Hola estoy desarrollando una web inmobiliaria, la misma tiene un buscador y filtros, lo que necesitaría saber es como lograr que los filtros no se pierdan y a medida que voy seleccionándolos vaya mostrando los resultados acorde, les paso una pagina con lo q necesito lograr:
https://www.totalprop.com.ar/casas-venta-1-banios
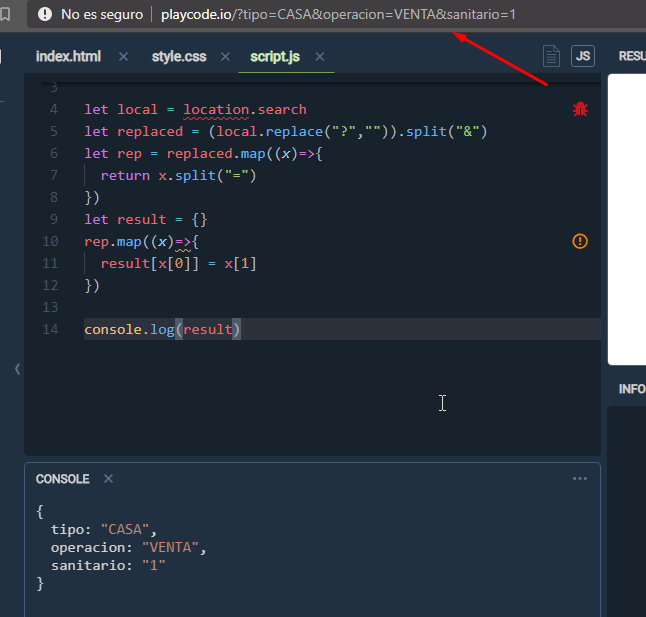
Además necesitaría que la url sea amigable, es decir en lugar de mostrar:
busqueda.php?tipo=CASA&operacion=VTA&sanitarios=1 quede de la siguiente forma:
/casas-venta-1-banios
Estoy trabajando con javascript, me serviría si tienen algún ejemplo en React, Angular, o JS Vanilla
Espero se entienda lo que necesito y me puedan ayudar.
Gracias!