SOLUCION:
El problema que tuve fue que guarde la ruta de las imagenes en la base de datos con "../" que lleva a un directorio anterior, y al querer mostrar la imagen la base de datos no hallaba la ruta y no la mostraba, la solucion
cambiar la ruta a: $ruta = '/db_images/'.$nombre; , cambiar
move_uploaded_file($archivo['tmp_name'], '..'.$ruta); y solo imprimir $mostrar['imagen'] dentro del src de la etiqueta <img> `<img src="<?php echo $mostrar['imagen'] ?>" alt="">`
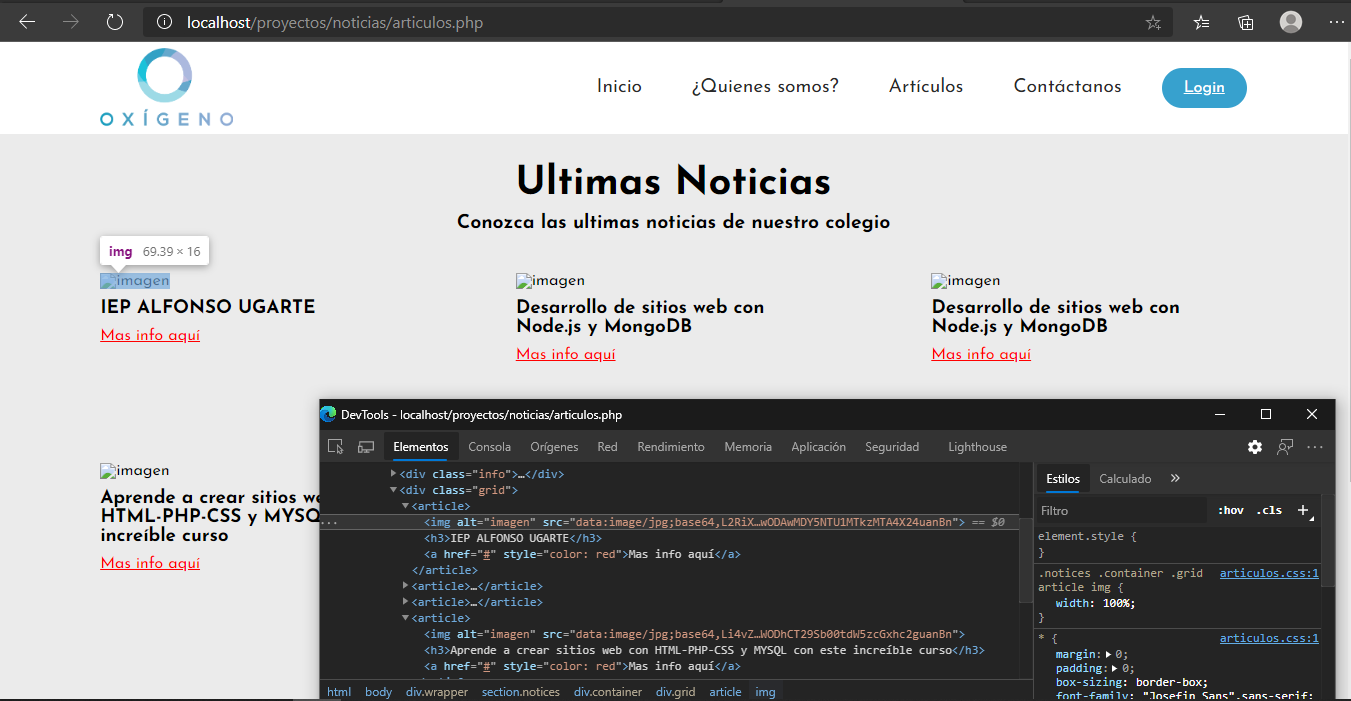
este es mi codigo, la etiqueta y que tambien se almacenan dentro de la base de datos se muestran correctamente, pero la imagen no se muestra, solo muestra el icono de una imagen, que error tengo, ayuda porfavor?. aqui estoy adjuntando mi codigo php, el head contiene el connect.php y si recibe todos los datos que se envian al formulario:
<?php require_once "./includes/head.php"; ?>
<link rel="stylesheet" href="./assets/css/articulos.css">
<?php require_once "./includes/header.php" ?>
<section class="notices">
<div class="container">
<div class="info">
<h2>Ultimas Noticias</h2>
<h3>Conozca las ultimas noticias de nuestro colegio</h3>
</div>
<div class="grid">
<?php
$query = "SELECT titulo, descripcion, fecha, imagen FROM articulos ORDER BY id DESC";
$result = mysqli_query($database, $query);
while ($mostrar = mysqli_fetch_array($result)) {
?>
<article>
<img alt="imagen" src="data:image/jpg;base64,<?php echo base64_encode($mostrar['imagen']); ?>">
<h3><?php echo $mostrar['titulo'] ?></h3>
<a href="#" style="color: red">Mas info aquí</a>
</article>
<?php
}
?>
</div>
</div>
</section>
<?php require_once "./includes/footer.php" ?>
Adjunto esta foto por si es necesario (donde se guardan las imagenes es en db_images que se encuentra en la raiz)

Este es el código de para obtener la imagen por medio de POST, la base de datos esta configurado como longblob y en utf8 general, si necesitan alguna imagen u otro archivo php que necesiten ver me avisan porfavor, no logro encontrar una solucion a esto:
<?php
require_once "connection.php";
if (isset($_POST['agregar']) && isset($_POST['titulo']) && isset($_POST['descripcion'])) {
$archivo = $_FILES['archivo'];
$nombre = $archivo['name'];
$titulo = $_POST['titulo'];
$descripcion = $_POST['descripcion'];
$ruta = '../db_images/'.$nombre;
if (!is_dir('db_images')) {
mkdir('../db_images', 0777);
}
move_uploaded_file($archivo['tmp_name'], $ruta);
$insert = "INSERT INTO articulos VALUES(null, '$titulo', '$descripcion', CURDATE(), '$ruta');";
$query = mysqli_query($database, $insert);
if ($query) {
}
header("Location: ../index.php");
if (!$query) {
echo "<h3>Ocurrio un error</h3>";
mysqli_error($database);
}}}

!is_dir('db_images')), lo correcto sería!is_dir('../db_images')