La respuesta de @Marine1 es parcialmente correcta, asi que voy a completar la respuesta y explicar a detalle lo que esta sucediendo.
Si un layout no esta dentro de algun widget no funciona, y ese es el caso tuyo, nunca asignaste el grid a ningun widget.
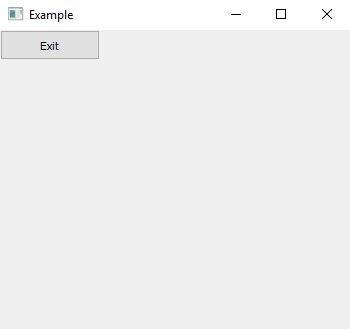
¿Si el layout no funciona porque se ve el boton?
En Qt, el hijo se dibuja respecto al padre y en tu caso todos los botones tienen como padre a Window por lo que se dibujaran en la ventana principal, la posicion inicial de los botones sera (0, 0) por ello se dibujan en el topLeft.
La estructura correcta es la siguiente:
└── Window
└── centralwidget
└── grid
├── bRun
├── bViewResult
└── bExit
Por otro lado no es necesario pasarle un padre a los botones ya que al establecerlo en un layout éste le pasará como padre al widget que se tiene establecido.
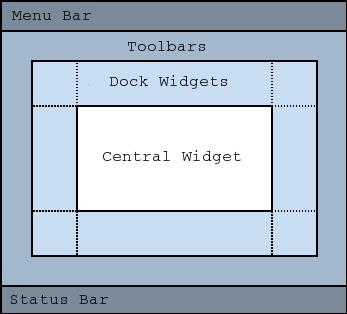
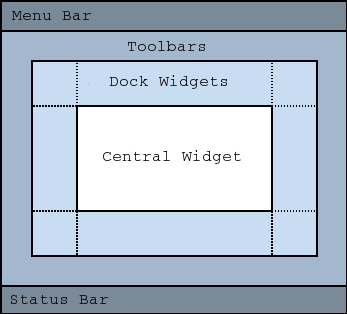
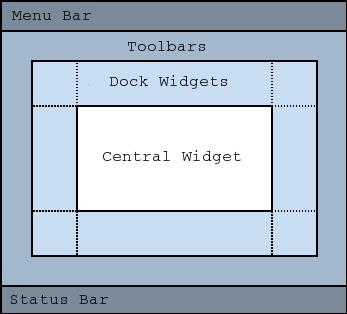
No use self.setLayout(grid), ya que como muestra la siguiente imagen QMainWindow ya tiene un layout y lo que estarias haciendo es reemplazarlo eliminando la posibilidad de añadir el statusbar, toolbar, dockwidgets, etc. Como muestro en mi solución debes establecer ese layout al centralwidget con grid = QtWidgets.QGridLayout(centralwidget) o centralwidget.setLayout(grid).

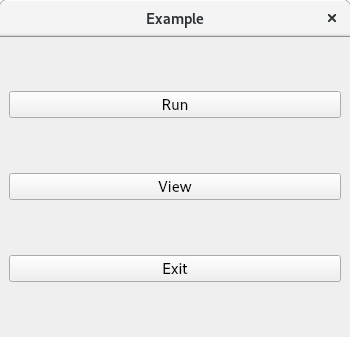
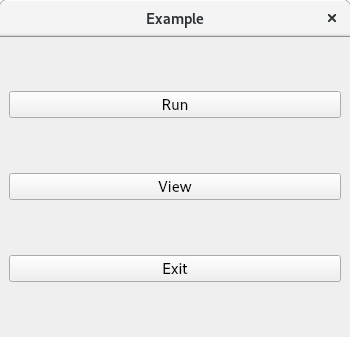
Usando todo lo anterior obtenemos lo siguiente:
import sys
from PyQt5 import QtWidgets, QtGui, QtCore
class Window(QtWidgets.QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.initUI()
def initUI(self):
bRun = QtWidgets.QPushButton("Run")
bViewResult = QtWidgets.QPushButton("View")
bExit = QtWidgets.QPushButton("Exit")
centralwidget = QtWidgets.QWidget()
# se esta indicando que es el widget central
self.setCentralWidget(centralwidget)
# establecemos que el grid estara dentro del centralwidget
grid = QtWidgets.QGridLayout(centralwidget)
# otro forma equivalente es:
# grid = QtWidgets.QGridLayout()
# centralwidget.setLayout(grid)
grid.setSpacing(10)
grid.addWidget(bRun, 1, 0)
grid.addWidget(bViewResult, 2, 0)
grid.addWidget(bExit, 3, 0)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Example')
self.show()
if __name__=='__main__':
app = QtWidgets.QApplication(sys.argv)
wind = Window()
sys.exit(app.exec_())
Salida: