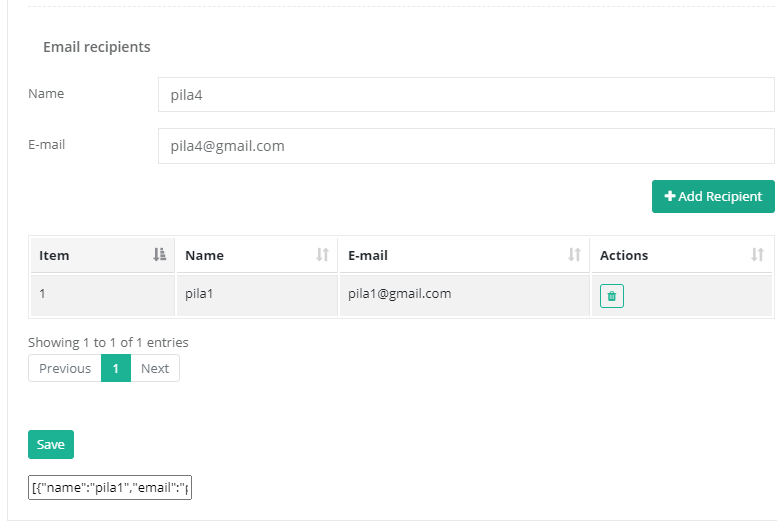
estoy intentando eliminar datos a través de un array que yo mismo hice en el cual se añaden datos mientras yo les doy agregar a través de una tabla
Cómo pueden observar ese botón de agregar me genera un array en el cual utilizo push para introducir cada dato uno por uno cada vez que hago click en el botón de agregar
tengo otra función que es para el botón de eliminar, donde me elimina la fila de la tabla, pero obviamente no lo hace en el array
tengo en mente dos cosas por el momento:
una opción es crear otro array de datos eliminados y mientras estoy pasando a guardar a la vez se eliminen los que están marcados en el array de los datos eliminados
otra opción que creo que es lo mejor es trabajar a través del mismo JavaScript con el botón de borrar para eliminar del único array que tengo los datos, quiero que ese botón simplemente me borre el dato del array seleccionado, pero creo que eso me dificulta un poco más y para lo que necesito ayuda
este es mi código que agrega hasta el momento
let placesArray = [];
$('#btn-add').on('click', function () {
let placeUrl = $('#place-url').val();
let businessType = $('#business-types').select2('data');
let duplicated = checkDuplicate(placeUrl);
if ($('#place-form').valid() && !duplicated) {
dataTable.row.add([
itemCounter,
placeUrl,
businessType[0].text,
'<button id="btn-remove-' + itemCounter + '" class="btn btn-outline btn-primary btn-xs deleted" ' +
'data-id="' + itemCounter + '" data-toggle="tooltip" title="Delete" type="button"><i class="fa fa-trash"></i></button>'
]).draw(false);
itemCounter++;
$('#place-url').val("");
$("#business-types").val(null).trigger('change');
let placeData = {
url: placeUrl,
businessTypeId: businessType[0].id
};
placesArray.push(placeData);
$('#places').val(JSON.stringify(placesArray));
console.log($('#places').val());
} else if (duplicated) {
$('#alert').show();
setTimeout(function () {
$('#alert').hide();
}, 3000);
}
});
y este es el código de la función del botón de borrado que de momento no le hace nada al array
$('#task-place-table tbody').on('click', '.deleted', function () {
dataTable
.row($(this).parents('tr'))
.remove()
.draw();
});
estaba pensando en usar pop, pero para eso debo ordenar el array para colocar el último array como el seleccionado, y aquí se me dificulta un poco la idea, gracias por leerme :)

$(this).parent('tr')ya que deberia esperar un unico elemento enrow()