Desde Ajax, mando lo siguiente:
$.ajax({
data: formData, //send data via AJAX
url: 'controller/ctrlPago.php', //url file controller PHP
dataType:'json',
contentType: false,
processData: false,
type: 'post', //send POST data
success:function(response) { //get request
if(response.success){
//
//alert("Ya llegamos a la respuesta :) + status: " + response.status );
hideLoad();
}else{
//
}
//CONFIRM MODAL/ALERT
//$('.confirm').toast('show');
}
});
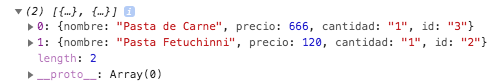
Dentro de formData, tenemos a products que contiene lo siguiente:
y cambia dependiendo el número de productos que envíen.
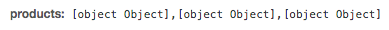
Cuando envio los datos desde Ajax, el contenido de products que es el array de productos, se ve así en los Headers:
Quiere decir, que lleva 3 productos, pero una vez que los recibo en PHP, no me ha sido posible obtener la info de vuelta.
Intente lo siguiente:
echo " LIST OF PRODUCTS: " . $_POST["products"];
print_r($_POST["products"]);
$products = json_decode($_POST['products'], true);
print_r($products);
$dataProducts=$_POST["products"];
foreach($dataProducts as $value){
$json = json_decode($value);
echo $json->id;
}
Y no lo he logrado, no se si tengan alguna recomendación. Quiero obtener el conjunto de ID de productos, para insertar mi detalle de productos en la tabla.