoluto del toggler */
position: absolute;
right: 20px;
}
#button-styles{ /* Posicionamiento de botones al lado del toggler */
position: absolute;
right: 110px;
}
}
Y aca adjunto el navbar:
<nav class="margenes navbar navbar-expand-lg navbar-light" style="background-color: #cfeafd;">
<a class="navbar-brand" href="#">Veterinaria</a>
<button class="toggler navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="margen-down navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active white" aria-current="page" href="#">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Veterinari@s</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Dueñ@s</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Adopta</a>
</li>
<div class="separador"></div>
</ul>
</div>
¿Como puedo hacer que al presionar el toggler, los botones queden en la parte de encima, es decir, no se muevan?
Muchas gracias