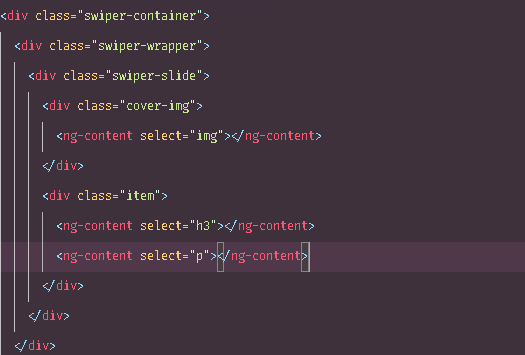
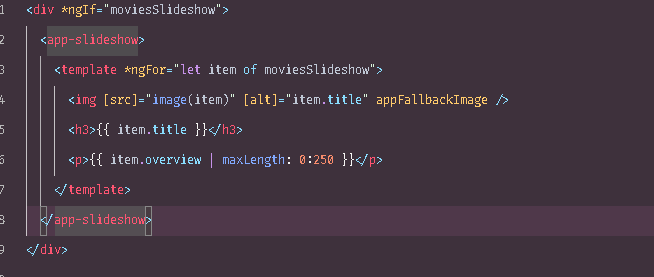
 Saludos a todos, les comento, quiero crear un componente slider reutilizable, para eso necesito que mediante la tag se rellenen los slot del componente con la imagen, titulo y descripción. El problema es que solo sirve si le paso un solo ítem, con el *ngFor no hace absolutamente nada. Quisiera que me ayudaran para ver que podría hacer en esta situación. Gracias de antemano.
Saludos a todos, les comento, quiero crear un componente slider reutilizable, para eso necesito que mediante la tag se rellenen los slot del componente con la imagen, titulo y descripción. El problema es que solo sirve si le paso un solo ítem, con el *ngFor no hace absolutamente nada. Quisiera que me ayudaran para ver que podría hacer en esta situación. Gracias de antemano.
Añade un comentario
|
1 respuesta
Hay varias formar de solucionar/reestructurar tu código para que funcione:
coloca el ngFor en el component app-slideshow y deja de utulizar el ng-template, por lo visto lo que quieres es que este component sea el que se repita.
Si lo que quieres que se repita es solo alguno de los divs internos del component, has el ngFor dentro del component, pasa como Input la lista con los datos y desde el component la recorres algo así:
app-slide-show.ts
@Input() data: Movie[]
y en el app-slide-show.html
<div class="swipper-slide" *ngFor="let item of data">
tendrias que dejar de usar ng-content y hacer la proyección de los datos ahí mismo pues los tendías disponibles.