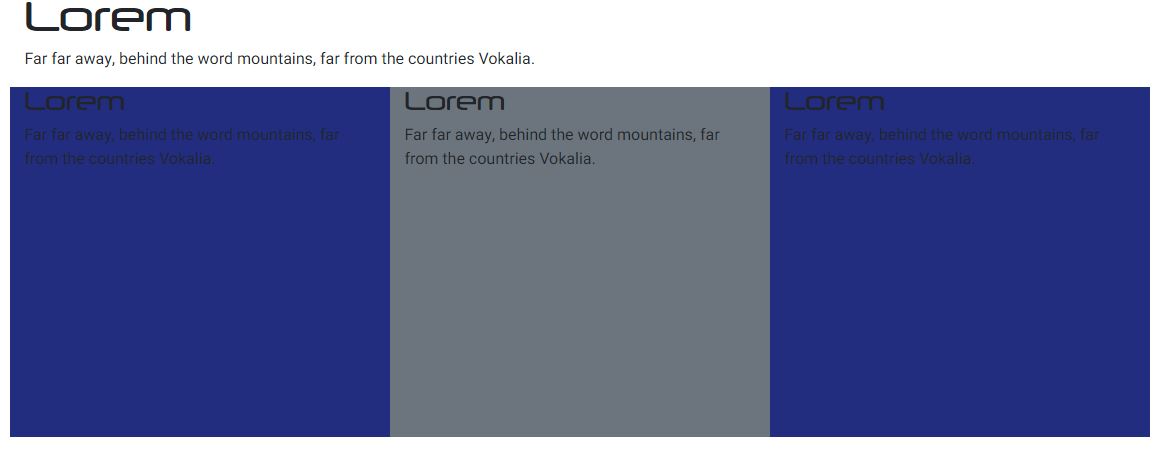
Estoy trabajando sobre Bootstrap 4 quiero tratar de centrar horizontalmente tanto verticalmente, los elementos que están dentro de mi columna, lo he tratado de hacer con flex pero no lo logro, adjunto mi código
.box-services {
width: 250px;
height: 350px;
}<section class="services">
<div class="container">
<div class="row">
<div class="col-lg-12">
<h1>Lorem</h1>
<p>Far far away, behind the word mountains, far from the countries Vokalia.</p>
</div>
<div class="col-lg-4 bg-primary box-services">
<h4>Lorem</h4>
<p>Far far away, behind the word mountains, far from the countries Vokalia.</p>
</div>
<div class="col-lg-4 bg-secondary">
<h4>Lorem</h4>
<p>Far far away, behind the word mountains, far from the countries Vokalia.</p>
</div>
<div class="col-lg-4 bg-primary">
<h4>Lorem</h4>
<p>Far far away, behind the word mountains, far from the countries Vokalia.</p>
</div>
</div>
</section>Gracias