Tengo un problema resulta que estoy utilizando ajax, ya logre implementarlo en insertar, eliminar y leer pero no logro implementarlo para update no se si me puedan ayudar.
El archivo editar.php esta bien ya que funciona, ya que me trae los datos a un modal sin problema Nombre: editar.php
<?php
include "model/conexion.php";
$edit_id = $_POST['edit_id'];
$sentencia = $bd->prepare("SELECT * FROM productos WHERE id = ?;");
$sentencia->execute([$edit_id]);
$var_productos = $sentencia->fetch(PDO::FETCH_OBJ);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Editar producto</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx" crossorigin="anonymous"></script>
</head>
<body>
<form id="form" action="post">
<div class="form-row">
<input id="edit_id" value="<?php echo $var_productos->id ?>">
<div class="form-group col-md-12">
<label for="">Producto</label>
<input class="form-control" type="text" name="producto" id="edit_producto" value="<?php echo $var_productos->producto; ?>">
</div>
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="">Codigo</label>
<input class="form-control" type="text" name="codigo" id="edit_codigo" value="<?php echo $var_productos->codigo; ?>">
</div>
<div class="form-group col-md-4">
<label for="">Valor unidad</label>
<input class="form-control" type="text" name="valor_unidad" id="edit_valor_unidad" value="<?php echo $var_productos->valor_unidad; ?>">
</select>
</div>
<div class="form-group col-md-2">
<label for="">Stock</label>
<input class="form-control" type="text" name="stock" id="edit_stock" value="<?php echo $var_productos->stock; ?>">
</div>
</div>
</form>
</body>
</html>
Nombre: update.php
<?php
include "model/conexion.php";
$edit_id = $_POST['edit_id'];
$codigo = $_POST['edit_codigo'];
$producto = $_POST['edit_producto'];
$stock = $_POST['edit_stock'];
$valor_unidad = $_POST['edit_valor_unidad'];
$sentencia = $bd->prepare("UPDATE productos SET codigo = ?, producto = ?, stock = ?, valor_unidad = ? WHERE id = ?;");
$resultado = $sentencia->execute([$codigo, $producto, $stock, $valor_unidad, $edit_id]);
?>
Archivo: index.php Solo voy a poner el respectivo ajax
$(document).on("click", "#update", function(e) {
e.preventDefault();
var edit_producto = $("#edit_producto").val();
var edit_codigo = $("#edit_codigo").val();
var edit_valor_unidad = $("#edit_valor_unidad").val();
var edit_stock = $("#edit_stock").val();
var update = $("#update").val();
var edit_id = $("#edit_id").val();
/* alert(edit_producto);
alert(edit_codigo);
alert(edit_valor_unidad);
alert(edit_stock);
alert(edit_id); */
$.ajax({
url: "update.php",
type: "post",
data: {
edit_id: edit_id,
edit_producto: edit_producto,
edit_codigo: edit_codigo,
edit_valor_unidad: edit_valor_unidad,
edit_stock: edit_stock,
update: update
},
success: function(data) {
fetch();
$("#show").html(data);
}
})
});
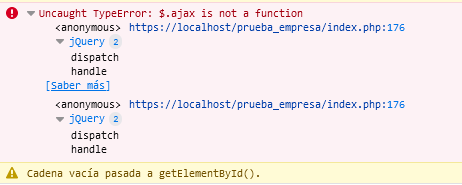
El error que me lanza la consola es

No se por que no me trae ningun dato realmente e dado vueltas como por 3 horas y no doy con el error. Es evidente que la cadena no trae nada ya que cuando llega a post nunca se impre algun dato, incluso la consola me lo dice.
Los datos me los lleva hasta la funcion JS, pero donde no entran es en el arreglo data:
$.ajax is not functionpudiera ser por faltar cargar el .js (verifica se cargan por cualquier cosa) de jQuery respectivo; aunque si fuese esto fallaría por ejemplo en$("#edit_producto").val()(y así por el estilo en cualquier$que tuvieses. Otra cosa que debes corroborar es que la ruta/archivoupdate.phpeste correcto respecto al index.php donde se invoca; así mismo al update.php le hace falta al menos unechooprintque como tal "escriba" lo que se devolverá. Espero la revisión de algo de lo mencionado te sirva.