$(document).ready(function() {
//obtenemos el valor de los input
$('#boton_agregar').click(function() {
var id = document.getElementById("txt_idServ").value;
var servicio = document.getElementById("txt_servicio").value;
var costo = document.getElementById("txt_costo").value;
var cantidad = document.getElementById("cantidad").value;
var subTotal = document.getElementById("subTotal").value;
var i = 0; //contador para asignar id al boton que borrara la fila
if (cantidad.length == '') {
swal("Error", "Ingrese un Servicio y cantidad!", "error");
return;
}
var fila = '<tr id="row' + i + '"><td><input name="id_servicio[]" class="form-control"style="width:55px;" \n\
readonly value="' + id + '"/></td><td>' + servicio + '</td><td>' + costo + '</td>\n\
<td>' + cantidad + '</td><td><input class="form-control" style="width:65px;" readonly\n\
id="subTotal_' + id + '" value="' + subTotal + '" /> \n\
</td><td><button type="button" name="remove" id="' + i + '" \n\
class="btn btn-outline-danger btn_remove" title="Quitar">\n\
\n\Quitar</button></td></tr>'; //esto seria lo que contendria la fila
i++;
$('#listaservicios tr:last').after(fila);
$("#adicionados").text(""); //esta instruccion limpia el div adicioandos para que no se vayan acumulando
var nFilas = $("#listaservicios tr").length;
$("#adicionados").append(nFilas - 1);
//le resto 1 para no contar la fila del header
document.getElementById("txt_idServ").value = "";
document.getElementById("txt_servicio").value = "";
document.getElementById("txt_costo").value = "";
document.getElementById("cantidad").value = "";
document.getElementById("subTotal").value = "";
});
$(document).on('click', '.btn_remove', function() {
$(this).closest('#listaservicios tr').remove();
$("#adicionados").text("");
var nFilas = $("#listaservicios tr").length;
$("#adicionados").append(nFilas - 1);
});
});
//multiplica el costo por cantidad y me devuelve en el input subtotal
function multiplicar() {
try {
var a = parseFloat(document.getElementById("txt_costo").value) || 0,
b = parseFloat(document.getElementById("cantidad").value) || 0;
document.getElementById("subTotal").value = a * b;
} catch (e) {}
}<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<table id="AddServicios" class="table table-sm">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Servicio</th>
<th scope="col">Costo</th>
<th scope="col">Cantidad</th>
<th scope="col">SubTotal</th>
<th scope="col">Acción</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" class="form-control col-lg-5" id="txt_idServ" data-name="s" disabled></td>
<td><input type="text" class="form-control col-lg-8" id="txt_servicio" data-name="s"></td>
<td><input type="text" oninput="multiplicar()" class="form-control col-lg-5" id="txt_costo" data-name="s" ></td>
<td><input type="number" oninput="multiplicar()" class="form-control col-lg-5" id="cantidad" data-name="s"></td>
<td><input class="form-control col-lg-6" id="subTotal" data-name="s" type="number"></td>
<td><button type="button" class=" form-control btn btn-outline-success " id="boton_agregar" title="Agregar">
Agregar
</button>
</td>
</tr>
</tbody>
</table>
<label>Servicios Relaizados: </label>
<div id="adicionados"></div>
<table id="listaservicios" class="table table-sm">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Servicio</th>
<th scope="col">Costo</th>
<th scope="col">Cantidad</th>
<th scope="col">SubTotal</th>
<th scope="col">Acción</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
<div class="col-md-2">
<input placeholder="Total" name="total" style="width:150px;" class="form-control" id="Total" data-name="s" readonly type="text">
</div>
<div class="form-row">
<label class="is-required">Observación</label>
<textarea name="observacion" class="form-control margin-button" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary ">Registrar</button>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
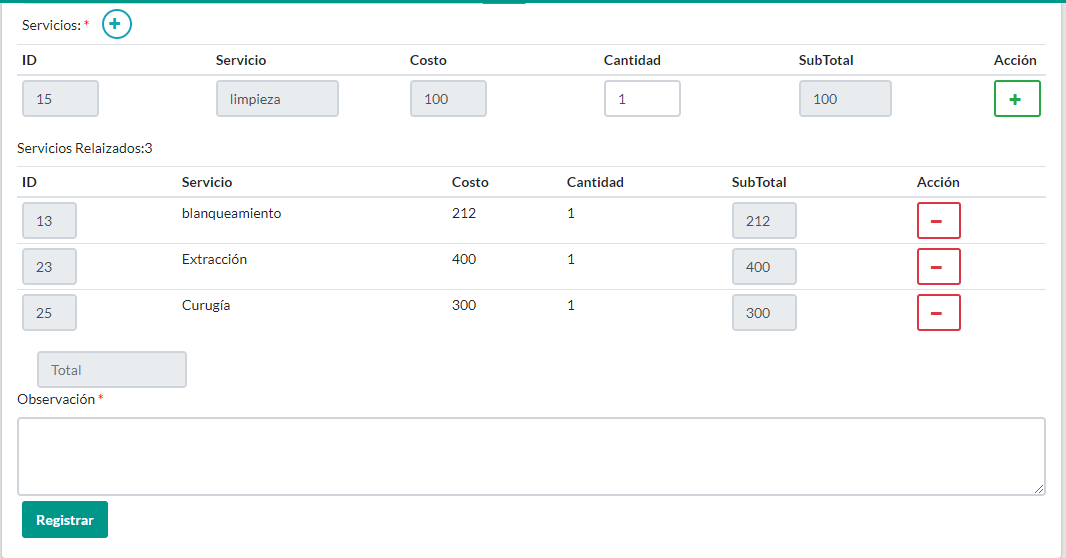
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>He estado investigando cómo puedo sumar una columna pero no logro implementarlo en mi código y también quisiera que al eliminar una fila me pueda restar lo que tenía y que el total me lo asigne al input total.
Les dejo mi codigo compilado para que me puedan ayudar por favor.
Imagen de referencia:
Este es mi código JavaScript en el que agrego las filas y multiplico el total por la cantidad para obtener el subtotal. Y esta es mi tabla donde se agregan las filas.
En la parte de agregar saco los registros de la base de datos y los asigno a los inputs.