Use el metodo setStyleSheet para cambiar las caracteristicas de un boton:
self.registro.setStyleSheet("QPushButton {font-family: Arial; color: white; background-color: black; border-radius: 15px;}")
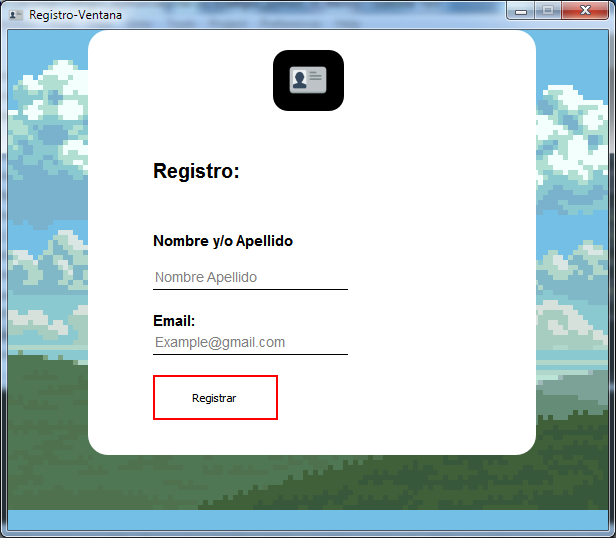
Y puse otro que cuando pasas el mause encima cambia el color y todo eso:
self.registro.setStyleSheet("QPushButton:hover {border: 2px solid red; background-color: white; color: black;}")
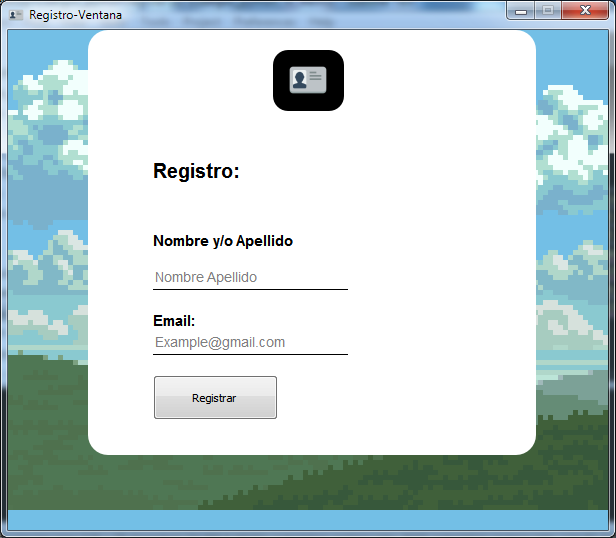
Y asi hacer ese efecto, pero lo raro es que cuando ejecuto la aplicacion debes de cambiar las caracteristicas del boton como asigne en el primer metodo setStyleSheet pone el boton por defecto de PyQt5 lo cual no entiendo por que pasa
codigo completo:
import sys
import smtplib
from email.mime.text import MIMEText
from email.mime.multipart import MIMEMultipart
from PyQt5 import QtWidgets, QtGui, QtCore
from PyQt5.QtGui import QIcon
class MainRegister(QtWidgets.QMainWindow):
def __init__(self, title):
QtWidgets.QMainWindow.__init__(self)
#Configuracion de la ventana
self.setWindowTitle(title)
self.setWindowIcon(QIcon("imagenes/icon.png"))
self.setFixedSize(600, 500)
self.setStyleSheet("QMainWindow {background-image: url(imagenes/fondo.png);}")
#Aqui se pone el marco principal de la ventana
frame = QtWidgets.QFrame(self)
frame.setGeometry(80, 0, 448, 425)
#Aqui creamos un ToolBotton para poner el icono de la aplicacion"
tool_registro = QtWidgets.QToolButton(self)
tool_registro.setIconSize(QtCore.QSize(40, 40))
tool_registro.setGeometry(265, 20, 71, 61)
tool_registro.setIcon(QIcon("imagenes/icon.png"))
tool_registro.setStyleSheet("QToolButton {background: black; border-radius: 15px;}")
#La creacion de las etiquetas y botones
etiqueta = QtWidgets.QLabel(self)
etiqueta2 = QtWidgets.QLabel(self)
etiqueta3 = QtWidgets.QLabel(self)
self.nombre = QtWidgets.QLineEdit(self)
self.email = QtWidgets.QLineEdit(self)
self.registro = QtWidgets.QPushButton(self)
self.registro.clicked.connect(self.Enviar_Correo)
#Texto de las etiquetas y botones
etiqueta.setText("Registro:")
etiqueta2.setText("Nombre y/o Apellido: ")
etiqueta3.setText("Email: ")
self.registro.setText("Registrar")
#Texto de fondo de las entradas
self.email.setPlaceholderText("[email protected]")
self.nombre.setPlaceholderText("Nombre Apellido")
#Aqui se colocan las coordenadas y anchura y altura de los widgets
etiqueta3.setGeometry(145, 275, 110, 31)
etiqueta2.setGeometry(145, 195, 140, 31)
etiqueta.setGeometry(145, 125, 110, 31)
self.nombre.setGeometry(145, 235, 195, 25)
self.email.setGeometry(145, 300, 195, 25)
self.registro.setGeometry(145, 345, 125, 45)
#Y aqui se usa css para modificar sus diseños y que todo se vea bonito
frame.setStyleSheet("QFrame {background: white; border-radius: 20px;}")
etiqueta.setStyleSheet("QLabel {color: black; font-family: Arial; font-size: 20px; font-weight:bold;}")
etiqueta2.setStyleSheet("QLabel {font-family: Arial; font-size: 15px; font-weight: bold;}")
etiqueta3.setStyleSheet("QLabel {font-family: Arial; font-size: 15px; font-weight: bold;}")
self.nombre.setStyleSheet("QLineEdit {font-family: Arial; color: black; background: transparent; border: none; border-bottom: 1px solid black; font-size: 14px;}")
self.email.setStyleSheet("QLineEdit {font-family: Arial; color: black; background: transparent; border: none; border-bottom: 1px solid black; font-size: 14px;}")
self.registro.setStyleSheet("QPushButton {font-family: Arial; color: white; background-color: black; border-radius: 15px;}")
self.registro.setStyleSheet("QPushButton:hover {border: 2px solid red; background-color: white; color: black;}")
def Enviar_Correo(self):
user_correo = "[email protected]"
#Esto verifica si hay texto en las entradas
if self.email.text() and self.nombre.text():
texto_email = str(self.email.text())
texto_nombre = str(self.email.text())
print("Correo: {} \nNombre y Apellido: {}".format(texto_email, texto_nombre))
else:
print("No hay texto")
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
ventana_principal = MainRegister("Registro-Ventana")
ventana_principal.show()
sys.exit( app.exec_() )
Aqui capturas de pantalla para que puedan entender mejor el problema por si todavia no les quedo claro:


app.setStyleSheet(mi_archivo_qss)para implementar el estilo a toda la aplicación, en lugar de ir control tras control (no es muy eficiente ir editando los estilos uno a uno).