Os planteo un problema que me surge y que me está volviendo loco. Tengo un aplicativo desarrollado en Laravel 8. En los listado implemento un botón para poder eliminar registros del mismo. Antes de eliminar un registro se solicita confirmación mediante una ventana modal que recibe una serie de datos por jquery.
Mi problema es que por algún motivo todo funciona perfectamente pero solo sobre los 10 primeros registros del listado, es decir, si realizo una busqueda, amplio el listado de registros o cambio de página el botón de eliminar no activa la ventana modal y por consiguiente no se puede llevar a cabo la eliminación del registro deseado.
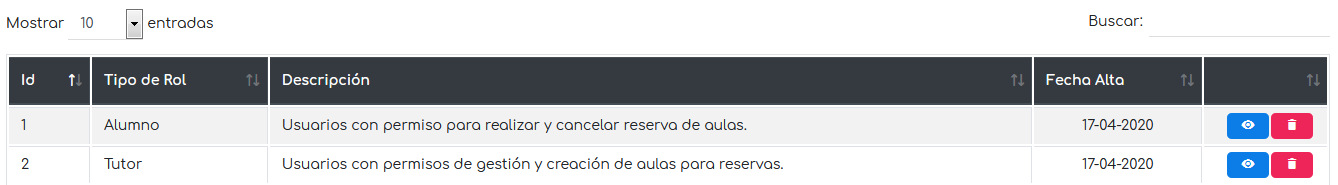
Esto sería un modelo de listado:
El código implementado en el botón eliminar es el siguiente:
<button type="button" class="btn btn-danger btn-sm btnDelInfo" title="Eliminar registro" data-toogle="modal" data-modalreg="{{action('RoleController@destroy', $rol->id)}}" data-modalid="{{$rol->id}}" data-modalname="{{$rol->rolename}}"><i class="zmdi zmdi-hc-fw"></i></button>
Cuando pulsamos el botón de eliminar ejecuta el siguiente script:
<script>
$(document).ready(function() {
$('.btnDelInfo').click(function(event) {
event.preventDefault();
var button = $(this);
var modalreg = button.data('modalreg');
var modalid = button.data('modalid');
var modalname = button.data('modalname');
$('#formModal').attr('action', modalreg);
$('.modalid').html(modalid);
$('.modalname').html(modalname);
$('#defaultModal').modal('show');
});
});
</script>
¿Alguién a quién se le ocurra alguna idea de porque solo funciona sobre los diez primeros registros?.
P.D.: El resto de registros implementa de forma correcta el código del botón pero no lo ejecuta.
Un saludo y gracias de antemano.

event.preventDefault();?