espero puedan ayudarme con este pequeño problema que se me presenta.
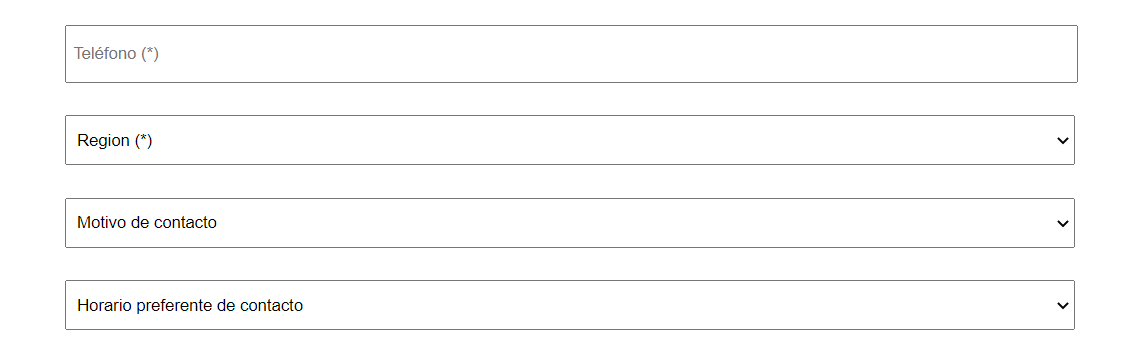
Tengo un formulario y dentro de el hay 3 input select. Los input text tienen placeholders y lo que me están solicitando es que el color de los input select salga del mismo color que los placeholders (gris).
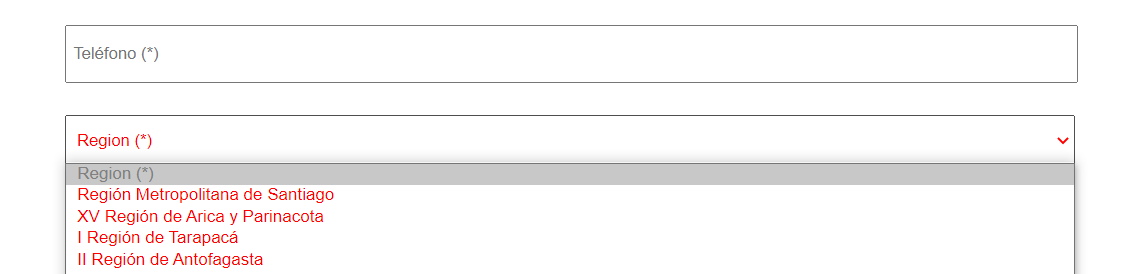
La cosa es que sólo necesito que se cambie el color de la primera opción y no de todos los options. Es decir que no suceda esto: