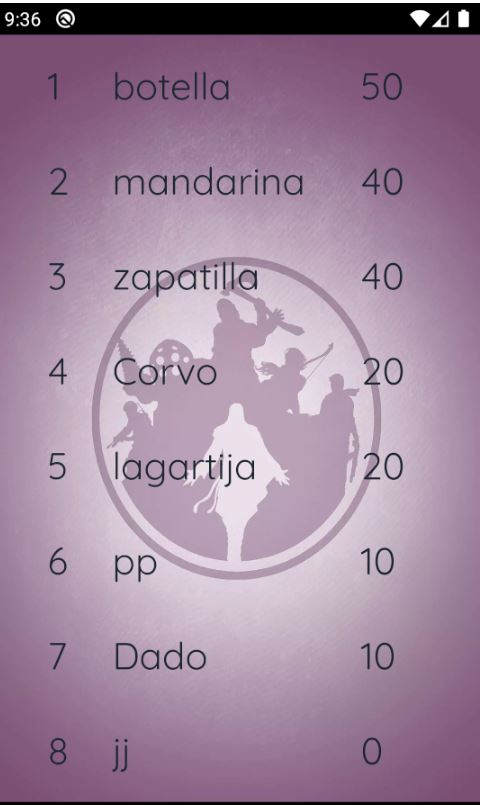
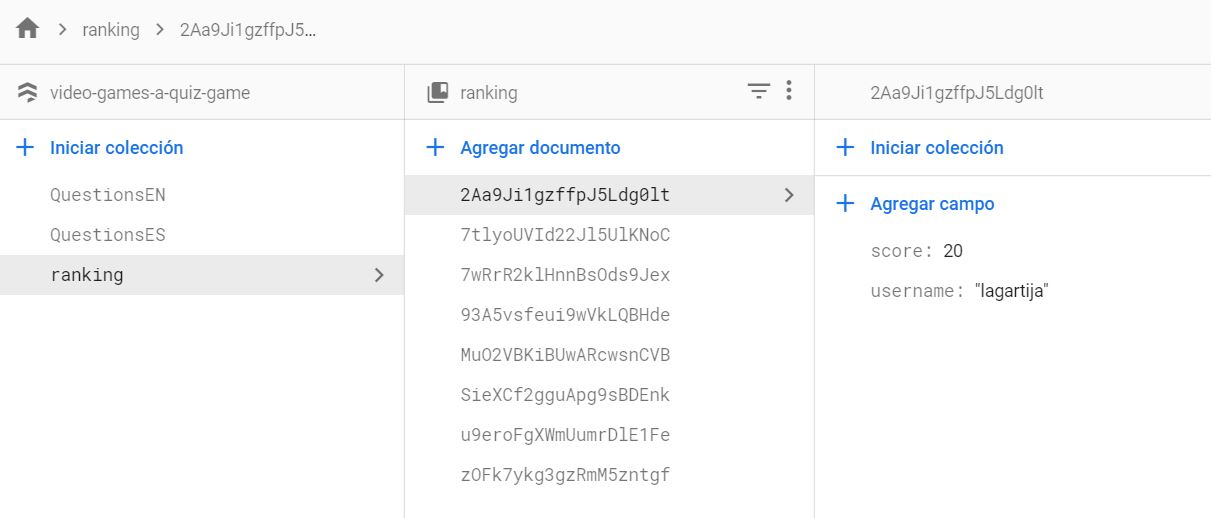
Muy buenas a todos, estoy haciendo una pequeña app sencilla que es el típico quiz, y para aprender a usar Firebase CloudFiresote he incluido un ranking que guarda a los usuarios y los puntos de cada uno. La aplicación funciona perfectamente con el dispositivo virtual y con el dispositivo físico, ya que no muestra ningún error y muestra el ranking que se almacena en Firebase como se puede ver en las siguientes imagenes
Hasta aquí todo bien, pero cuando descargo la aplicación de Google Play, la aplicación funciona igual de bien pero no muestra el contenido del ranking, como se puede ver en la siguiente imagen.

No pueden ser un problema de la clave SHA porque también leo las preguntas de Firebase Firestore y eso lo lee perfectamente sin ningún error. A continuación os muestro el código de como almaceno los usuarios
public class HowPlayInfiniteFragment extends Fragment {
private EditText username;
private TextView usernameText;
private String usernameString;
private String usernameID;
private boolean usernameSave = false;
private InfiniteGameFragment infiniteGameFragment;
private FirebaseFirestore database;
public HowPlayInfiniteFragment() {
// Required empty public constructor
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
database = FirebaseFirestore.getInstance();
assert savedInstanceState != null;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_how_play_infinite, container, false);
// Layout
username = view.findViewById(R.id.editTextUser);
username.setOnEditorActionListener(editorActionListener);
usernameText = view.findViewById(R.id.usernameText);
FloatingActionButton play = view.findViewById(R.id.playInfinite);
play.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(usernameSave){
// Go InfiniteQuiz
infiniteGameFragment = new InfiniteGameFragment();
FragmentTransaction ft = Objects.requireNonNull(getActivity()).getSupportFragmentManager().beginTransaction();
ft.replace(R.id.containerInfinteGame, infiniteGameFragment).commit();
}
else{
String text = getString(R.string.warningUsername);
StyleableToast.makeText(requireContext(),text,R.style.levelToast).show();
}
}
});
// Ya se escribió el nombre de usuario?
return view;
}
@Override
public void onResume() {
super.onResume();
SharedPreferences data = PreferenceManager.getDefaultSharedPreferences(requireContext());
usernameSave = data.getBoolean("usernameSave",false);
usernameString = data.getString("username","");
isUsernameSet();
}
private void isUsernameSet() {
if(usernameSave){
username.setVisibility(View.INVISIBLE);
username.setEnabled(false);
usernameText.setVisibility(View.VISIBLE);
usernameText.setText(usernameString);
}
}
/* Se llama cuando la aplicacion pasa de ser visible a ser parcialmente visible, pasa a onStop o onResume */
public void saveOnFirebase()
{
// Se guardan los valores guardados (guardados tambien al cerrar la app)
SharedPreferences data = PreferenceManager.getDefaultSharedPreferences(requireContext());
SharedPreferences.Editor editor = data.edit();
editor.putBoolean("usernameSave",usernameSave);
editor.putString("username",usernameString);
editor.putString("usernameID",usernameID);
editor.apply();
}
private TextView.OnEditorActionListener editorActionListener = new TextView.OnEditorActionListener() {
@Override
public boolean onEditorAction(TextView v, int actionId, KeyEvent event) {
if (actionId == EditorInfo.IME_ACTION_DONE) {
usernameString = username.getText().toString();
// Se inicializa el nick en la base de datos
compareUsername();
}
return false;
}
};
private void compareUsername(){
// Se comprueba que el nombre de usuario no esta repetido
database.collection("ranking").whereEqualTo("username",usernameString)
.get()
.addOnSuccessListener(new OnSuccessListener<QuerySnapshot>() {
@Override
public void onSuccess(QuerySnapshot queryDocumentSnapshots) {
if(queryDocumentSnapshots.size() > 0)
username.setError(getString(R.string.equalUsername));
else {
// Se añade el nombre de usuario
addUsername();
}
}
});
}
private void addUsername() {
int score = 0;
Map<String, Object> user = new HashMap<>();
user.put("username",usernameString);
user.put("score",score);
database.collection("ranking")
.add(user)
.addOnSuccessListener(new OnSuccessListener<DocumentReference>() {
@Override
public void onSuccess(DocumentReference documentReference) {
// El nombre ya esta en la base de datos
usernameID = documentReference.getId();
usernameSave = true;
username.setEnabled(false);
username.setVisibility(View.INVISIBLE);
usernameText.setText(usernameString);
usernameText.setVisibility(View.VISIBLE);
saveOnFirebase();
}
});
}
public interface OnFragmentInteractionListener {
}
}
A continuación, muestro el código que uso para leer de Firebase Firestore la colección Ranking:
public class RankingInfiniteFragment extends Fragment{
private List<User> usersList;
private FirebaseFirestore db = FirebaseFirestore.getInstance();
private CollectionReference collectionReference = db.collection("ranking");
RecyclerView recyclerView;
AdapterRanking adapterRanking;
public RankingInfiniteFragment() {
// Required empty public constructor
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_ranking_infinite, container, false);
usersList = new ArrayList<>();
recyclerView = view.findViewById(R.id.recycler_ranking);
recyclerView.setLayoutManager(new LinearLayoutManager(getContext()));
fillRankingList();
adapterRanking = new AdapterRanking(usersList);
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
public void run() {
//que hacer despues de 10 segundos
recyclerView.setAdapter(adapterRanking);
}
}, DELAY);
OnBackPressedCallback callback = new OnBackPressedCallback(true) {
@Override
public void handleOnBackPressed() {
Intent MainActivity = new Intent(getContext(), MainActivity.class);
startActivity(MainActivity);
}
};
requireActivity().getOnBackPressedDispatcher().addCallback(getViewLifecycleOwner(), callback);
return view;
}
@Override
public void onResume() {
super.onResume();
adapterRanking = new AdapterRanking(usersList);
recyclerView.setAdapter(adapterRanking);
}
private void fillRankingList() {
collectionReference
.orderBy("score", Query.Direction.DESCENDING)
.limit(25)
.get()
.addOnSuccessListener(new OnSuccessListener<QuerySnapshot>() {
@Override
public void onSuccess(QuerySnapshot queryDocumentSnapshots) {
String username;
int score;
for(QueryDocumentSnapshot documentSnapshot: queryDocumentSnapshots){
User user = documentSnapshot.toObject(User.class);
username = user.getUsername();
score = user.getScore();
usersList.add(new User(username,score));
}
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(getContext(), "Error",Toast.LENGTH_LONG).show();
Log.d(TAG, e.toString());
}
});
}
public interface OnFragmentInteractionListener {
}
}
Y, como creo que puede ser algo de los permisos, muestro el contenido del archivo proguard-rules.pro
# Add project specific ProGuard rules here.
# You can control the set of applied configuration files using the
# proguardFiles setting in build.gradle.
#
# For more details, see
# http://developer.android.com/guide/developing/tools/proguard.html
# If your project uses WebView with JS, uncomment the following
# and specify the fully qualified class name to the JavaScript interface
# class:
#-keepclassmembers class fqcn.of.javascript.interface.for.webview {
# public *;
#}
# Uncomment this to preserve the line number information for
# debugging stack traces.
-keepattributes SourceFile,LineNumberTable
-keep public class com.redpicklespy.videogamesquiz.HowPlayInfiniteFragment
-keep public class com.redpicklespy.videogamesquiz.RankingInfiniteFragment
-keep public class com.redpicklespy.videogamesquiz.*
# If you keep the line number information, uncomment this to
# hide the original source file name.
-renamesourcefileattribute SourceFile
-keepattributes Signature
-keepclassmembers class com.redpicklespy.videogamesquiz.** {
*;
}


Reglaque impida la lectura en el documento en cuestión. Revisa por tanto lasReglasen tu consola de Firebase. Ahora se ha incorporado también una opciónMonitorizar Reglasque puede informarte quizá de posibles errores, problemas con permisos, etc.Scoresllega en elonSuccessenRankingInfiniteFragment, nunca actualizas la lista y esto hace que tu vista se quede en un estado pendiente de notificacion de cambios, ya que nunca notificas al adaptador que tu colección ha cambiado. Debes haceruserList.clear();antes delforyadapterRanking.notifyDataSetChanged();luego delfor, sacar todo del Handler.postDelayed y eliminar todo delonResume.