Cómo averiguar este tipo de cosas
El navegador que estoy usando es Opera, pero la misma funcionalidad estará accesible desde cualquier navegador basado en Blink (Chrome por ejemplo), y Firefox tiene funcionalidad equivalente.
Lo primero es cargar la página, pinchar con el botón derecho en cualquier lugar vacío de la misma y elegir "inspeccionar elemento", para abrir el panel de desarrolladores.
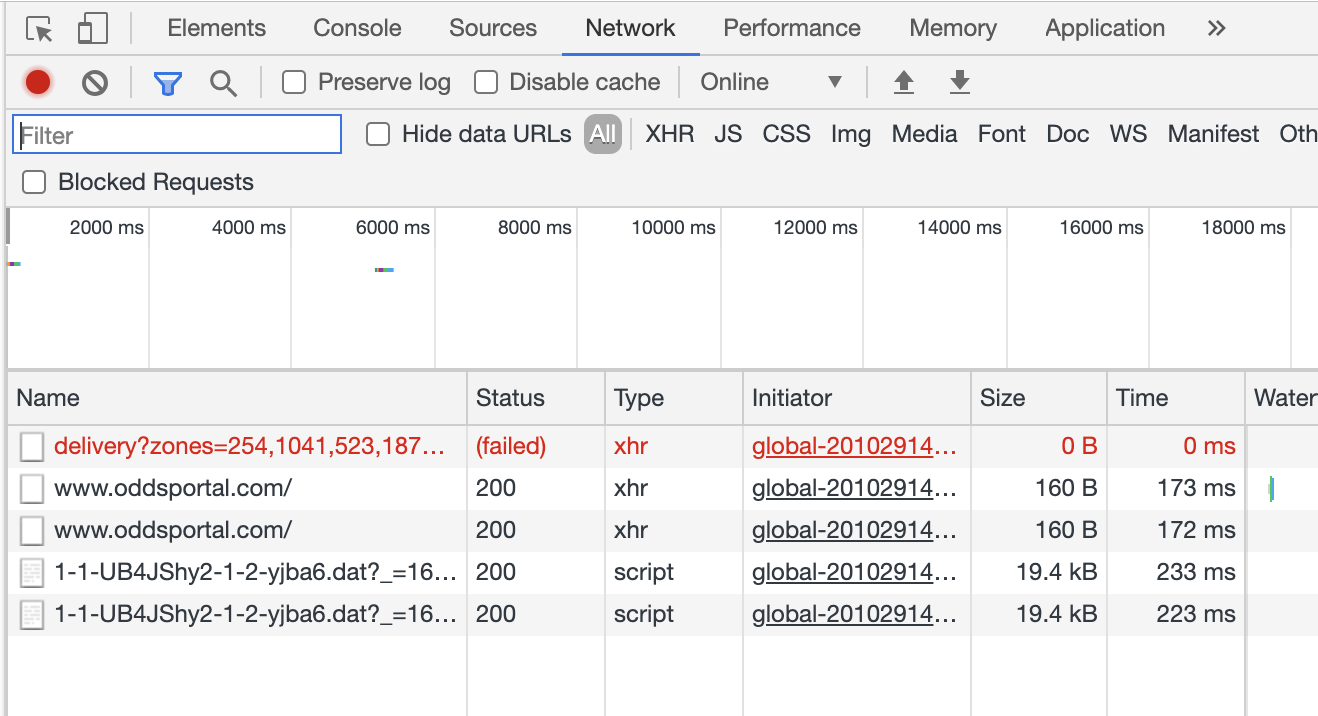
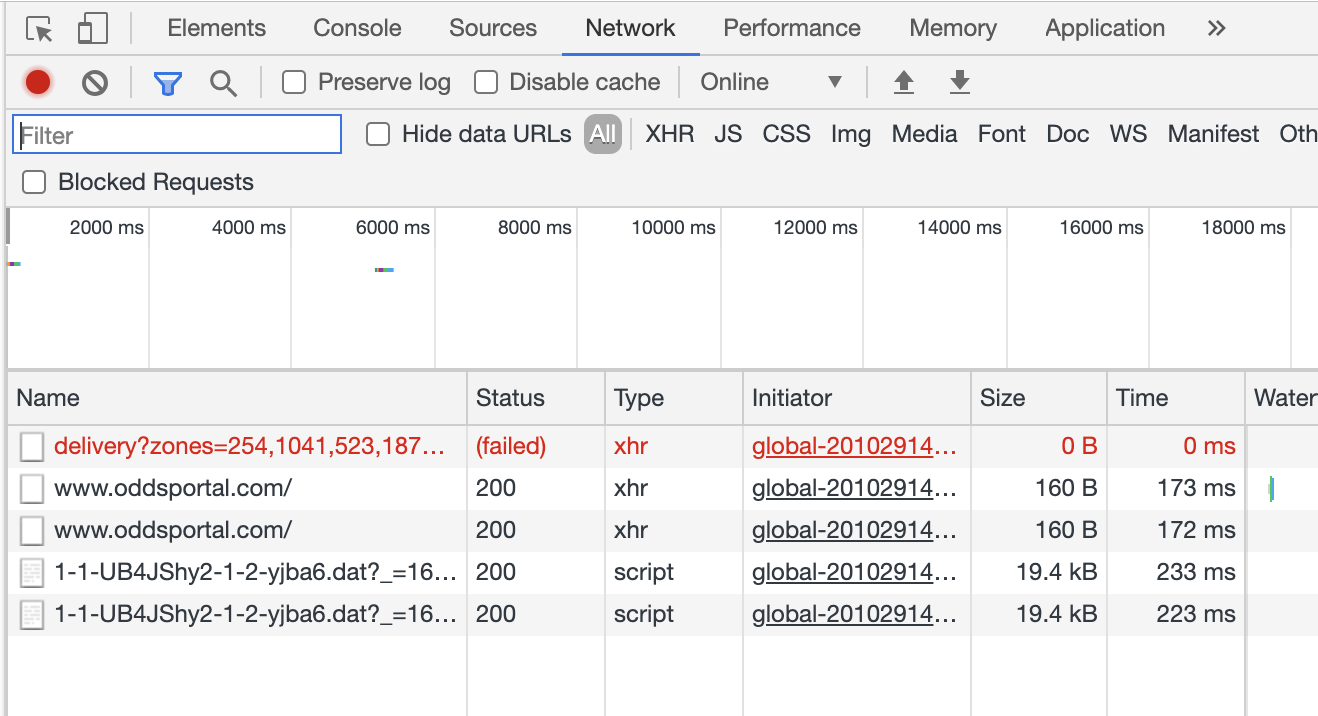
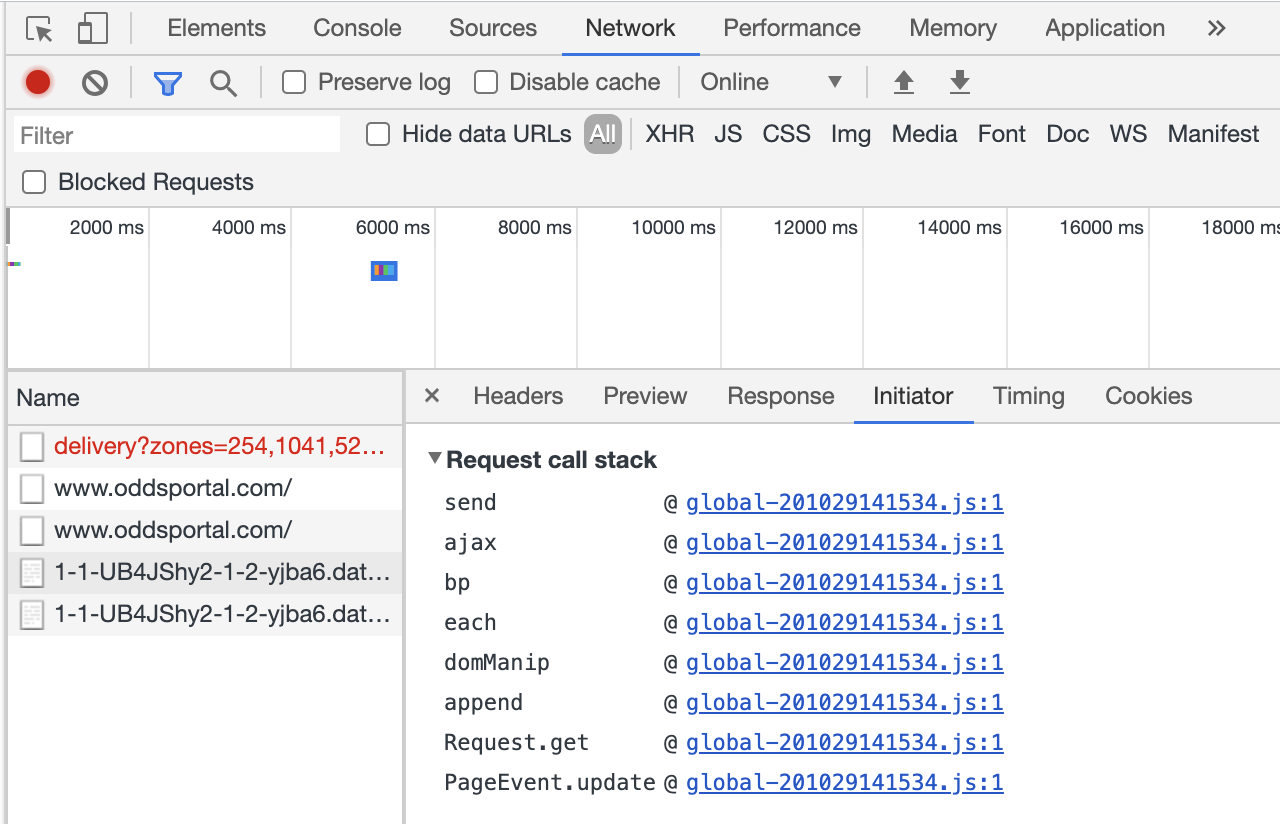
En ese panel elegimos la pestaña de red, y esperamos un poco a que la página haga alguna petición Ajax. Veremos por ejemplo esto:

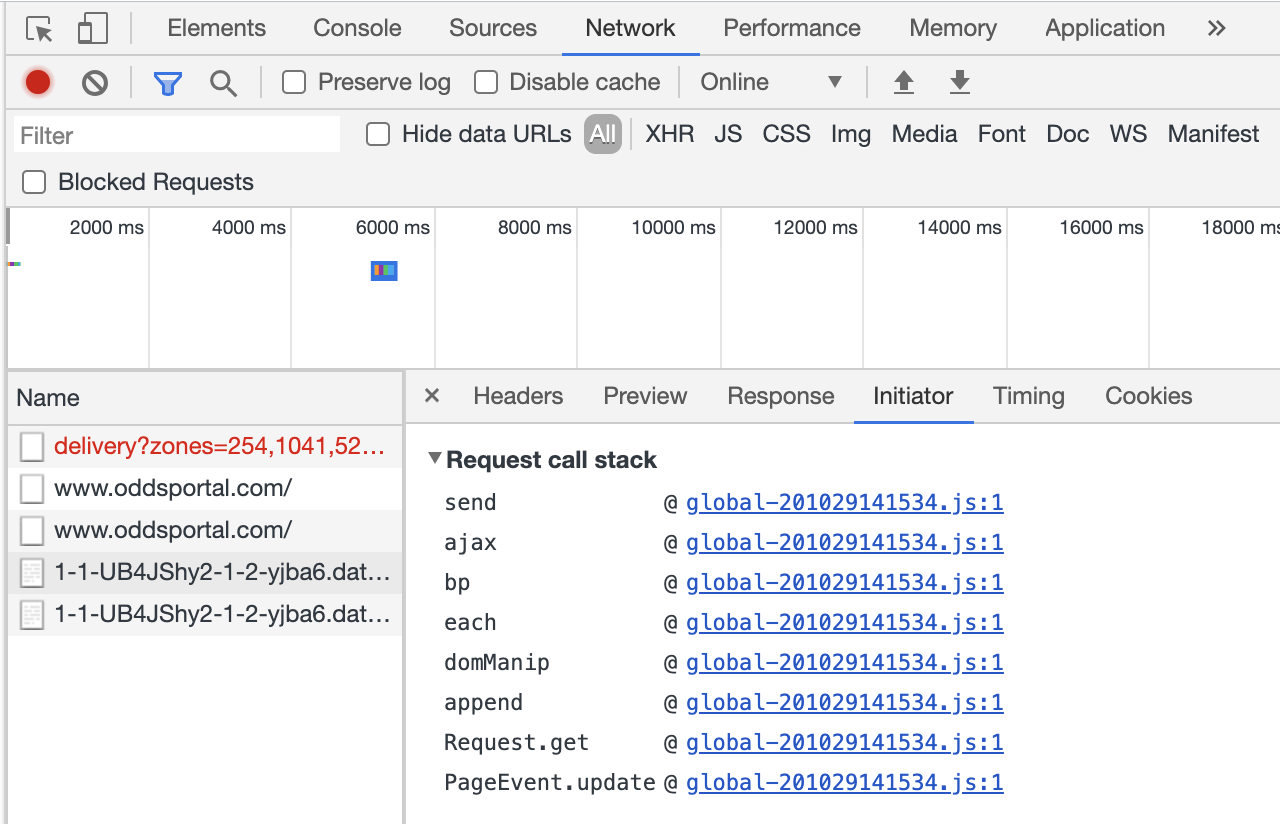
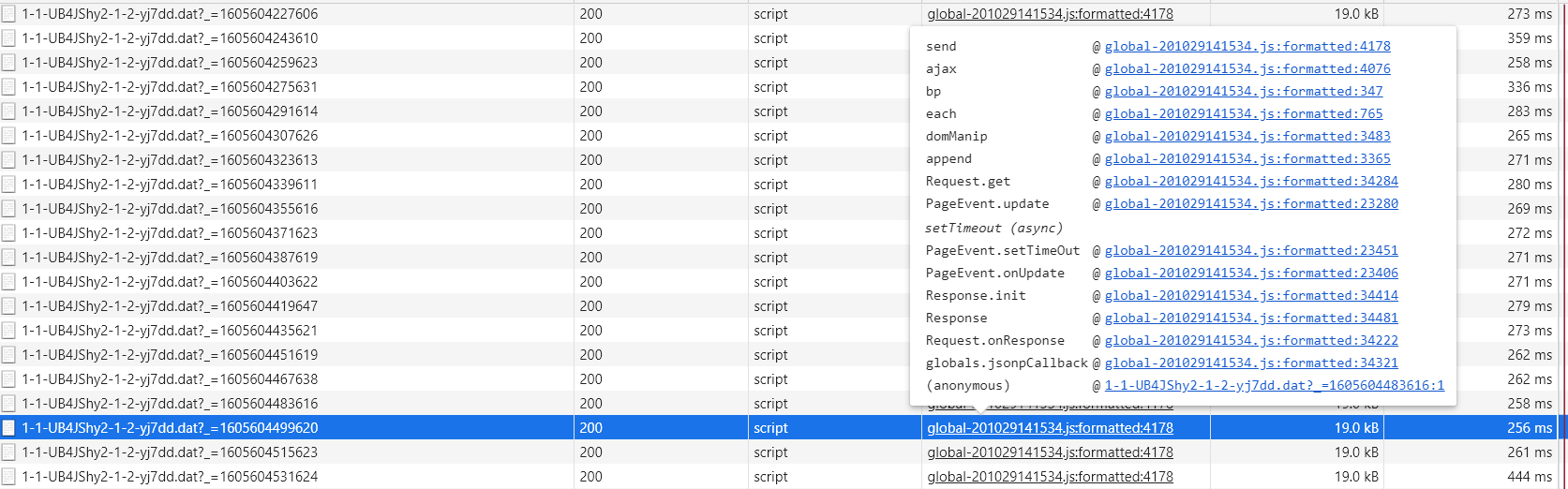
Pinchando en una de las peticiones que nos interesan (las dos de abajo), podemos ver detalles sobre la misma. En particular, elegimos la pestaña "initiator" que nos da qué línea de código javascript inició la petición asíncrona (nos da la pila de llamadas en realidad), en este caso:

Cuanto más arriba en esta pila, más "bajo nivel" será el código. Me interesa ir al alto nivel, así que elijo la última "PageEvent.Update". Pinchando el enlace azul me lleva a la línea de código que contiene esa llamada.
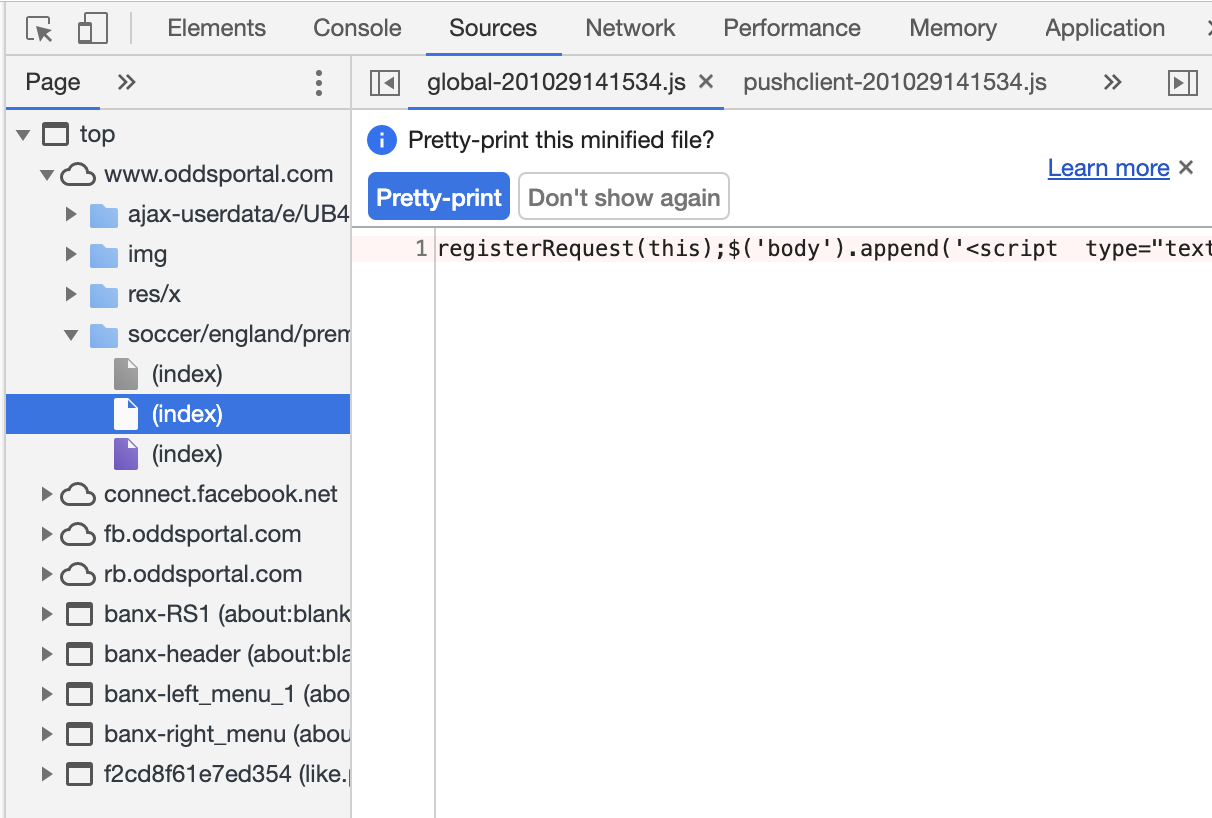
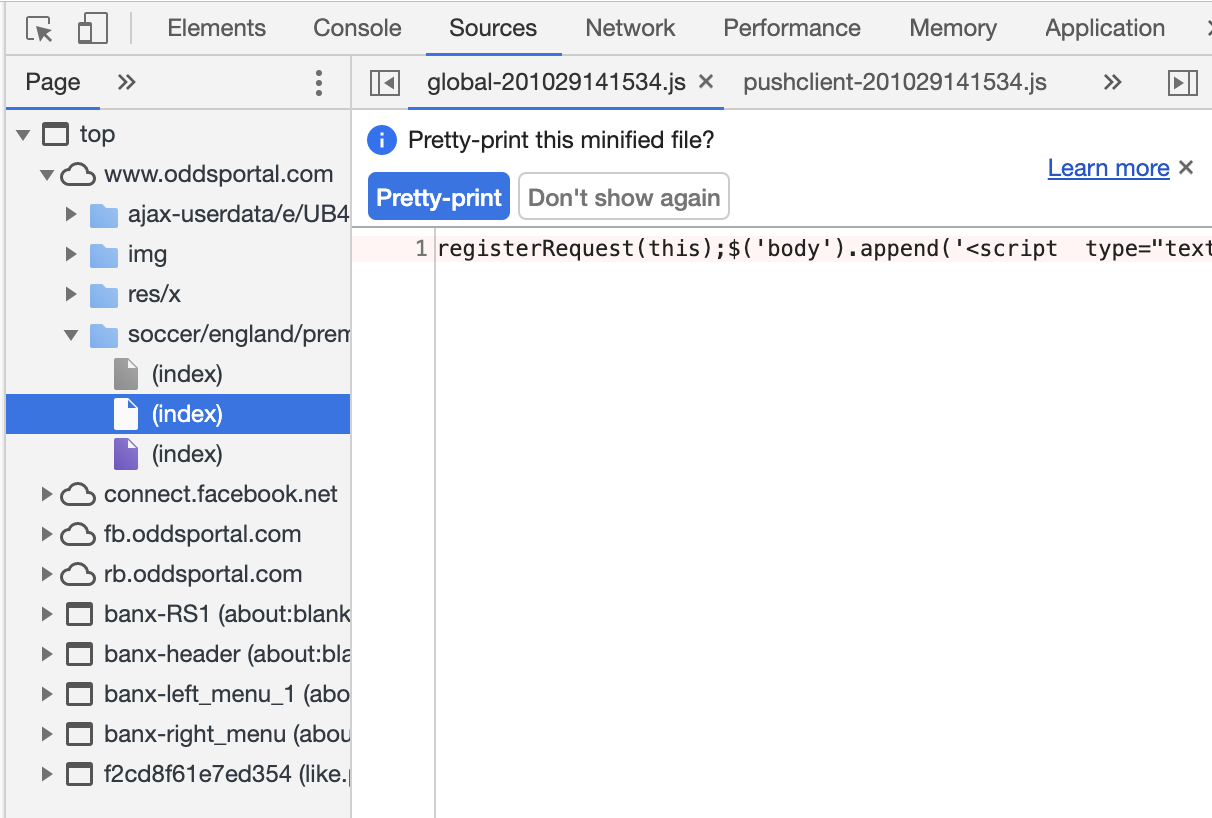
El problema es que el código está "minificado" (todo el script es una sola línea), lo que hace imposible ver nada:

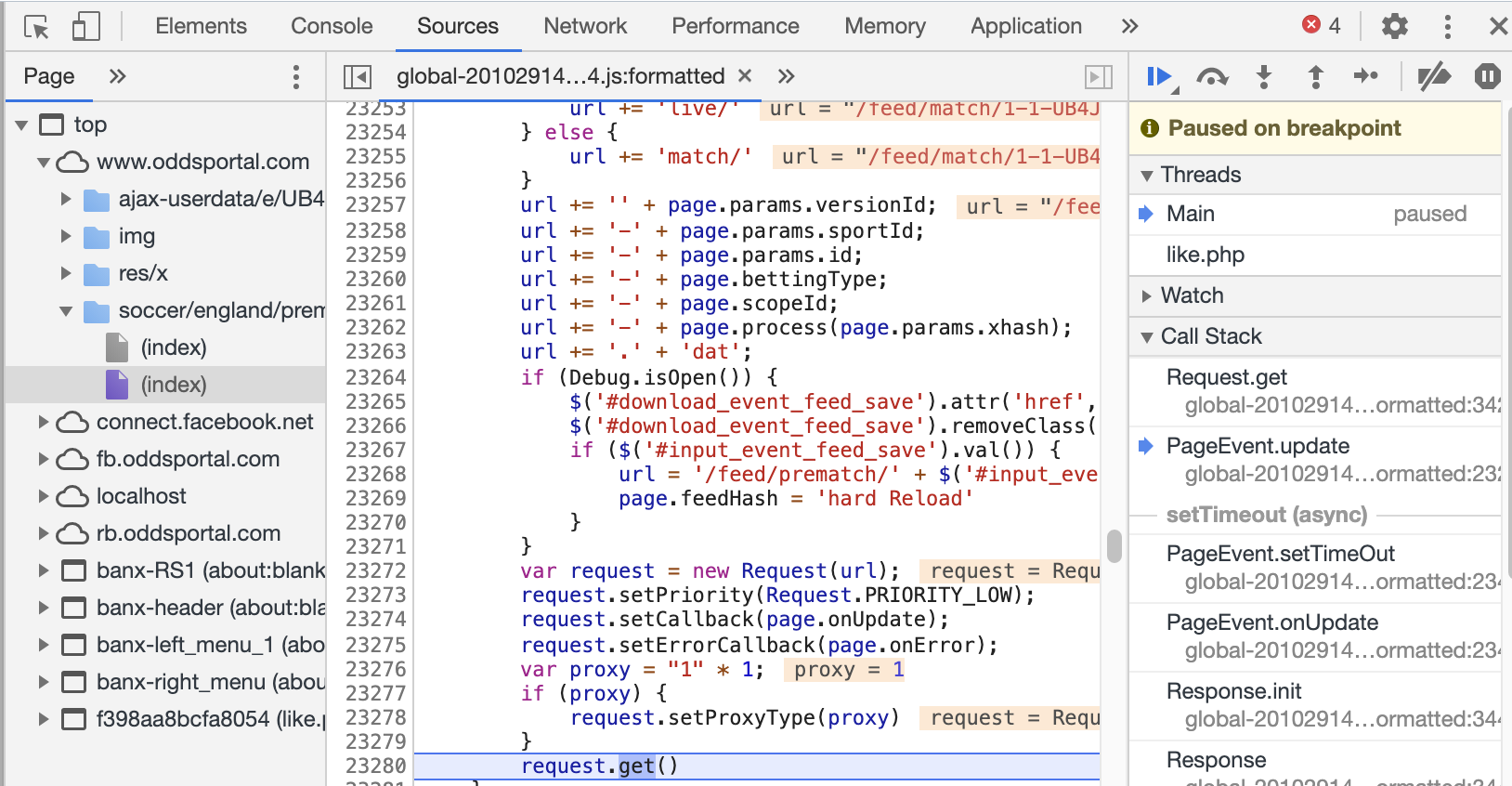
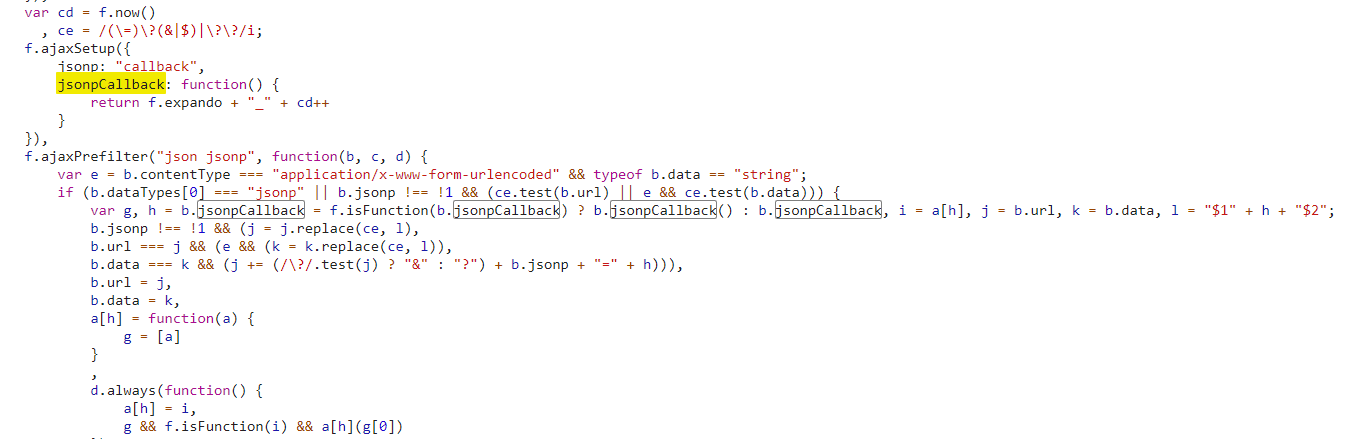
Por suerte tenemos un botón (azul, arriba) que dice "Pretty-Print". Pulsándolo podemos ver el código formateado, más fácil de leer:

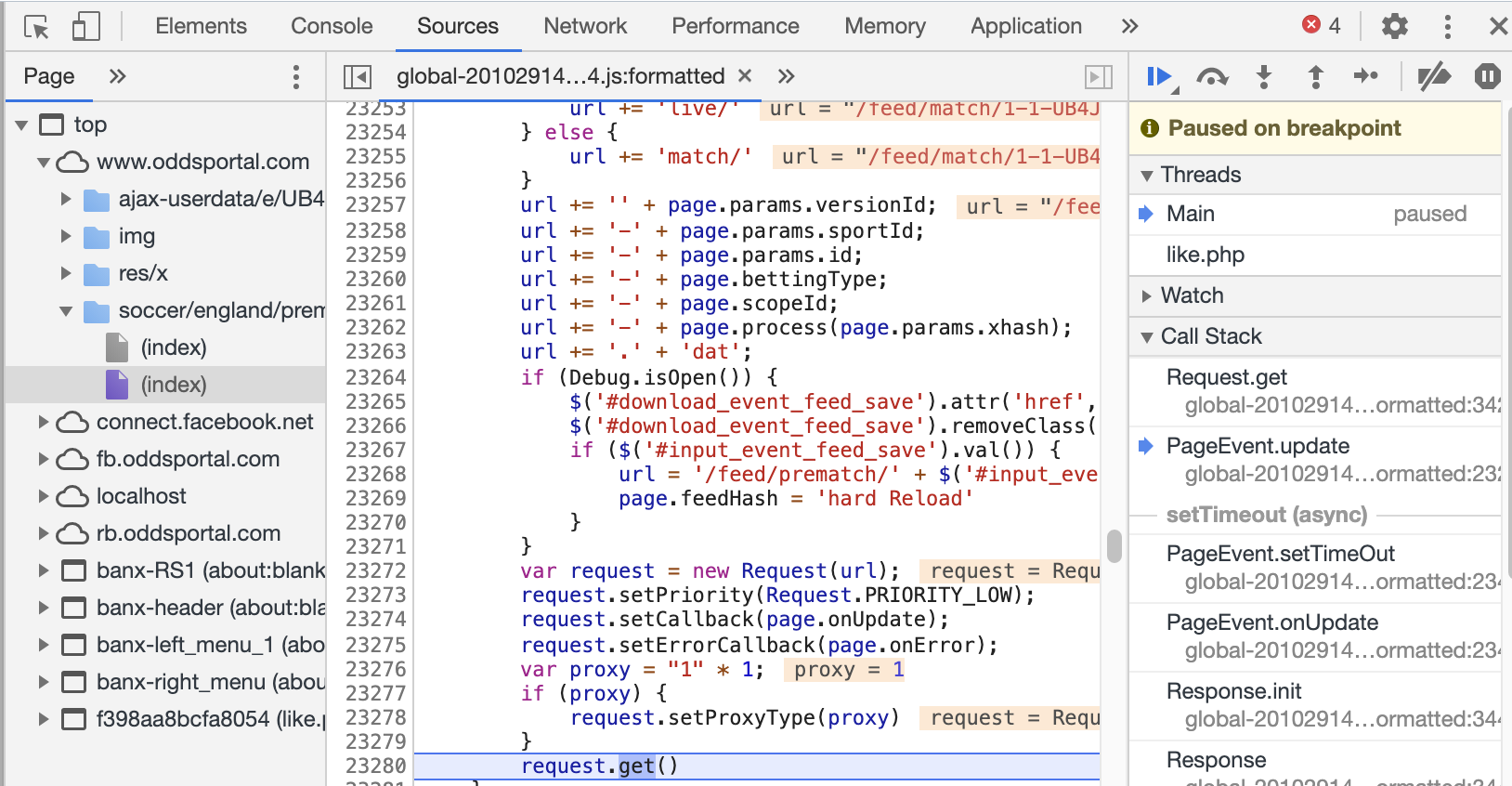
Y ahí tenemos la parte interesante, la que construye la URL a la que intenta acceder. El fragmento relevante es:
url += '' + page.params.versionId;
url += '-' + page.params.sportId;
url += '-' + page.params.id;
url += '-' + page.bettingType;
url += '-' + page.scopeId;
url += '-' + page.process(page.params.xhash);
url += '.' + 'dat';
De aquí saco que la variable page.params.xhash contiene la parte final de la URL, pero codificada de algún modo, pues es procesada a través de page.process.
En la consola javascript pruebo a ver el valor de la variable:
> page.params.xhash
"%79%6a%62%61%36"
Tiene la pinta de estar simplemente "url-encoded", de modo que pruebo en un intérprete python a decodificarla:
>>> import urllib.parse
>>> urllib.parse.unquote("%79%6a%62%61%36")
'yjba6'
Y efectivamente obtengo la parte final de la URL a la que se pidieron los datos.
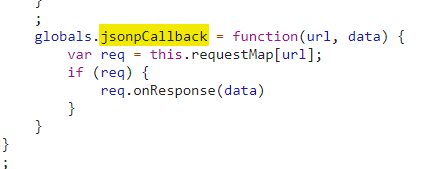
Ahora bien, seguí investigando un poco el código desde el panel de desarrolladores, poniendo breakpoints para que en la próxima actualización de datos se interrumpiera le ejecución permitiéndome inspeccionar variables, etc., busqué la cadena xhash en todo el código, y llegué a la conclusión de que el campo xhash no es el único importante aqui. Hay otros llamados xhashf, urlXHash, xHashSwitchTime, y funciones que operan sobre ellos como getXHash() y shiftXHash(), y varias más.
Todo induce a pensar que hay un valor inicial de page.params.xhash (que se fija, creo desde urlXHash) pero luego se va modificando de una forma que no me queda clara (parece que pasado un tiempo, que puede venir dado quizás por xHashSwitchTime, el valor de xhash se cambia por el de xhashf, pero quizás también el timestamp del momento forme parte del hash final).
Estrategias
En definitiva, yo intentaría lo siguiente:
- Ya que el valor inicial de
xhash se encuentra en el código de la página, yo intentaría sacarlo de ahi con python, y usarlo para crear la URL a la que pedir datos inicialmente.
- Seguiría pidiendo datos a esa URL hasta que falle. Entonces simplemente volvería a descargar la página completa donde seguramente venga un nuevo valor para
xhash y así poder seguir repitiendo el paso anterior.
- De esta forma nos saltamos el código que re-computa el valor de xhash y que no tenemos claro como va (aunque depurando y por ingeniería inversa podría acabar saliendo también)
Si lo anterior falla yo abandonaría ya la vía de usar solo python y recurriría a "armas pesadas" como Selenium. Usando Selenium aún escribes un script python, pero éste no hace las peticiones directamente, sino que controla un navegador web real (puede ser Chrome) para que descargue la página, espere un rato (para que se ejecute el javascript en ella) y después acceda al DOM. Python se comunica con el navegador para acceder al DOM de la página una vez javascript lo ha modificado y de ahi ya puedes sacar la información que te interesa. Selenium es muy complicado, sobre todo si quieres controlar las esperas para que en lugar de tiempos concretos sean hasta que cierto elemento del DOM esté visible, u otros eventos. Pero a la larga, si vas a hacer scraping de páginas complejas que tiran mucho de javascript puede merecerte la pena entrar en esto.








page.params.xhash, pero no tengo claro de dónde sale ese valor. Parece que es actualizado cada cierto tiempo pero no me queda claro si la actualización se hace en base a algún dato que mandó el servidor o es computada enteramente en el cliente. El código es muy farragoso y muy largo (y está minificado). La recomendación es que abandones esta vía e investigues el uso de Selenium, que te permite usar Python para "controlar remotamente" un navegador real y acceder a sus variables.{"id":"lSwFBKal","xhash":"%79%6a%62%63%36","xhashf":"%79%6a%38%65%66","ukeyBase":"E-4562835","isLive":false,"isPostponed":false,"isStarted":false,"isFinished":false,"isFinishedGracePeriod":false,"sportId":1,"versionId":1,"home":"Hartberg","away":"LASK","tournamentId":43446,"eventBonus":[]}como se pasa de eso ayjbc6?