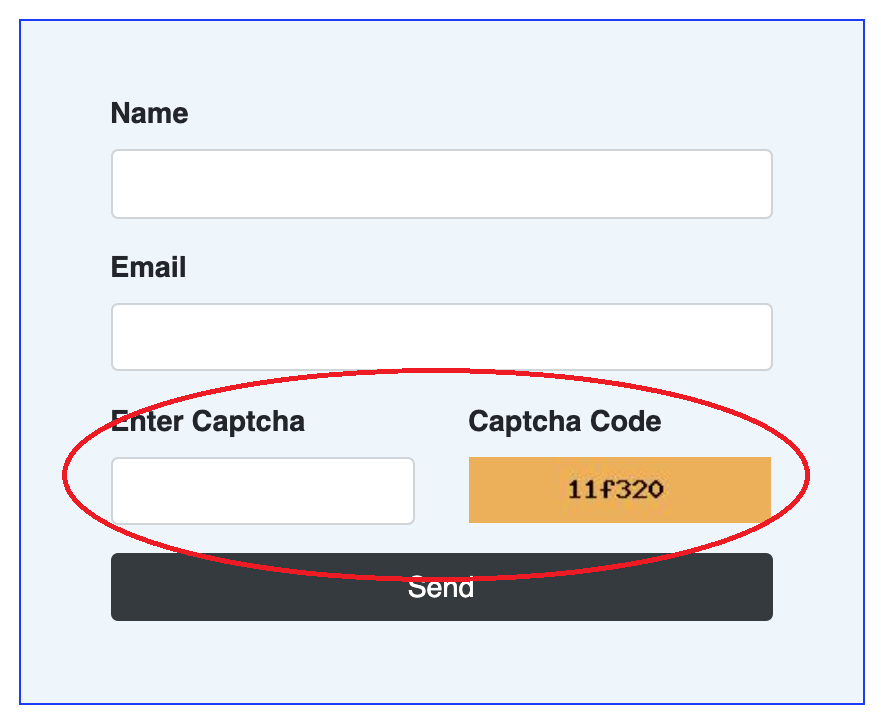
llevo buscando como hacer esta forma y siento que mis esfuerzos son inutiles, llevo ya mucho tiempo intentando hacer el formato pero no me sale bajo ningun medio, quisiera saber que debo de sobreescribir en mi codigo para replicar lo resaltado en la siguiente imagen:

Esto es lo que tengo hasta ahora...
index.html
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="styles.css">
<title>Transaction - Search</title>
</head>
<body>
<main>
<form id="search" action="action.php" method="post">
<fieldset class="align">
<legend>Busqueda de Comprobantes</legend>
<div class="item">
<label for="ruc">R.U.C</label>
<input type="text" id="ruc" name="ruc" maxlength="11" title="El RUC lo forman 11 digitos." pattern="[0-9]{11}" required>
</div>
<div class="item">
<div class="left">
<label for="captcha">Verificacion</label>
<input type="text" id="captcha" name="captcha" maxlength="5" required>
</div>
<div class="right">
<!-- captcha img 200x50px -->
</div>
</div>
<div class="item">
<input type="submit" form="search" name="button" value="Buscar">
</div>
</fieldset>
</form>
</main>
</body>
</html>
styles.css
fieldset {
position: relative;
border-color: black;
border-style: solid;
border-width: 1pt;
padding: 0.5rem;
width: 20rem;
height: auto;
margin: 0 auto;
}
label {
font-size: small;
}
select {
padding: 0.25rem;
font-family: 'Space Mono', monospace;
border-color: black;
border-style: solid;
border-width: thin;
text-align: center;
}
input[type="text"] {
padding: 0.25rem;
font-family: 'Space Mono', monospace;
border-color: black;
border-style: solid;
border-width: thin;
text-align: center;
}
input[type="submit"] {
padding: 0.5rem;
font: inherit;
border-color: black;
border-radius: 2pt;
border-style: solid;
border-width: thin;
width: 100%;
}
.align {
display: table;
justify-content: center;
align-items: center;
flex-direction: column;
padding: 1rem;
margin: 0 auto;
}
.item {
padding: 0.5rem;
display: flex;
flex-direction: column;
border: 1pt solid black;
}
.left {
float: left;
margin: 0 auto;
border: 1pt solid black;
}
.right {
float: right;
margin: 0 auto;
border: 1pt solid black;
}
Es nesesario para mi hacerlo en puro CSS3, alguien que sepa de front-end porfavor ayudeme.
<div>