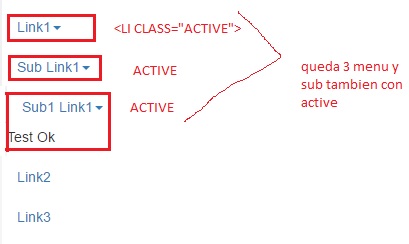
Tengo el siguiente menú de arranque
HTML
<div class="container">
<ul class="nav navbar-nav">
<li class="active">
<a href="#" data-toggle="collapse" data-target=".menu-nav" class="collapsed drop-down" aria-expanded="false">Link1<span class="caret"></span></a>
<ul id="menu-nav" class="nav menu-nav collapse" aria-expanded="false">
<li> <!-- tambien agrega active -->
<a href="javascript:;" class="collapsed" data-target=".menu-navs" data-toggle="collapse" aria-expanded="false">Sub Link1<span class="caret"></span></a>
<ul id="menu-nav" class="nav menu-navs collapse" aria-expanded="false">
<li> <!-- tambien agrega active -->
<a href="javascript:;" class="collapsed" data-target=".menu-navss" data-toggle="collapse" aria-expanded="false">Sub1 Link1<span class="caret"></span></a>
<ul id="menu-nav" class="nav menu-navss collapse" aria-expanded="false">
<li><p>Test Ok</p></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Link2</a></li>
<li><a href="#">Link3</a></li>
</ul>
</div>
¿cómo puedo alterar el agrego de la "< li >" clase de activo cuando se hace clic en cualquiera del < li > ?
La siguiente no está funcionando para mí
$("li").on("click",function(){
$(".nav navbar-nav li").removeClass("active");
$(this).addClass("active");
});
Ejemplo

¿cómo puedo alterar el cambio de la "< li >" clase de activo cuando se hace clic en cualquiera de casa o del trabajo?pero no hay ninguna etiqueta que diga casa o trabajo