¡Hola! Que tal estoy aprendiendo react y necesito ayuda con cambiar dos gráficas hechas en js dependiendo de un formulario hecho con bootstrap form.
Mi codigo en react es el siguiente:
import React from 'react';
import Container from 'react-bootstrap/Container';
import Row from 'react-bootstrap/Row';
import Col from 'react-bootstrap/Col';
import Titulo from './Titulo/Titulo';
import Form from 'react-bootstrap/Form';
import Dona_etiquetas from './Graficas/Dona_etiquetas';
import Dona_etiquetas2 from './Graficas/Dona_etiquetas2';
import Linear_etiquetas from './Graficas/Linear_etiquetas';
import Tabla_etiquetas from './Graficas/Tabla_etiquetas';
import { Link } from "react-router-dom";
function Seccion1Reporte1() {
return (
<>
<Titulo texto="Reporte 1: Validación de Estructura del Reporte" />
<Container fluid={true}>
<Row>
<Col>
<Form.Group style={{ width: '100%' }}>
<Form.Control as="select" size="lg" custom>
<option>Seleccionar periodo</option>
<option value="1mes">1 mes</option>
<option value="dos_once">2 - 11 meses</option>
<option value="doce">12 meses</option>
</Form.Control>
</Form.Group>
</Col>
</Row>
<Row>
<Col>
<h4><span class="lnr lnr-chevron-right"></span> Número de Errores de Estructura por etiqueta en reporte</h4>
<hr />
<Form.Group style={{ width: '50%' }}>
<Dona_etiquetas/>
</Form.Group>
</Col>
</Row>
</Container>
</>
)
}
export default Seccion1Reporte1;Se ve las gráficas que importo a react, las cuales son: Dona_etiquetas y Dona_etiquetas2.
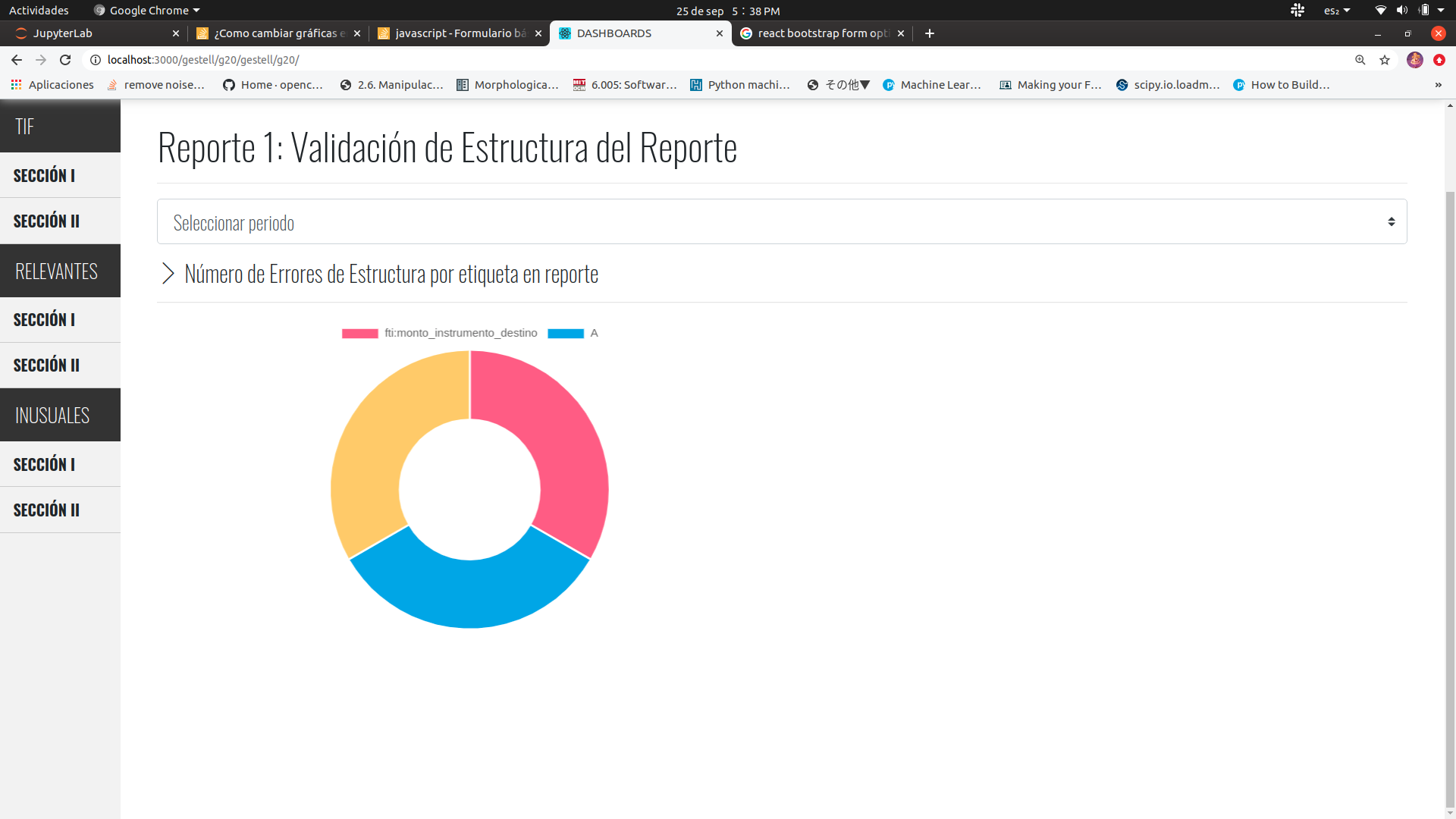
Abajo de las opciones se ve la grafica que importo con el pequeño codigo <Form.Group style={{ width: '50%' }}><Dona_etiquetas/>
La gráfica de la Dona1 se ve así:
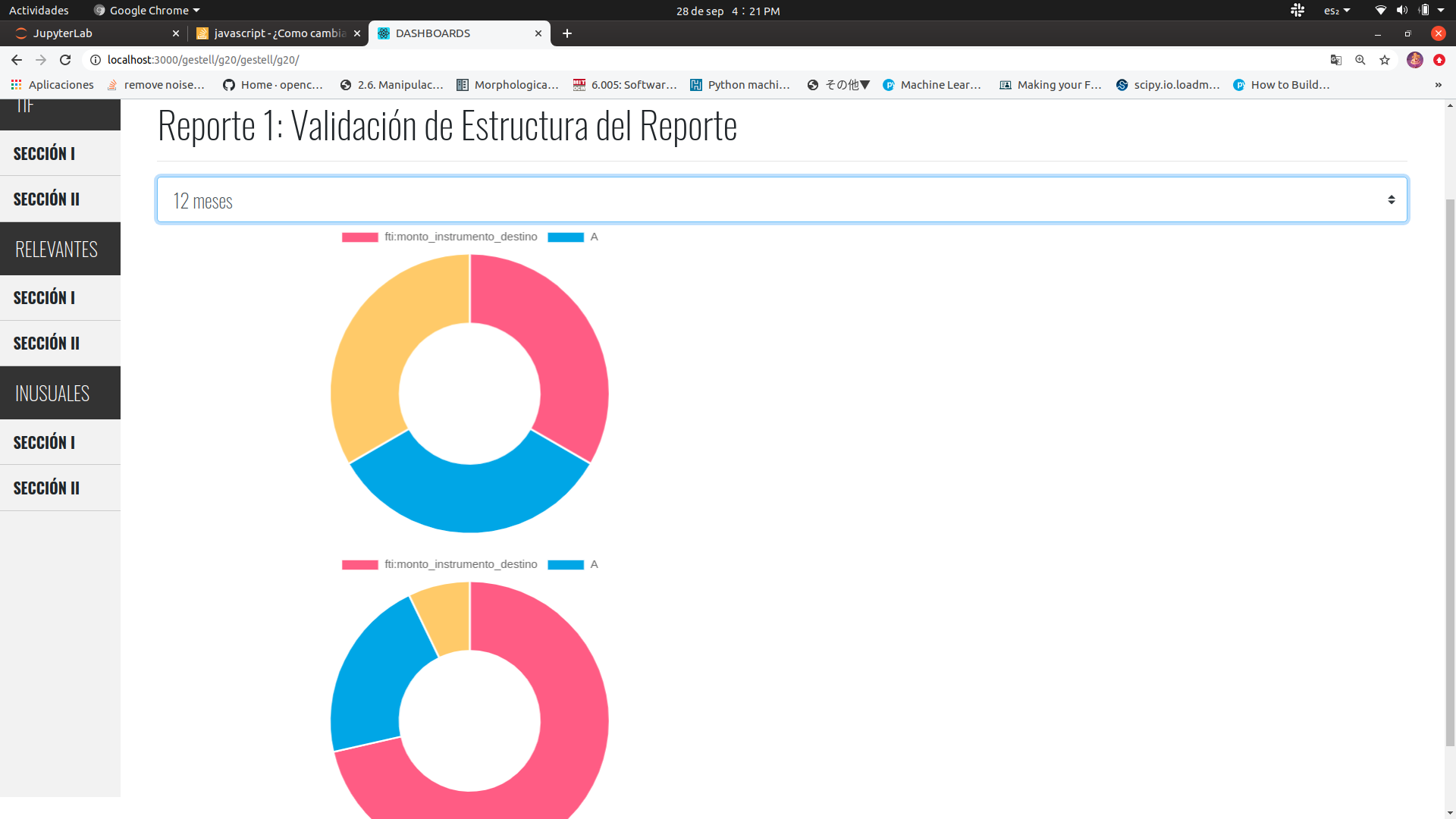
La gráfica de la Dona2 y las opciones del componente de opciones se ve así:

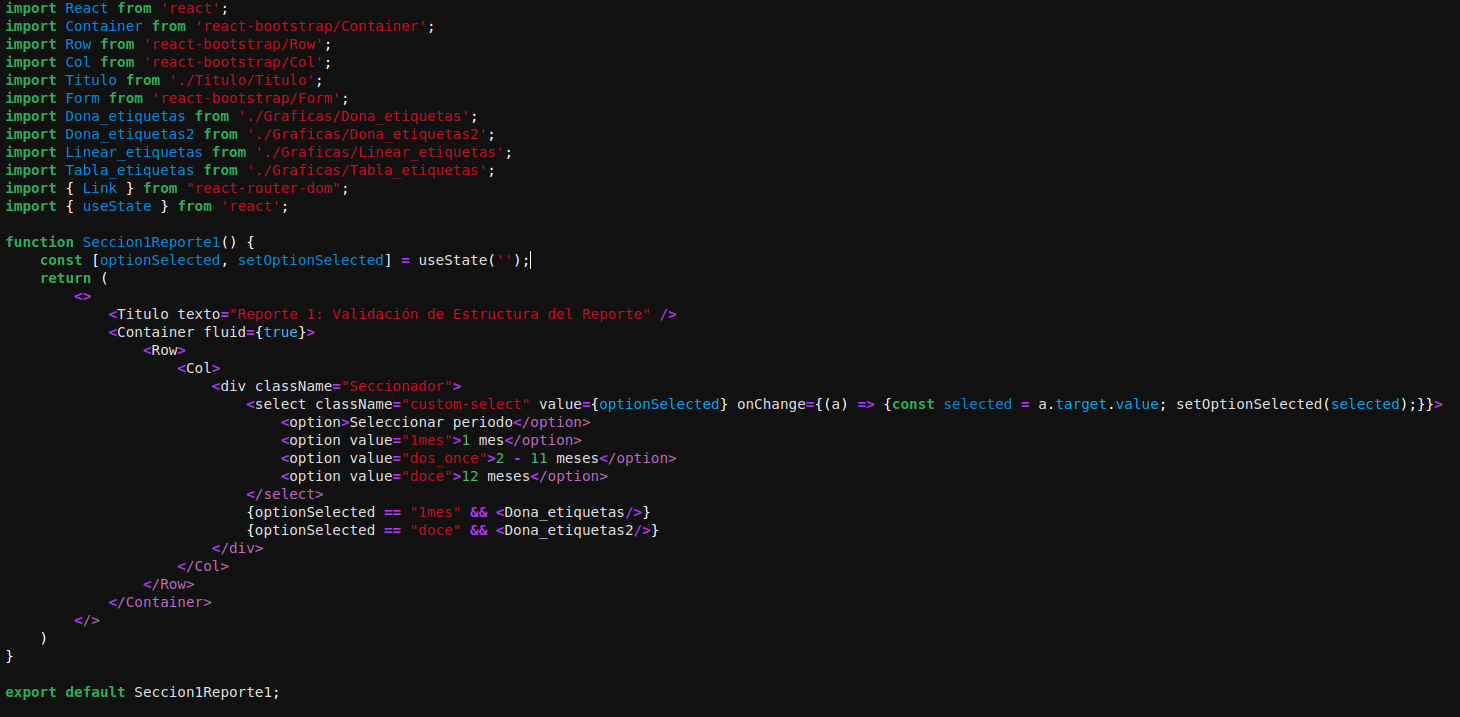
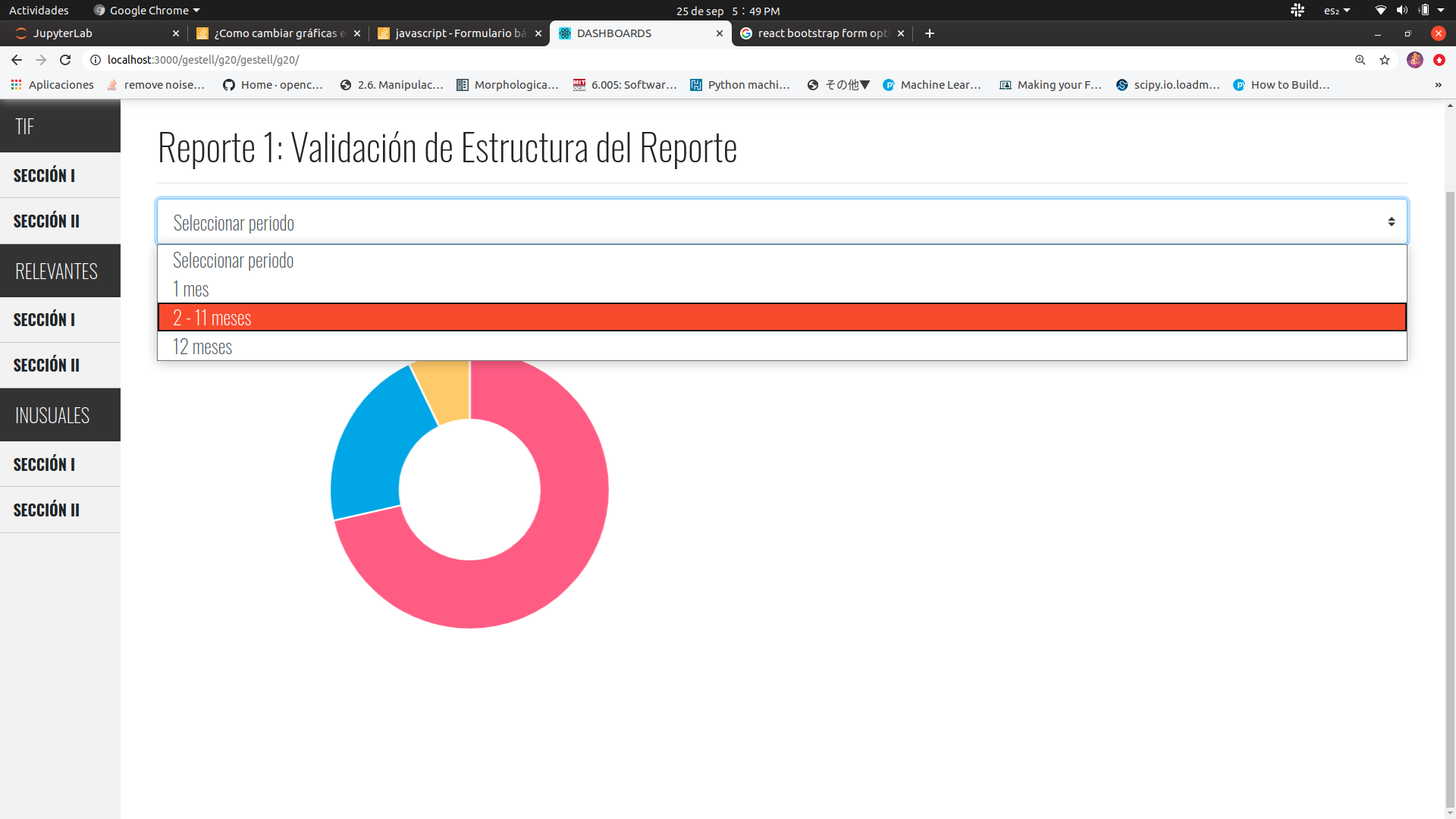
Si alguien puede ayudarme en como cambiar mis gráficas con el componente Form con las opciones, donde dice Seleccionar periodo, que se cambien las distintas gráficas dependiendo de que se escoja en las opciones
Tengo entendido que se hace con eventos, pero la verdad no se como. :c
Muchas gracias por la ayuda