Tengo lo siguiente, he creado una aplicación sencilla de ejemplo de una API con express y una aplicación cliente usando axios para realizar los llamados a la API, lo que no logro obtener en el cliente en si es el error que defino el genérico si, pero el que defino no, en la API voy a poner código de la API primero el controlador
exports.start = async (req, resp) => {
let query = '';
if(req.body.name && req.body.word){
if(req.body.name.length >= 2 && req.body.word.length >= 2){
const values = [
req.body.name,
req.body.word
];
query = DBSentences.DML_S_STUSER; //sentencia sql (un simple SELECT)
db.DBExecQuery_NoSend(query, true, true, values[0], resp, async (data) => {
if(data.length > 0){
resp.json({
ok: match,
token: "xXSi"
});
}
else{
resp.status(400).json({error: 'los valores no son correctos.'});
}
});
}
else{
resp.status(400).json({error: 'los valores no son correctos.'});
}
}
else{
resp.status(400).json({error: 'los valores no son correctos.'});
}
};
Ahora las rutas
const express = require('express');
const ctrlGet = require('../controllers/controllerPost');
const router = express.Router();
router.post('/startIn/', ctrlGet.start);
module.exports = router;
el server
const express = require('express')
const bodyParser = require('body-parser')
const cors = require('cors')
const routes = require('./routes/routes');
const PORT = process.env.PORT || 3030;
const app = express();
app.use(cors());
app.use(express.urlencoded({extended: false}));
app.use(bodyParser.json());
app.use('/api', routes);
El cliente
const callAPI = async (name, word) => {
let url = `http://localhost:3030/API/startIn/`;
const login = await axios.post(url, {name: name, word: word})
.catch(e => {
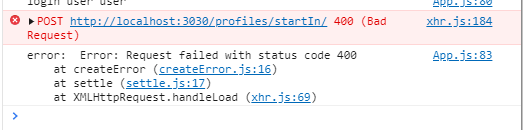
console.log('error: ', e);
//Aqui deberia imprimir que es error 400 mas el texto mas 'los valores no son correctos.'
});
if(login){
setLogin(login.data);
}
}
En si cuando se realiza una petición con parámetros erróneos o que no están en la base de datos, en el console.log dentro del catch solo aparece el mensaje
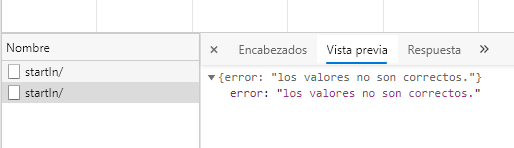
Pero en la pestaña de red si captura el mensaje
Como se hace para capturar el mensaje que se definió en el error y mostrarlo en el cliente, no solo ver el error 400 que retorna si no el mensaje definido, espero me haya echo entender jeje, y gracias por sus respuestas.