quiero mostrar un pdf generado de una factura en un modal, y esto quiero hacerlo para que el usuario pueda enviar por email si desea la misma, y hacerlo ni bien se emite la misma. El caso es que es un sistema en un webhosting en la nube, por lo que no descargo cada factura. Quiero mostrarla al emitirla para imprimirla y/o enviarla por email/whatsapp o bien descargarla.
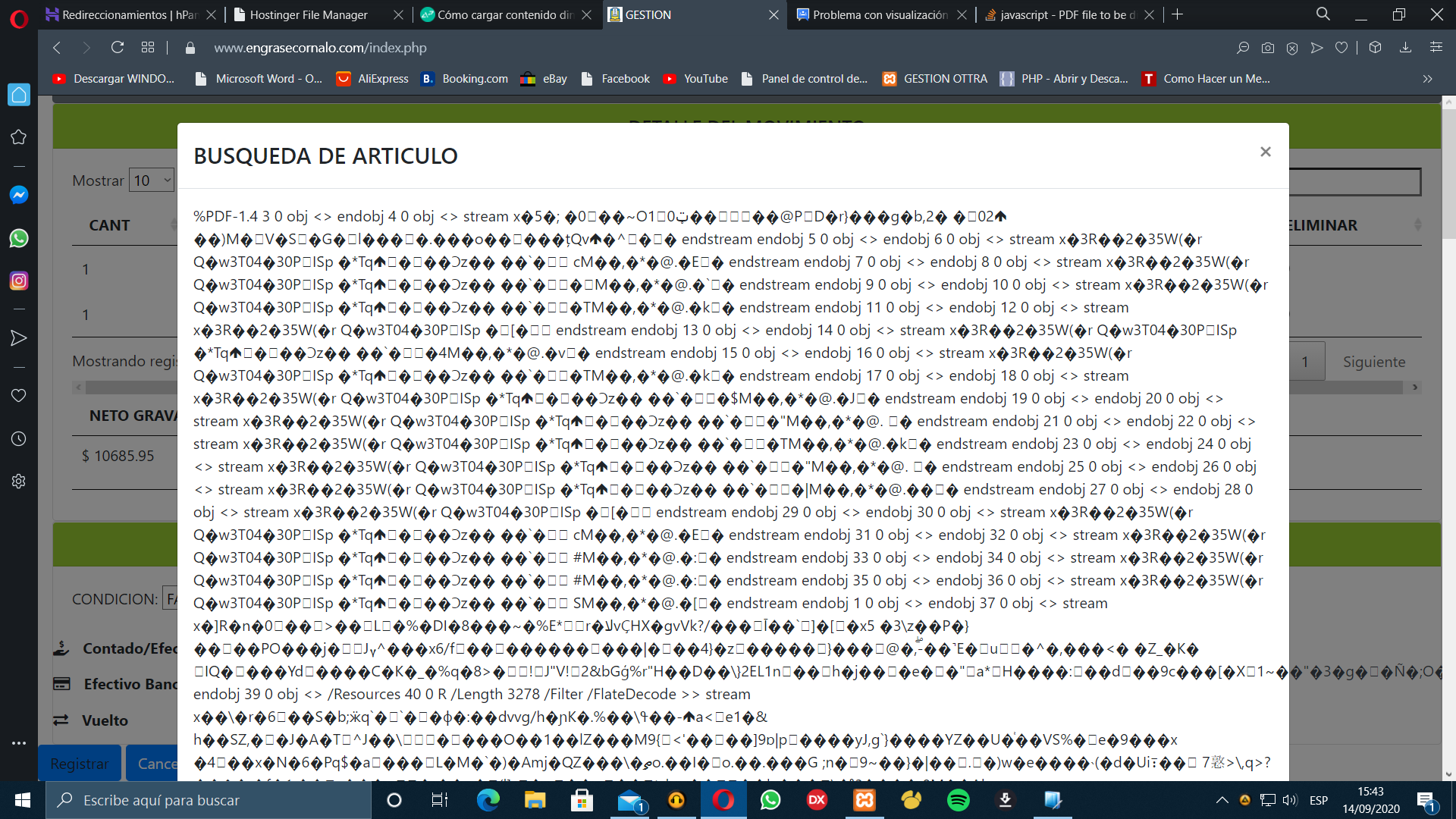
Actualmente uso fpdf pero se ven simbolos en la pantalla.

Entonces de que manera se podria lograr esto:
Actualmente tengo este codigo:
$('.modal-body').load('/views/modules/facta/imprimeA.php?
id='+data,function(){
$('#myModalPDF').modal({show:true});
});
Me dirijo a un fichero php con el id de factura, y obtengo los datos.
Agradezco su ayuda.
Vuelo a editar la pregunta
$('.modal-body').load('contentPDF.php?id='+data,function(){
$('#myModalPDF').modal({show:true});
}); <iframe src="/views/modules/facta/imprimeA.php?id="+<?php $_GET['id'];
?>+" style="border: none;">
</iframe>
Y de hecho funciono. Pero se ve chiquito Y no se ven las opciones que mencionaba anteriormente.: