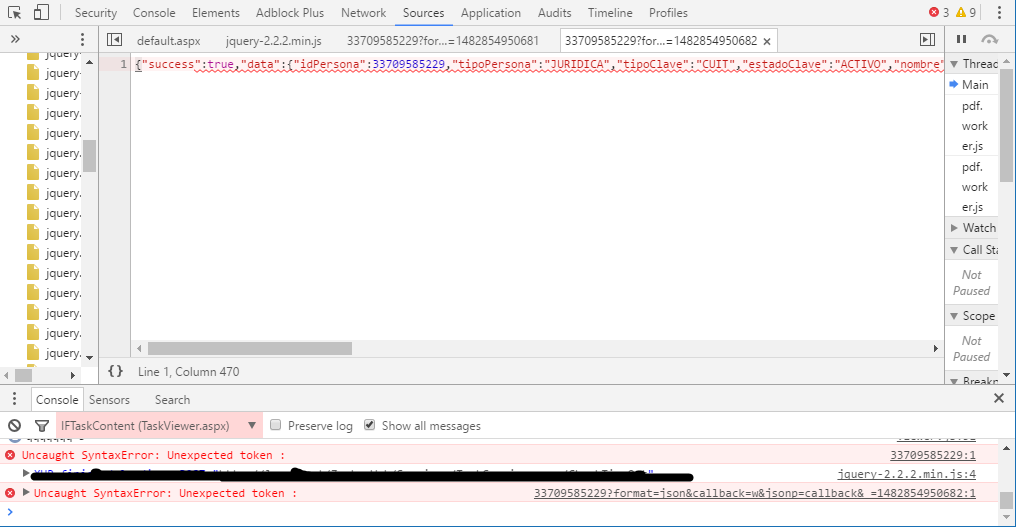
Al traer datos desde un servicio de la AFIP me tira el error "Unexpected token :".
Al parecer el tipo de dato que devuelve es incorrecto,alguna solución? gracias
Mi código Js es el siguiente:
var WSAFIP="https://soa.afip.gob.ar/sr-padron/v2/persona/";
$.ajax({
type: "GET",
dataType: "jsonp",
jsonp: 'jsonp',
jsonpCallback: 'callback',
contentType: 'text/json',
//contentType: 'text',
callback: function (result) {
if (result != null && result != undefined) {
for (var i = 0; i <= result.length - 1; i++)
data.push(result[i].word);
}
},
// crossDomain: true,
// data: { index: at.toString(), entities: en.toString(), word: wo.toString() },
url: WSAFIP + $cuit.val()+ '?format=json&callback=w',//'?jsonp=callme',
success: function (result) {
if (result != null && result != undefined) {
for (var i = 0; i <= result.length - 1; i++)
data.push(result[i].word);
}
},
error: function(data) {
var s=data;
},
});
Json devuelto :
{"success":true,"data":{"idPersona":33709585229,"tipoPersona":"JURIDICA","tipoClave":"CUIT","estadoClave":"ACTIVO","nombre":"GOOGLE ARGENTINA S.R.L.","domicilioFiscal":{"direccion":"MOREAU DE JUSTO A.AV 350 Piso:2","codPostal":"1107","idProvincia":0},"idDependencia":10,"mesCierre":12,"fechaInscripcion":"2006-04-07","fechaContratoSocial":"2006-03-29","impuestos":[353,218,10,30,25,211,103,217,301],"actividades":[731009,620900,711003],"caracterizaciones":[68,72,255]}}